最近用element-ui的做一个小项目,遇到一个问题:
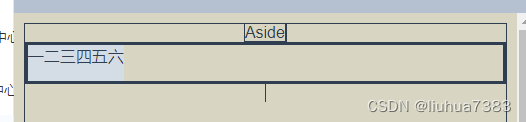
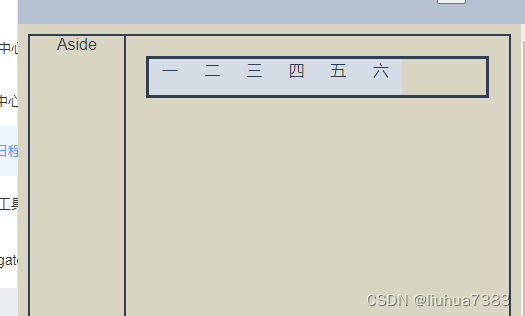
用el-container布局,只有aside和main;main中有一个el-row分成六个el-col。但是el-container不能铺满屏幕。el-row、el-col也没有将页面平分。如下图:

直接复制官网的代码本地运行也是挤在一块。
这个问题困扰了我好久。
网上的解决办法可以分为两种:
第一种:引入css
@import url("//unpkg.com/element-ui@2.12.0/lib/theme-chalk/index.css");
第二种:自定义CSS
1、需要给包裹的div一个height:100%
2、给#app,html,body,.el-container一个height:100%
3、给el-container设置direction="vertical",因为包含main和footer
但是。。。。。。但是这两个办法都不能解决的我问题。
抓狂。。。。。。
后来再无意中阅读了一篇博文,里面提到了要引入组件。突然想到很早以前的一个页面也用到el-container了,并且引入了该组件。那么是不是这个问题呢?抱着试一试的想法,在相应的js中引入了这几个组件,果然运行成功了。

所以一定要及时记下来,做好积累。
























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








