===========================更新============================
介于很多人都找我要相关的js文件,我就传到网上以供大家下载~~
js文件下载地址:
http://download.csdn.net/download/liuchonge/10024884
===========================更新============================
上篇博客中写到了echarts中如何将城市高亮显示,这篇介绍一下二级地图联动。即点击中国地图中的一个省份,则显示该省份的详细地图。这里的地图使用本地文件引入的方式,网上很多文章介绍的都有问题,根本就无法正确引入地图的js文件。希望这里可以给大家一个正确的示例。
代码有个不足的地方:这里使用两个div分别放置中国地图和点击的省份地图。其实echarts里面提供了内部的布局方法,不过我没有详细去研究,使用这种简单的方法来代替。
代码简单分为三个部分。
1,全国地图的配置,这里为了使代码简单明了,省去了很多参数配置,只显示最简单的一张地图。这部分代码很简单,没什么可说的。
2,省市地图的配置,这里定义了一个函数,showCity(city).主要是传入点击的省份名称,来加载不同的省份地图。注意这里的option里面的mapType: city,和全国地图的不同,那里用的是mapType: 'china',。其他地方也没什么好说的,如果你的地图里有data需要传入自己加上这部分的配置即可。
3,当鼠标点击某个省份时的响应动作。这也是功能的核心部分,有兴趣的可以去看一看echarts官网上关于事件与动作的介绍。使用city = params.name;来获取到点击的省份的名称。
先上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>号码地区分布/省市占比</title>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts-all-3.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/province/beijing.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ZUONbpqGBsYGXNIYHicvbAbM"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
//引入本地的各省市地图文件,可以使用绝对路径也可以使用相对路径,都可以,不过需要注意的是必须要引入这些地图,要不然是无法显示各省市地图的。
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\shanghai.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\neimenggu.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\taiwan.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\xianggang.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\aomen.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\chongqing.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\tianjin.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\xinjiang.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\beijing.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\ningxia.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\qinghai.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\gansu.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\guangxi.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\hainan.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\sichuan.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\guizhou.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\yunnan.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\xizang.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\shanxi1.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\guangdong.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\hunan.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\hubei.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\henan.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\shandong.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\jiangxi.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\fujian.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\liaoning.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\jilin.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\heilongjiang.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\jiangsu.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\zhejiang.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\anhui.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\shanxi.js"></script>
<script type="text/javascript" src="C:\Users\liuchong\Desktop\echarts-master\map\js\province\hebei.js"></script>
</head>
<body>
<table>
<tr>
<td>
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var map = echarts.init(document.getElementById('main'));
function randomData() {
return Math.round(Math.random()*1000);
}
option = {
tooltip: {
trigger: 'item'
},
series: [
{
name: '号码分布',
type: 'map',
mapType: 'china',
roam: false,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
},
]
};
// 使用刚指定的配置项和数据显示图表。
map.setOption(option);
</script>
</td>
<td>
<div id="chart" style="width: 400px;height:600px;"></div>
<script type="text/javascript">
function showCity(city){
var pie = echarts.init(document.getElementById('chart'));
pie.setOption(option1 = {
backgroundColor: '#404a59',
series: [
{
type: 'map',
mapType: city,
label: {
emphasis: {
textStyle: {
color: '#fff'
}
}
},
itemStyle: {
normal: {
borderColor: '#389BB7',
areaColor: '#fff',
},
emphasis: {
areaColor: '#389BB7',
borderWidth: 0
}
},
}
]
});
}
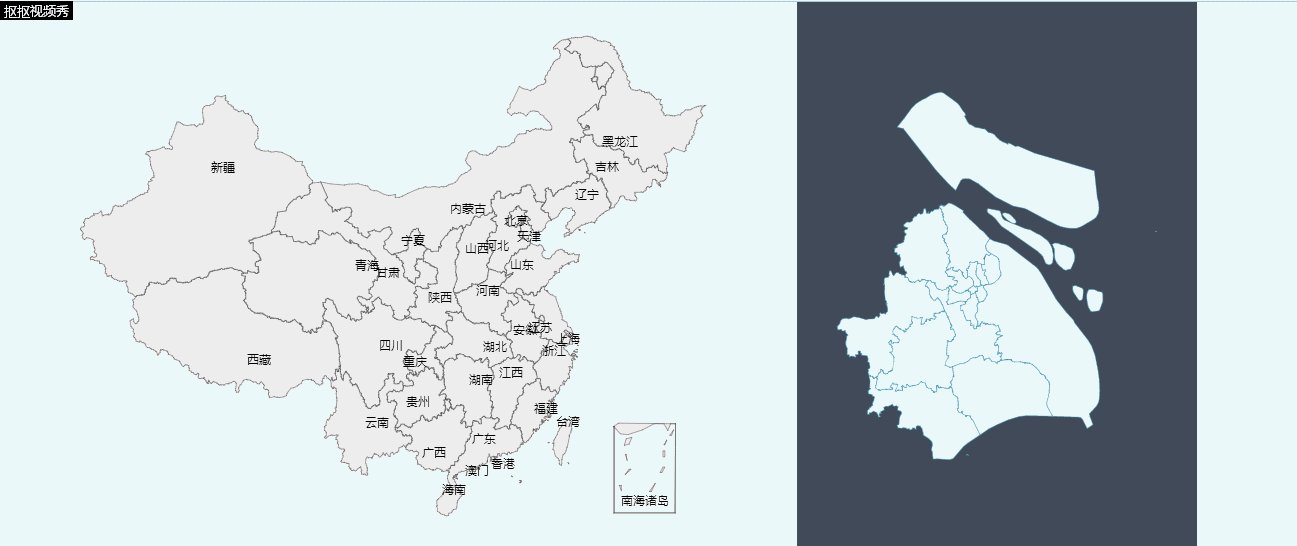
showCity('上海');
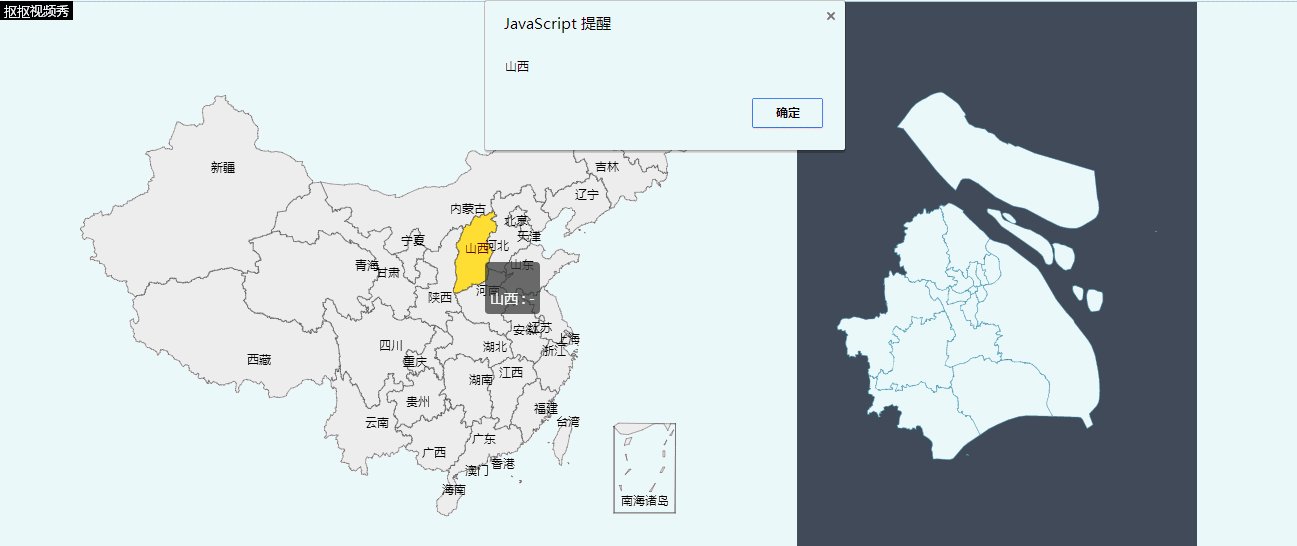
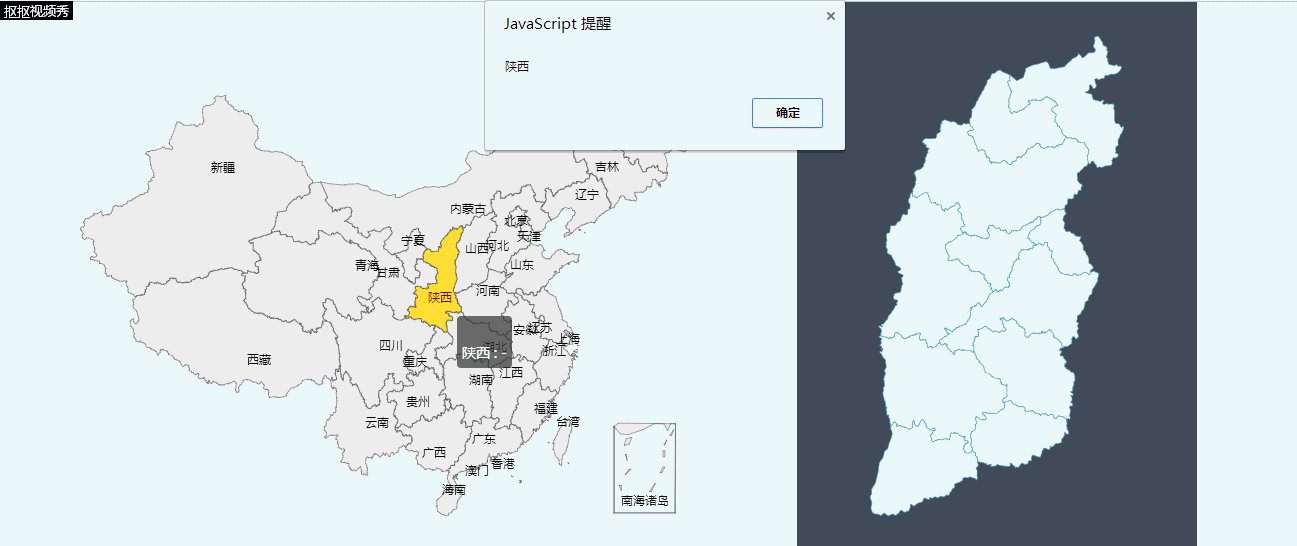
map.on('click', function (params) {
city = params.name;
alert(city);
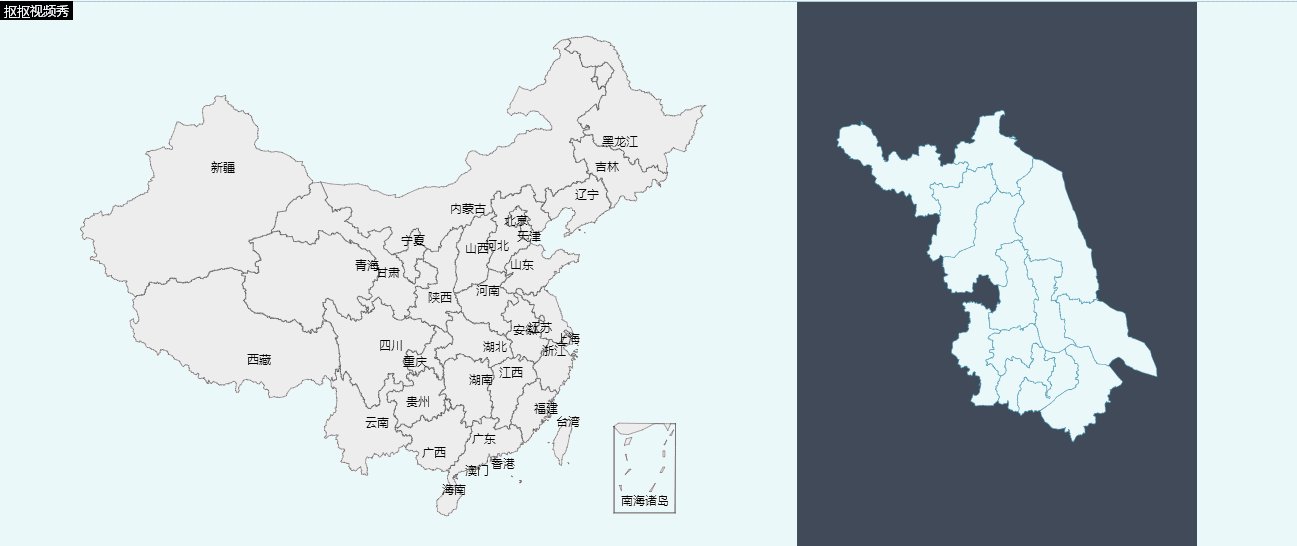
showCity(city);
});
</script>
</td>
</tr>
</table>
</body>
</html>
好了,看完代码就来看一看效果图吧:

























 1746
1746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








