<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>采用div定位技术对div进行排版(绝对定位,脱离文档流)</title>
<meta name="keywords" content="自定义关键字"/>
<meta name="description" content="自定义描述"/>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<style type="text/css">
#father{
background-color:#FFFF99;
width:100%;
height:100px;
border:1px dashed green;
}
#son1{
position:absolute; /*相对于浏览器边框定位*/
right:0;
}
#son2{
}
</style>
</head>
<body>
<div>
<div id="father">
<div id="son1">aaaaaaaaaa</div>
<div id="son2">bbbbbbbbbb</div>
<div id="son3">cccccccccc</div>
</div>
</div>
</body>
</html>
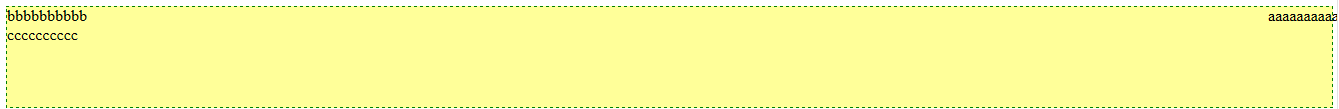
效果截图:























 2055
2055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








