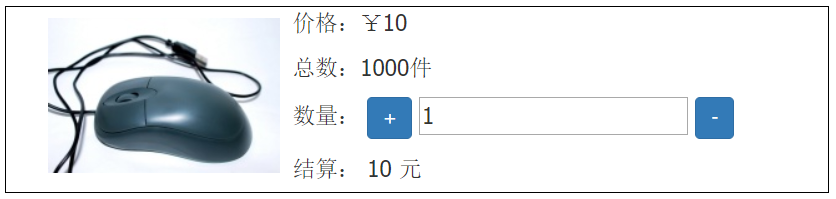
效果:

html:
<body>
<div class="container" id="app">
<div class="text-large">
<img class="float-left margin" :src="pic" alt=""/>
<div class="margin">
价格:¥{{money}}
</div>
<div>总数:{{total}}件</div>
<div class="margin">
数量:
<button class="btn btn-primary" v-on:click="jia">+</button>
<input type="text" v-model="n"/>
<button class="btn btn-primary" v-on:click="jian">-</button>
</div>
<div class="margin">
结算: {{n*money>200?n*money*0.8:n*money}} 元 <br>
</div>
</div>
</div>
</body>script:
vue
var vName = new Vue({
el: '#app',
data: {
name:"激光电竞游戏鼠标",
money:"10",
n:"1",
total:"1000",
pic:"http://pic.sc.chinaz.com/Files/pic/pic9/201904/bpic11324_s.jpg"
},
methods: {
jia: function () {
return this.n++;
},
jian: function () {
return this.n--;
},
},
watch:{
n:function(newvalue,oldvale){
if(this.n<1){
alert("数量不能小于1")
this.n=oldvale
}
if(this.n>this.total){
alert("数量不能大于库存")
this.n=oldvale
}
}
}
})






















 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








