接上回,对app主页面以及各子页面切换进行了设计,现在开始设计各子页面功能实现
目录
一、对第一页面(首页) view1_fragment.java
二、对第二页面(社区) view2_fragment.java
一、对第一页面(首页) view1_fragment.java
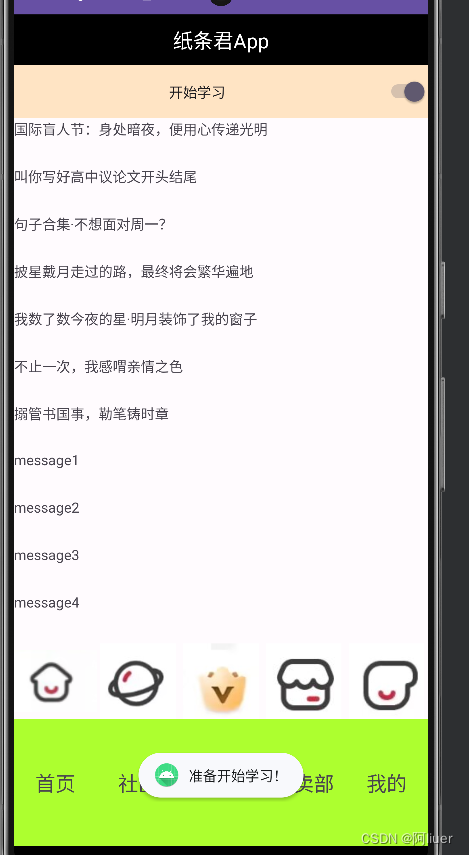
具体内容包括 1)打开开始学习按钮会出现提示 “ 现在开始学习!”
2)对于内容要求:每日精选主题篇目(以列表显示)
这里就需要用到Recylerview,先新建一个res->layout->item.xml装载每一次的textview
继而针对item做一个替代函数 MyAdapter.java,这里替代的text View(最后一句中的id)应指向item中新建的textview的id
MyAdapter.java
package com.example.onlyofmy;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyHolder> {
List<String> list1;
Context context1;
public MyAdapter(Context context,List list) {
this.context1 = context;
this.list1 = list;
}
@NonNull
@Override
public MyHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view=View.inflate(context1,R.layout.item,null);
// View view= LayoutInflater.from(context1).inflate(R.layout.item,parent,false);
MyHolder myHolder = new MyHolder(view);
myHolder.setIsRecyclable(false);
return myHolder;
}
@Override
public void onBindViewHolder(@NonNull MyHolder holder, int position) {
holder.textView.setText(list1.get(position));
}
@Override
public int getItemCount() {
return list1.size();
}
class MyHolder extends RecyclerView.ViewHolder{
TextView textView;
public MyHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView17);
}
}
}
对于页面效果:
1.要做好switch开关的选择效果,这里设置开关会显示文字
2.做好内容的列表展示以及滚动页面展示
具体代码如下
view1_fragment.java
package com.example.onlyofmy;
import android.annotation.SuppressLint;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Adapter;
import android.widget.ArrayAdapter;
import android.widget.Switch;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Comparator;
import java.util.List;
@SuppressLint("UseSwitchCompatOrMaterialCode")
public class view1_fragment extends Fragment {
Switch aSwitch1; // 设置开关
RecyclerView recyclerView; // 设置循环迭代器
View view1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view1= inflater.inflate(R.layout.view1_fragment, container, false);
aSwitch1= (Switch) view1.findViewById(R.id.switch1);
aSwitch1.setOnCheckedChangeListener((compoundButton, b) -> {
if(b)
Toast.makeText(getContext(),"准备开始学习!",Toast.LENGTH_LONG).show();
else Toast.makeText(getContext(),"脑子里奇怪的知识又增长了",Toast.LENGTH_LONG).show();
}); // 针对switch开关做响应
recyclerView=view1.findViewById(R.id.RecyclerViewP1);
List<String>messages=new ArrayList<>(); // 用列表插入数据,数据过多时会用滚动效果
messages.add("国际盲人节:身处暗夜,便用心传递光明");
messages.add("叫你写好高中议论文开头结尾");
messages.add("句子合集·不想面对周一?");
messages.add("披星戴月走过的路,最终将会繁华遍地");
messages.add("我数了数今夜的星·明月装饰了我的窗子");
messages.add("不止一次,我感喟亲情之色");
messages.add("搦管书国事,勒笔铸时章");
messages.add("message1");
messages.add("message2");
messages.add("message3");
messages.add("message4");
messages.add("message5");
messages.add("message4");
messages.add("message3");
messages.add("message2");
messages.add("message1");
messages.add("message2");
MyAdapter myAdapter=new MyAdapter(getContext(),messages);
// 实现列表滚动效果
recyclerView.setAdapter(myAdapter);
LinearLayoutManager manager = new LinearLayoutManager(getContext());
manager.setOrientation(LinearLayoutManager.VERTICAL);
// 设置列表垂直分布
recyclerView.setLayoutManager(manager);
// recyclerView.setAdapter(adapter);
return view1;
}
}二、对第二页面(社区) view2_fragment.java
定义一个搜索框searchView,列表显示recyclerView、照片显示imageView、最终视图View2
做到数据插入以及显示
view2_fragment.java
package com.example.onlyofmy;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.SearchView;
import java.util.ArrayList;
import java.util.List;
public class view2_fragment extends Fragment {
SearchView searchView;
RecyclerView recyclerView1,recyclerView2;
ImageView imageView;
View view2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
view2=inflater.inflate(R.layout.view2_fragment, container, false);
recyclerView1=view2.findViewById(R.id.RecycerViewP2_1);
recyclerView2=view2.findViewById(R.id.RecycerViewP2_2);
List<String> messages=new ArrayList<>(); // 用列表插入数据,数据过多时会用滚动效果
messages.add("国际盲人节:身处暗夜,便用心传递光明");
messages.add("叫你写好高中议论文开头结尾");
messages.add("句子合集·不想面对周一?");
messages.add("披星戴月走过的路,最终将会繁华遍地");
messages.add("我数了数今夜的星·明月装饰了我的窗子");
MyAdapter myAdapter=new MyAdapter(getContext(),messages);
// 实现列表滚动效果
recyclerView2.setAdapter(myAdapter);
LinearLayoutManager manager = new LinearLayoutManager(getContext());
manager.setOrientation(LinearLayoutManager.VERTICAL);
// 设置列表垂直分布
recyclerView2.setLayoutManager(manager);
return view2;
}
}项目成果展示





其余页面功能尚在开发,请各位客官稍后
另,项目代码已上传至github仓库ASpersion1中,可供参考






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








