Communication是众多HTML5新特性中比较重要的一个,它提供一种基于安全策略的跨站交互的机制,即使来自不同的站点的应用之间也能自由的通信,正是这一特性的出现,使得不同站点内容的集成简化了许多。
我们都知道,基于安全方面的考虑,浏览器会合理地限制脚本的执行,禁止访问其他站点的数据服务或操作非本站点的DOM对象,这些安全机制在一定程度上消除了安全攻击的隐患,但也给前端开发者带了一定的麻烦,我们不得不采取一些“曲线救国”的手段来实现跨站通信的功能。但随着HTML5的逐渐成熟,我们使用Communication API去解决这些问题,一切都是那么简单。今天我们主要来介绍一下Communication API中跨文档消息通信以及应用案例。
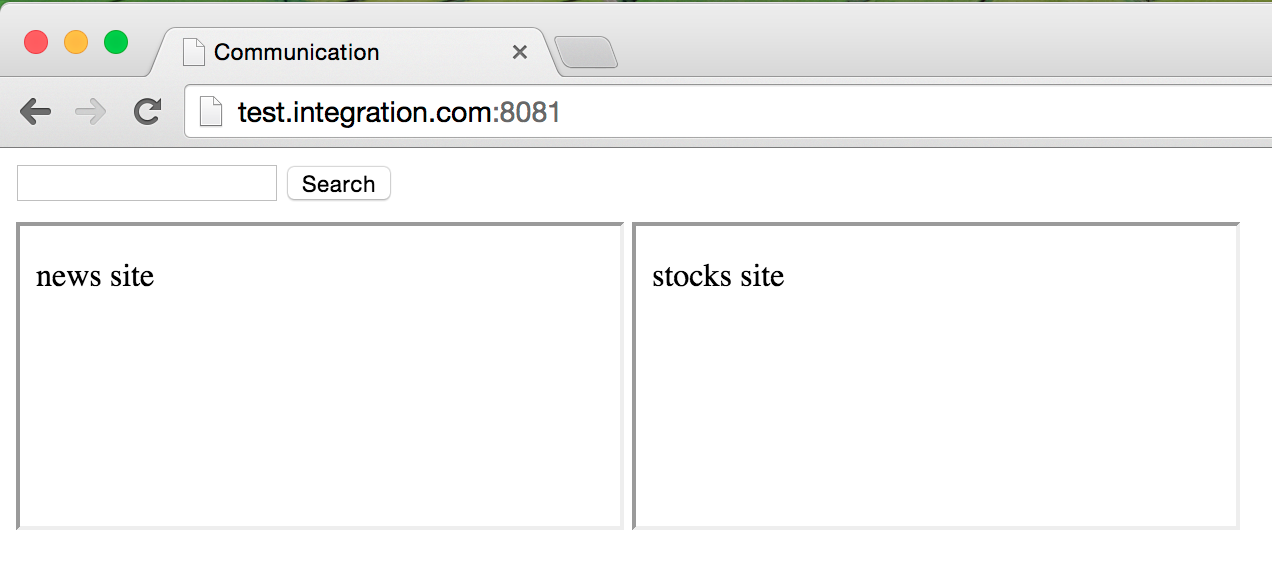
我们这里所要讲解的是一个跨站资源整合的例子,假如我们的站点需要为用户呈现一些多元化的资源信息,这些资源可能不是由我们自己提供,而是和其他的站点合作,由他们分别来提供,就像下面图示那样,在主站点有一个搜索框,然后下面嵌入合作站点的两个信息展示页面,一个是新闻站点,另外一个是股票站点,分别显示不同的信息,如果用户在主站点输入关键字并点击搜索,内嵌的合作站点就会受到消息,然后分别去服务端请求数据,最终将搜索结果呈现到主站点。
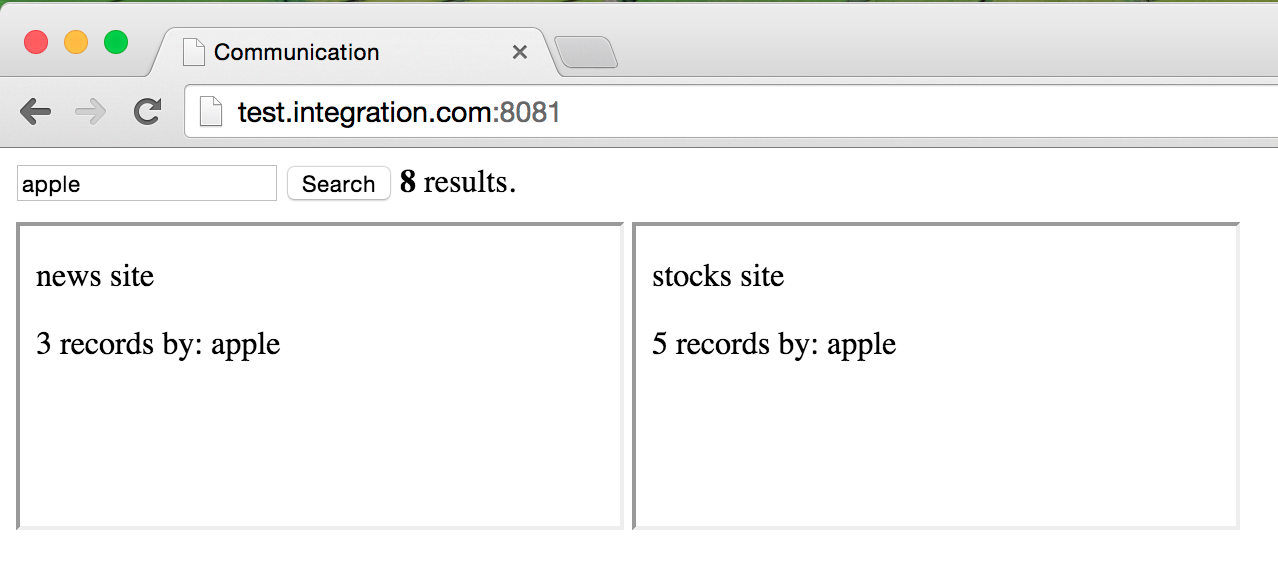
我们可以看到搜索前后的变化,当用户用关键字搜索时,会同时触发两个站点的搜索操作,然后每个站点搜索完成后都会将自己搜索结果数量汇总到主站点,所以主站显示8个搜索结果,是两个内嵌站点结果数量之和。
现在让我们来看看主站点页面的结构:
<div>
<input id="keyword" type="text"/>
<button οnclick="search()">Search</button>
<span id="results">







 本文介绍了HTML5 Communication API中的跨文档消息通信,用于解决跨站交互问题。通过实例展示了如何使用postMessage函数发送消息,并注册message事件接收和处理消息,实现了跨域资源的集成和搜索功能。文章还详细讲解了配置和运行实例的步骤。
本文介绍了HTML5 Communication API中的跨文档消息通信,用于解决跨站交互问题。通过实例展示了如何使用postMessage函数发送消息,并注册message事件接收和处理消息,实现了跨域资源的集成和搜索功能。文章还详细讲解了配置和运行实例的步骤。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








