Javascript的setTimeOut和setInterval,都是用来处理延时和定时任务,比如打开网页一分钟之后,自动关闭弹出的广告;或者页面每隔10秒钟发送异步的请求获取最新的数据等等。
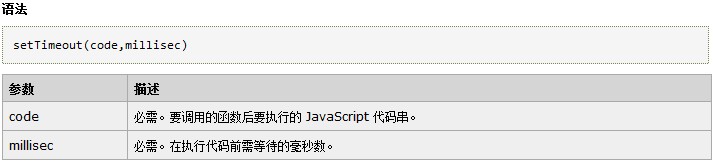
1、setTimeOut ( ) 用法
用于在指定的毫秒数后调用函数或计算表达式,即内部的方法只执行一次。
可以使用window.settTimeout 或者 setTimeout,两个写法基本一致。
只不过window.setTimeout将setTimeout函数作为全局window对象的一个属性来引用。
应用实例:
- function reloadTimer(){
- // do something
- };
- // 调用倒计时方法方式1
- setTimeout("reloadTimer()", 1000);
- // 调用倒计时方法方式2
- setTimeout(reloadTimer, 1000);
- // 调用倒计时方法方式3(带参数)
- setTimeout('reloadTimer('+"'"+param+"'"+')', 1000);
- // 直接调用
- setTimeout(function(){
- // do something
- }, 1000);
function reloadTimer(){
// do something
};
// 调用倒计时方法方式1
setTimeout("reloadTimer()", 1000);
// 调用倒计时方法方式2
setTimeout(reloadTimer, 1000);
// 调用倒计时方法方式3(带参数)
setTimeout('reloadTimer('+"'"+param+"'"+')', 1000);
// 直接调用
setTimeout(function(){
// do something
}, 1000);2、setInterval ( ) 用法
可参照指定的周期(以毫秒计)来调用函数或计算表达式
setInterval不停的调用函数,直到clearInterval ( ) 被调用或窗口被关闭。由setInterval返回的 ID 值可用作clearInterval方法的参数
setInterval函数的参数及用法和setTimeout函数一样,每隔一定时间执行当中的方法。
应用实例,倒计时60s的功能:
- var count = 60;
- var countdown = setInterval(function(){
- if(count <= 1){
- clearInterval(countdown);
- }else{
- count--;
- }
- }, 1000);
var count = 60;
var countdown = setInterval(function(){
if(count <= 1){
clearInterval(countdown);
}else{
count--;
}
}, 1000);clearInterval(countdown)停止调用






















 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








