导语
Material Design,中文名:质感设计,是由Google推出了全新的设计语言,谷歌表示,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
一、认识Material Design(谷歌拿出媲美苹果的设计)
Material Design是Google提出的新框架,让开发者掌握这个新的框架后,从而让安卓的所有应用都有一个类似于苹果的设计原则一样,有一个统一的外观。Google还对自己的旗舰应用进行了重新的设计,显示经过了重新设计的Gmail,界面更干净、更简约。在安卓平台上,这种新界面被称为Material,支持各种新动画效果,具有内置的实时UI阴影,以及可在不同屏幕之间切换的hero元素。Material design是最重视跨平台体验的一套设计语言。
二、什么是Material Design
- Material design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
- Material Design是一个三维的空间,这意味着每个对象都有 x , y , z 三维坐标属性,z 轴垂直于显示平面,并延伸向用户视角,每个 material 元素在 z 轴上占据一定的位置并且有一个 1dp 厚度的标准。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。所有元素都有默认的海拔高度,对它进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。同一种元素,同样的操作,抬升的高度是一致的。
- Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。Material design所有的点击效果都有很好的反馈效果,通过这个动画,将点击的位置与所操作的元素关联起来,体现了Material design动画的功能性。
- Material design在细节动画和转场效果上,都可以达到一定的效果。在布局、颜色、字体、图片、图标上,都提供了很好的设计方案。Material design是一个很好的设计框架,有利于app开发的时候,统一设计风格。
三、Material Design 之 TextInputLayout
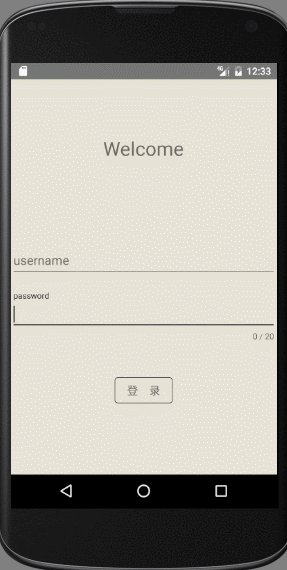
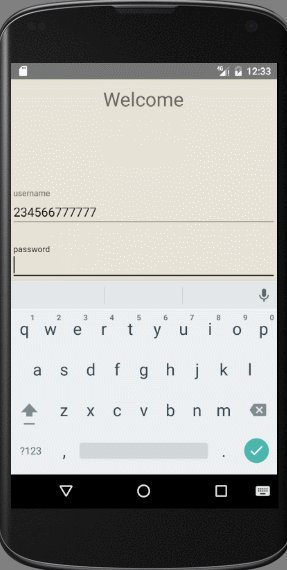
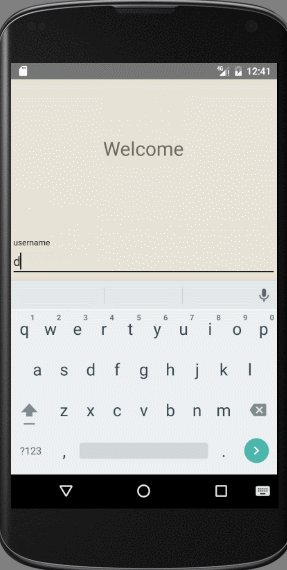
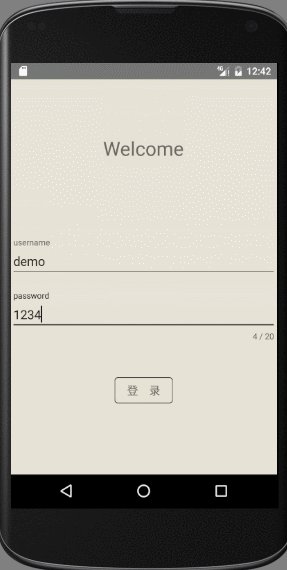
TextInputLayout是Material Desgin中的一个类似EditText 的输入文本控件。但是该控件十分强大,而且使用十分简单和便捷。不多说,上图。

我们可以看出和原来使用的Edittext区别还是很大的,首先当获得焦点以后,提示的内容缩小,并显示在输入框的左上角,这样给用户的体验比原先会更好(这是我自己的感觉哈)。而且这样的效果是不是很炫,是不是会虐ios呢。但是,这个控件使用起来还是很简单的:
1. 首先在Gradie中引入design这个包。
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:design:24.0.0-alpha1'
compile 'com.android.support:appcompat-v7:24.0.0-alpha1'
}2.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app</







 本文介绍了谷歌的Material Design设计语言,强调其在Android应用中的重要性。详细讲述了TextInputLayout如何增强EditText的功能,提供更好的用户体验,以及Snackbar的使用方法,包括基本用法和带动作的操作,展示了在Android开发中实现用户友好反馈的方式。
本文介绍了谷歌的Material Design设计语言,强调其在Android应用中的重要性。详细讲述了TextInputLayout如何增强EditText的功能,提供更好的用户体验,以及Snackbar的使用方法,包括基本用法和带动作的操作,展示了在Android开发中实现用户友好反馈的方式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 241
241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








