javascript 在html中的四种使用方法
1.1行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- c+tab或者Ctrl+/注释 -->
<!--第一种 行内式,事件方式 onclick鼠标单击 ondblclick双击-->
<button onclick="document.body.style.backgroundColor = this.innerText">red</button>
<button onclick="document.body.style.backgroundColor = this.innerText">yellow</button>
<button onclick="document.body.style.backgroundColor = this.innerText">blue</button>
<!--代码严格区分大小写,内容不区分-->
<button onclick="document.body.style.backgroundColor = this.innerText">Orange</button>
<button onclick="document.body.style.backgroundColor = this.innerText">#ccc</button>
<button ondblclick="document.body.style.backgroundColor = this.innerText">#bbb</button>
<!--onmouseover 鼠标移动到按钮上-->
<button onmouseover="document.body.style.backgroundColor =`rgb(${Math.round(Math.random()*255)},
${Math.round(Math.random()*255)},${Math.round(Math.random()*255)})`">random-color</button>
</body>
</html>
1.2嵌入式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 id="hh">hello 中文</h2>
<h2 >无id</h2>
<!--第二种script标签直接写代码 -->
<script>
let h2 = document.getElementById('hh')
h2.style.color = 'red'
</script>
</body>
</html>
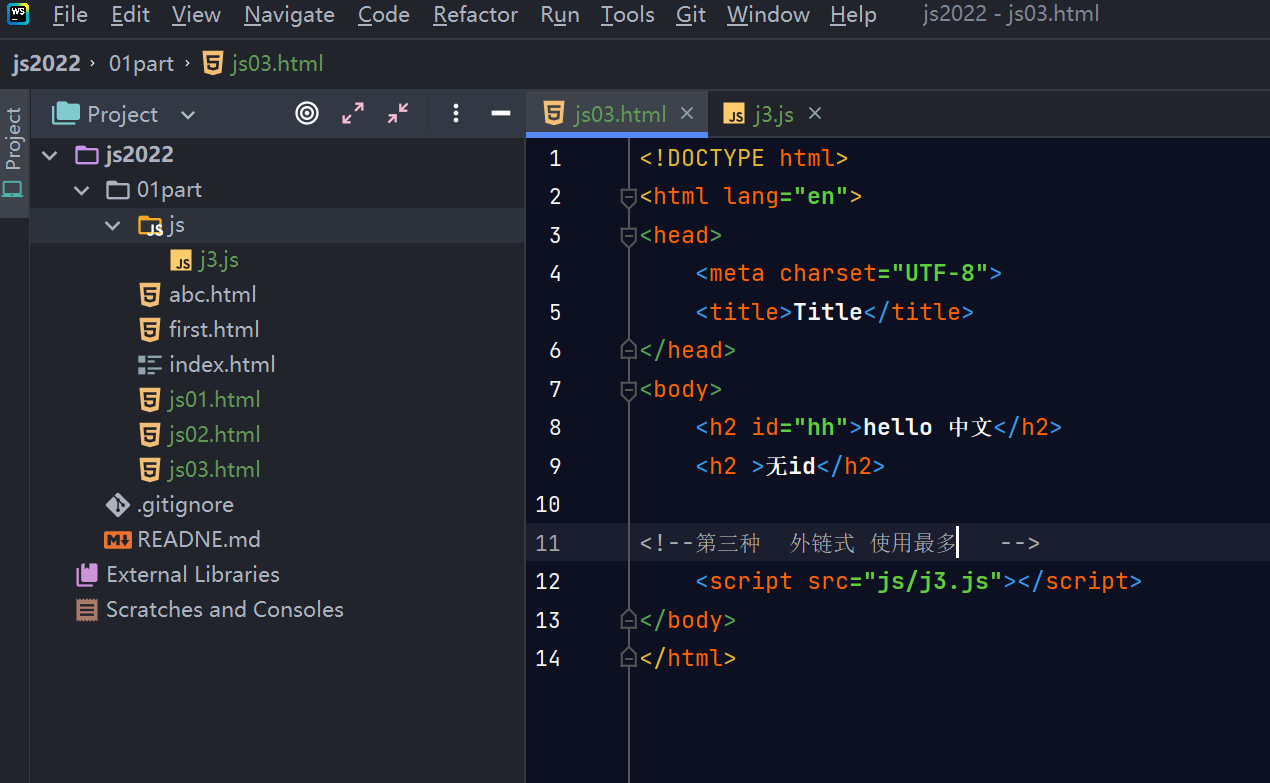
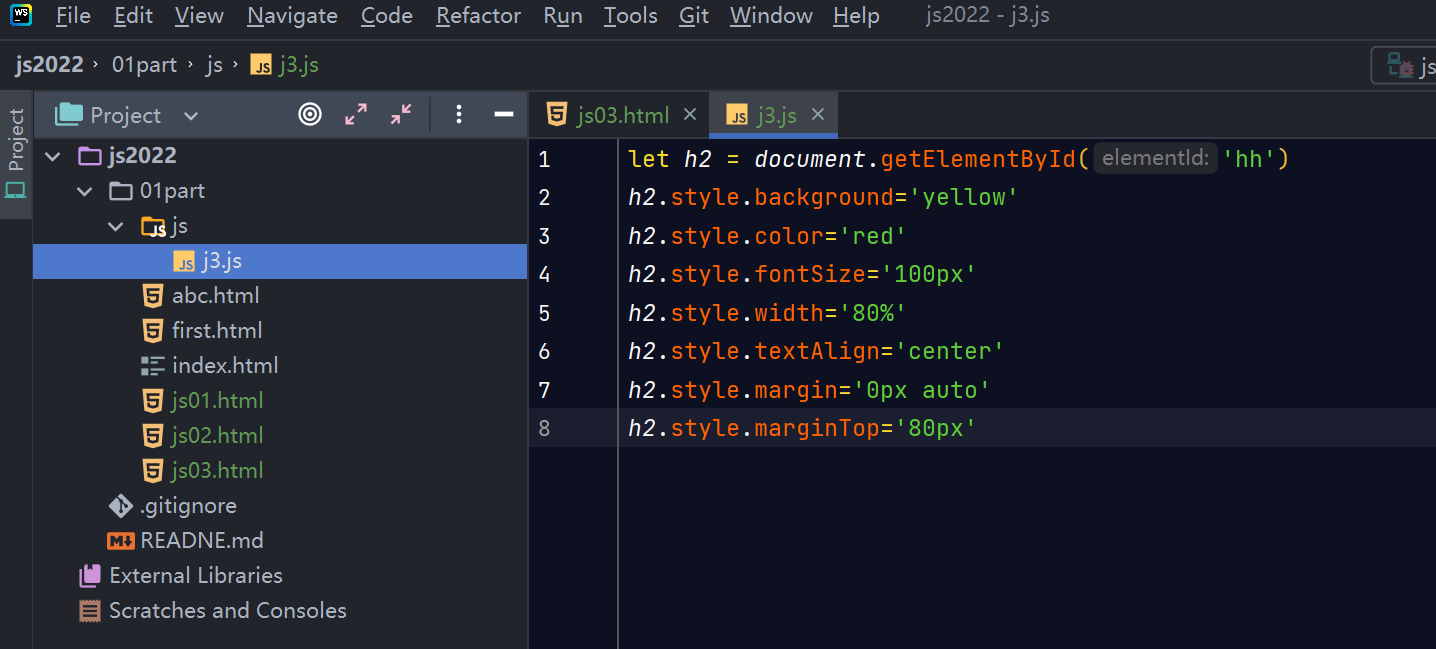
1.3外链式(使用最多)


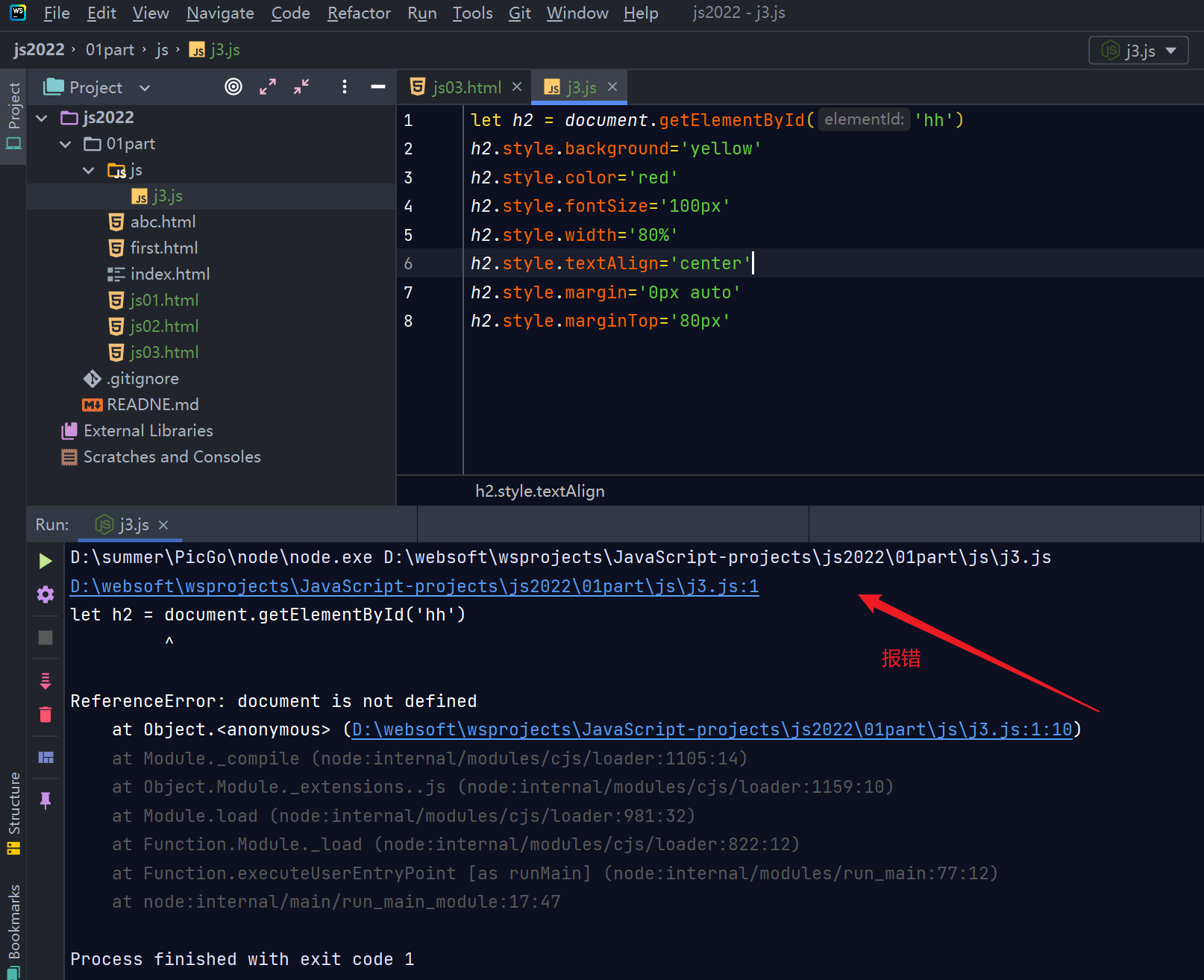
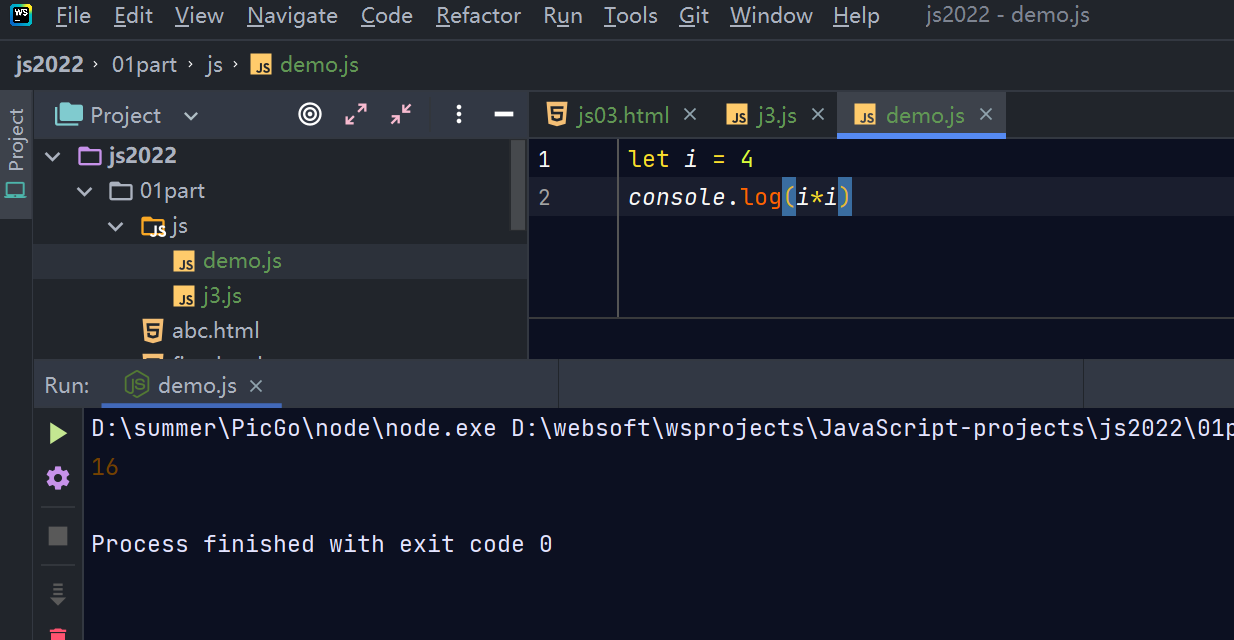
1.4直接运行
必须提前配好node
因为直接运行是在node中运行,所以只能运行简单,不能运行样式效果(样式效果在浏览器上运行显示)


1.5菱形小程序
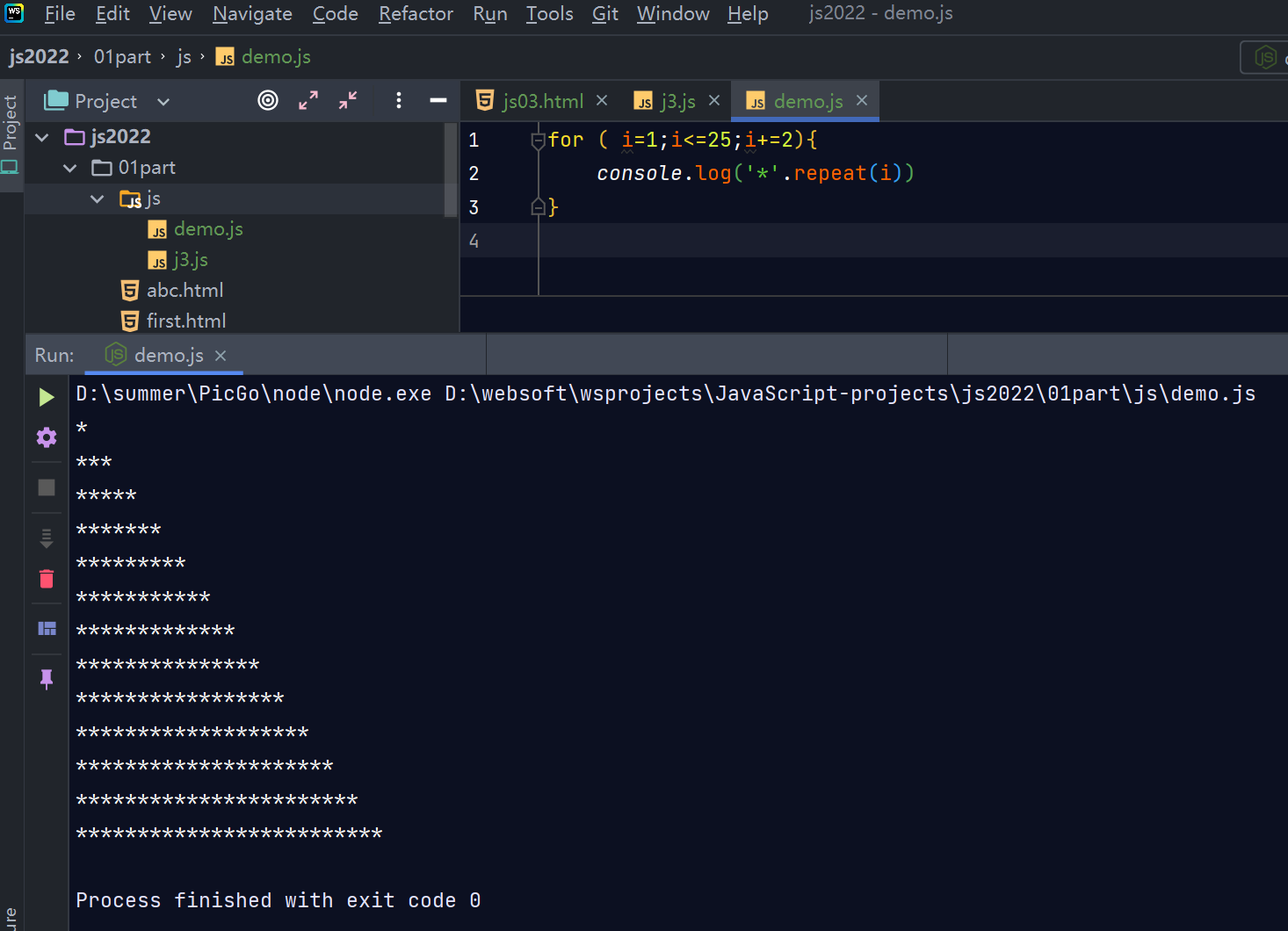
1.1
for ( i=1;i<=25;i+=2){
console.log('*'.repeat(i))
}

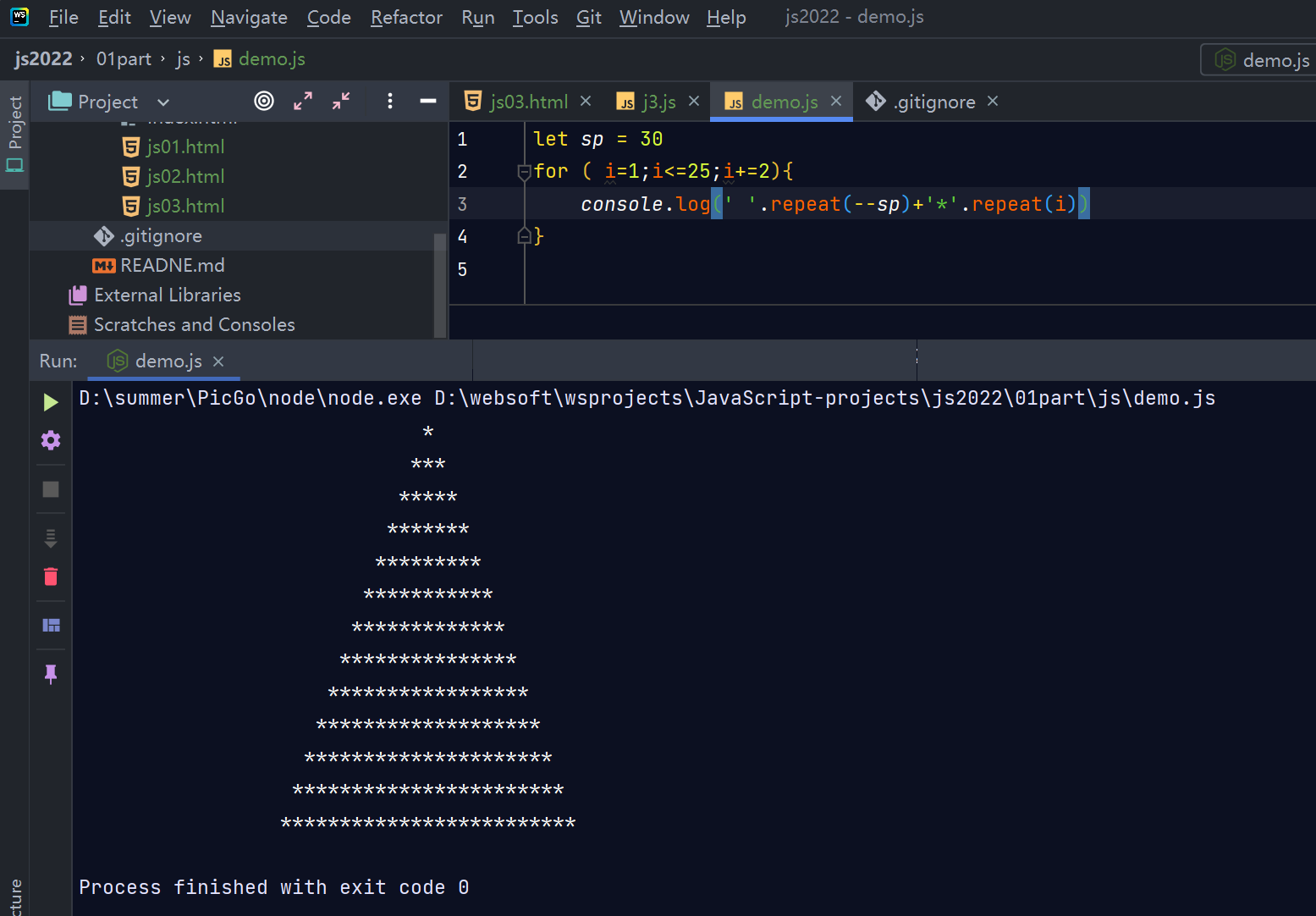
1.2
let sp = 30
for ( i=1;i<=25;i+=2){
console.log(' '.repeat(--sp)+'*'.repeat(i))
}

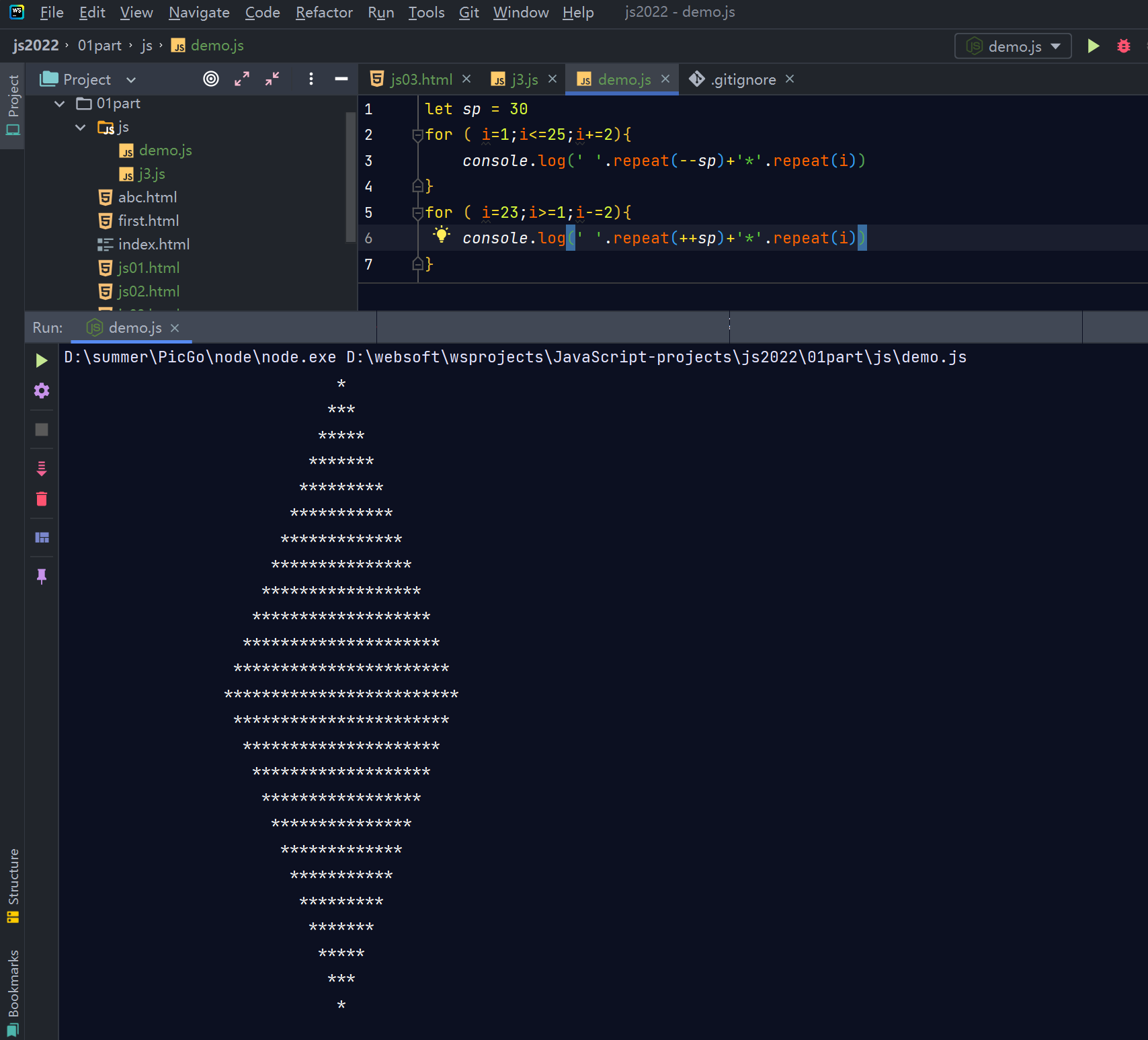
1.3
let sp = 30
for ( i=1;i<=25;i+=2){
console.log(' '.repeat(--sp)+'*'.repeat(i))
}
for ( i=23;i>=1;i-=2){
console.log(' '.repeat(++sp)+'*'.repeat(i))
}






















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








