盒子模型是CSS的重要概念,它是所有布局控制的基础。
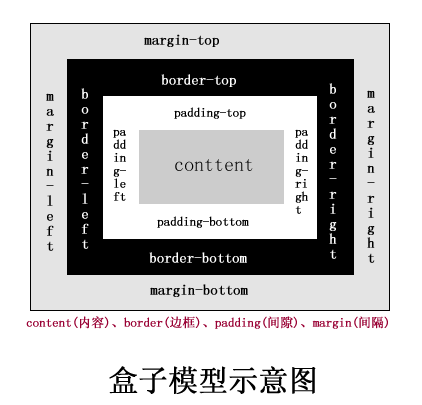
盒子模型包括四个区域:内容、内边距、边框、外边距。如下图

在指定一个元素的大小时,就是根据盒子模型中各个部分的大小来决定的。
- #div1
- {
- width: 100px;
- border-width: 2px;
- padding: 4px;
- margin: 4px;
- }
跟据CSS的标准,div1的宽度为width+2*border-width+2*padding=100+2+2+4+4=112px。
而在IE中把width认为真个盒子的宽度,因此在IE中实际内容的宽度应该为width-2*border-width-2*padding=100-2-2-4-4=88px
由于不同的留言器对盒子模型的解析不同,因此给CSS设计带来了一些困难。
要使得多个留言器能够进行一致的解析,可以采用来自Tantek Celik的解决方法:
- #div1
- {
- width: 114px;
- border-width: 2px;
- padding: 4px;
- margin: 4px;
- voice-family:"/"/"";
- voice-family:inherit;
- width:100px;
- }
这里首先根据盒子模型定义出div1的宽度,随后使用IE不支持的voice-family来屏蔽后面的设置,IE执行到此会认为发生错误而停止这一段礐SS的解析。而Firefox和其它的浏览器则会继续解析,最终将width属性设置为真正的宽度100px。在IE最终得到的宽度为
114-2-2-4-4=102px,其效果和其它的浏览器一致。






















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








