1.采用webview来显示图表:xml内容
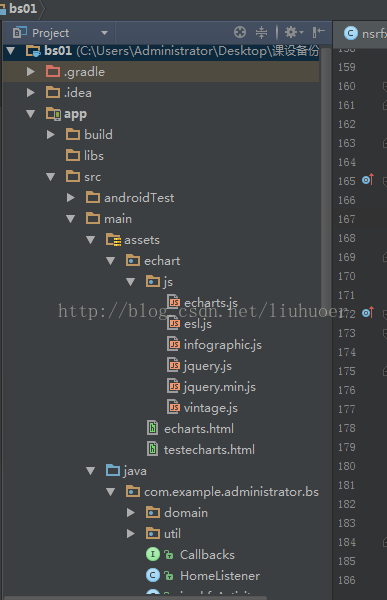
3.导入echarts.js jquery.min.js(尝试导入jquery.js因格式要求高?失败) vintage.js(echarts的主题可有可无,可换为其它主题)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--android:background="@drawable/gray"-->
<!--<LinearLayout-->
<!--android:id="@+id/bt_ly"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="wrap_content"-->
<!--android:gravity="center_horizontal"-->
<!-->-->
<!--<Button-->
<!--android:id="@+id/linechart_bt"-->
<!--style="?android:attr/buttonStyleSmall"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_weight="1"-->
<!--android:text="折线图" />-->
<!--<Button-->
<!--android:id="@+id/barchart_bt"-->
<!--style="?android:attr/buttonStyleSmall"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_weight="1"-->
<!--android:text="柱状图" />-->
<!--<Button-->
<!--android:id="@+id/piechart_bt"-->
<!--style="?android:attr/buttonStyleSmall"-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="wrap_content"-->
<!--android:layout_weight="1"-->
<!--android:text="饼状图" />-->
<!--</LinearLayout>-->
<WebView
android:id="@+id/chartshow_wb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/><!--android:layout_below="@id/bt_ly"-->
</RelativeLayout>
2.java后台得到webview:
package com.example.administrator.bs01;
import android.app.Activity;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
public class nsrfxActivity extends Activity {
// implements View.OnClickListener
private Button linechart_bt;
private Button barchart_bt;
private Button piechart_bt;
private WebView chartshow_wb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_nsrfx);
initView();
}
/**
* 初始化页面元素
*/
private void initView(){
// findViewById(R.id.linechart_bt).setOnClickListener(this);
// findViewById(R.id.barchart_bt).setOnClickListener(this);
// findViewById(R.id.scatterchart_bt).setOnClickListener(this);
// findViewById(R.id.kchart_bt).setOnClickListener(this);
// findViewById(R.id.piechart_bt).setOnClickListener(this);
// findViewById(R.id.radarchart_bt).setOnClickListener(this);
// findViewById(R.id.chordchart_bt).setOnClickListener(this);
// findViewById(R.id.forcechart_bt).setOnClickListener(this);
// findViewById(R.id.mapchart_bt).setOnClickListener(this);
// findViewById(R.id.gaugechart_bt).setOnClickListener(this);
// findViewById(R.id.funnelchart_bt).setOnClickListener(this);
chartshow_wb=(WebView)findViewById(R.id.chartshow_wb);
//进行webwiev的一堆设置
//开启本地文件读取(默认为true,不设置也可以)
chartshow_wb.getSettings().setAllowFileAccess(true);
//设置编码
chartshow_wb.getSettings().setDefaultTextEncodingName("utf-8");
// 设置可以支持缩放
chartshow_wb.getSettings().setSupportZoom(true);
// 设置出现缩放工具
chartshow_wb.getSettings().setBuiltInZoomControls(true);
// 清除浏览器缓存
chartshow_wb.clearCache(true);
//开启脚本支持
chartshow_wb.getSettings().setJavaScriptEnabled(true);
// 放在 assets目录
//获取Assets目录下的文件
chartshow_wb.loadUrl("file:///android_asset/echart/echarts.html");
// chartshow_wb.loadUrl("file:///android_asset/test/echarts.html");
// chartshow_wb.loadUrl("file:///android_asset/test/index.html");
// chartshow_wb.loadUrl("http://www.baidu.com");
//在当前页面打开链接了
chartshow_wb.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) {
try {
Thread.sleep(1);
} catch (InterruptedException e) {
e.printStackTrace();
}
view.loadUrl(url);
return true;
}
});
//js加上这个就好啦!
chartshow_wb.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
});
}
//
// @Override
// public void onClick(View v) {
switch (v.getId()) {
case R.id.linechart_bt:
chartshow_wb.loadUrl("javascript:createChart('line',[]);");
// chartshow_wb.loadUrl("javascript:createChart('line',[89,78,77]);");
// chartshow_wb.loadUrl("javascript:wave();");
break;
case R.id.barchart_bt:
chartshow_wb.loadUrl("javascript:createChart('bar',[]);");
// chartshow_wb.loadUrl("javascript:createChart('bar',[89,78,77]);");
break;
case R.id.piechart_bt:
chartshow_wb.loadUrl("javascript:createChart('pie',[]);");
break;
default:
break;
}
//
// switch (v.getId()) {
// case R.id.linechart_bt:
// chartshow_wb.loadUrl("javascript:createChart('line',[]);");
chartshow_wb.loadUrl("javascript:createChart('line',[89,78,77]);");
chartshow_wb.loadUrl("javascript:wave();");
// break;
// case R.id.barchart_bt:
// chartshow_wb.loadUrl("javascript:createChart('bar',[]);");
chartshow_wb.loadUrl("javascript:createChart('bar',[89,78,77]);");
// break;
case R.id.scatterchart_bt:
chartshow_wb.loadUrl("javascript:createChart('scatter',[]);");
break;
case R.id.kchart_bt:
chartshow_wb.loadUrl("javascript:createChart('k',[]);");
break;
// case R.id.piechart_bt:
// chartshow_wb.loadUrl("javascript:createChart('pie',[]);");
// break;
case R.id.radarchart_bt:
chartshow_wb.loadUrl("javascript:createChart('radar',[]);");
break;
case R.id.chordchart_bt:
chartshow_wb.loadUrl("javascript:createChart('chord',[]);");
break;
case R.id.forcechart_bt:
chartshow_wb.loadUrl("javascript:createChart('force',[]);");
break;
case R.id.mapchart_bt:
chartshow_wb.loadUrl("javascript:createChart('map',[]);");
break;
case R.id.gaugechart_bt:
chartshow_wb.loadUrl("javascript:createChart('gauge',[]);");
break;
case R.id.funnelchart_bt:
chartshow_wb.loadUrl("javascript:createChart('funnel',[]);");
break;
// default:
// break;
// }
//
// }
@Override
//设置回退 在页面内回退 (******未)
//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && chartshow_wb.canGoBack()) {
chartshow_wb.goBack(); //goBack()表示返回WebView的上一页面
return true;
}
// finish();//结束退出程序
// return false;
return super.onKeyDown(keyCode, event);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_nsrfx, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
3.导入echarts.js jquery.min.js(尝试导入jquery.js因格式要求高?失败) vintage.js(echarts的主题可有可无,可换为其它主题)
导入位置:
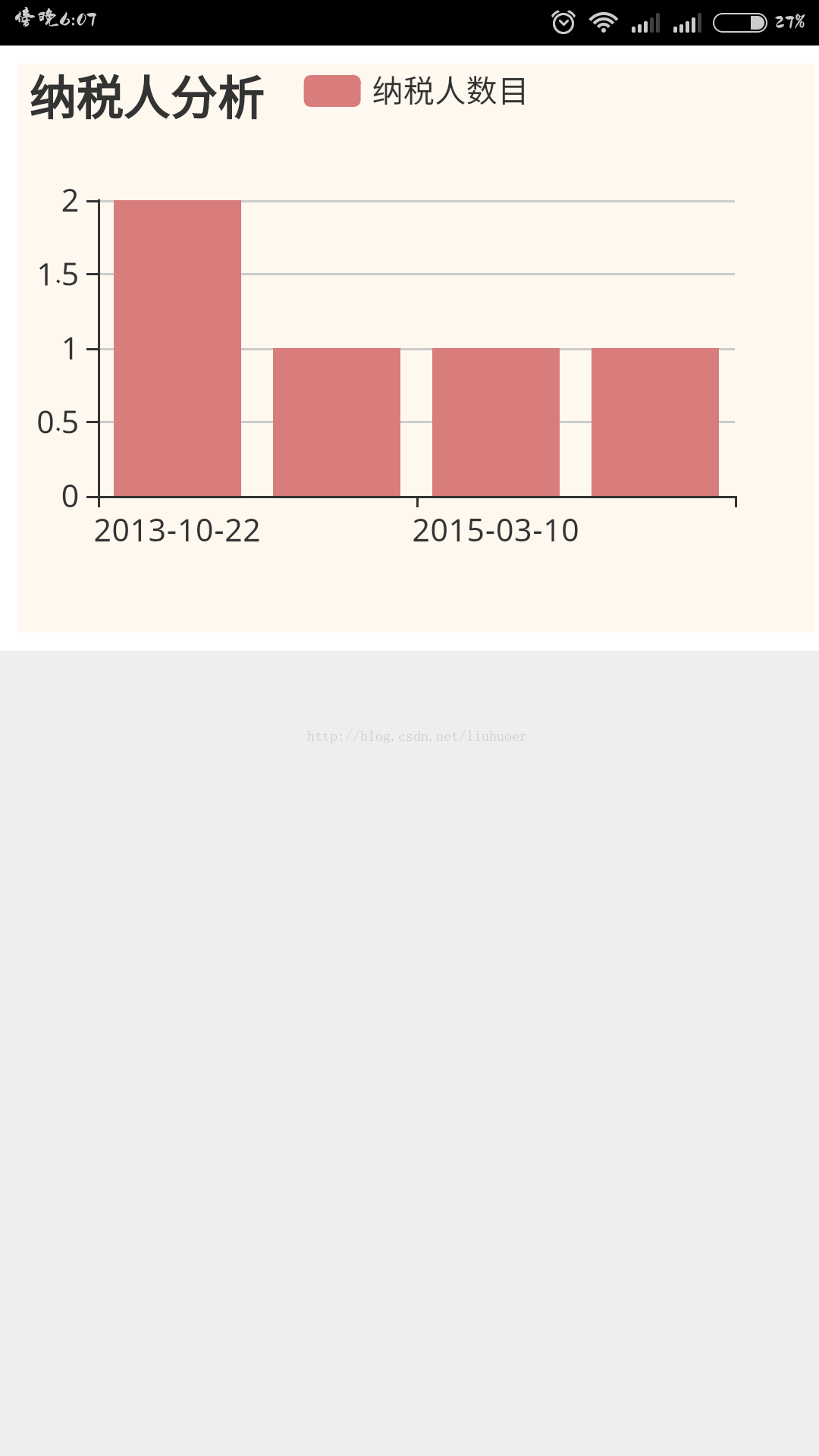
4.webview中echarts.html代码:(即导包代码、及ajax跨域访问服务器设置的echarts代码)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/echarts.js"></script>
<!-- 引入jquery.js -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 引入 vintage.js -->
<script type="text/javascript" src="js/vintage.js"></script> //引入主题包
<!-- 引入 infographic.js -->
<!--<script type="text/javascript" src="js/infographic.js"></script>-->
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 350px;height:250px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'),'vintage');//设置主题
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '纳税人分析'
},
tooltip: {},
legend: {
data:['纳税人数目']
},
xAxis: {
data: ['时间']
},
yAxis: {},
series: [{
name: '纳税人数目',
type: 'bar',
data: []
}]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var times=[]; //时间数组(实际用来盛放X轴坐标值)
var numbers=[]; //人数数组(实际用来盛放Y坐标值)
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "http://192.168.173.1:8080/test/servlet/TestServlet", //请求发送到TestServlet处
data : "{}",
dataType : "jsonp", //跨域访问则返回数据形式为jsonp
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
<!--var myChart = echarts.init(document.getElementById('main'),vintage); -->
for(var i=0;i<result.length;i++){
times.push(result[i].time); //挨个取出时间并填入时间数组
}
for(var i=0;i<result.length;i++){
numbers.push(result[i].number); //挨个取出人数并填入人数数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis: {
data: times
},
series: [{
// 根据名字对应到相应的系列
name: '纳税人数目',
data: numbers
}]
});
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) { //由其值便于分析访问失败原因
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
},
<!--error : function(errorMsg) {-->
<!--//请求失败时执行该函数-->
<!--alert("图表请求数据失败!");-->
<!--myChart.hideLoading();-->
<!--}-->
})
</script>
</body>
</html>package servlet;
import java.io.IOException;
import java.io.Writer;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.*;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import service.Service;
import com.fasterxml.jackson.databind.ObjectMapper;
import domain.Product;
import domain.Time_Number;
public class TestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
List<Time_Number> list = new ArrayList<Time_Number>();
System.out.println("ssssssssssssssssssssssssssssssssssss");
// 新建服务对象
Service serv = new Service();
list = serv.getTime_Number();//得到List内容写死可替换为(可能名称上有点不太对应)
//List<Product> list = new ArrayList<Product>(); //这里把“类别名称”和“销量”作为两个属性封装在一个Product类里,每个Product类的对象都可以看作是一个类别(X轴坐标值)与销量(Y轴坐标值)的集合 //list.add(new Product("aa", 10));
//list.add(new Product("bb", 20));
//list.add(new Product("cc", 30)); ObjectMapper mapper = new ObjectMapper(); // 提供java-json相互转换功能的类
String json = mapper.writeValueAsString(list); // 将list中的对象转换为Json格式的数组
System.out.println(json);
boolean jsonP = false;
String cb = request.getParameter("callback");
if (cb != null) {
jsonP = true;
response.setContentType("text/javascript; charset=utf-8");
} else {
response.setContentType("application/x-json");
}
Writer out = response.getWriter();
if (jsonP) {
out.write(cb + "(");
}
out.write(json);
if (jsonP) {
out.write(");");
}
//
// //将json数据返回给客户端
// response.setContentType("text/html; charset=utf-8");
// response.getWriter().write(json);
}
}package domain;
public class Product {
private String name; //类别名称
private int num; //销量
public Product(String name, int num) {
this.name = name;
this.num = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
} <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/echarts.js"></script>
<!-- 引入jquery.js -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 引入 vintage.js -->
<script type="text/javascript" src="js/vintage.js"></script>
<!-- 引入 infographic.js -->
<!--<script type="text/javascript" src="js/infographic.js"></script>-->
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 350px;height:250px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'),'vintage');
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '纳税人分析'
},
tooltip: {},
legend: {
data:['纳税人数目']
},
xAxis: {
data: ['时间']
},
yAxis: {},
series: [{
name: '纳税人数目',
type: 'bar',
data: []
}]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var times=[]; //时间数组(实际用来盛放X轴坐标值)
var numbers=[]; //人数数组(实际用来盛放Y坐标值)
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "http://192.168.173.1:8080/test/servlet/TestServlet", //请求发送到TestServlet处
data : "{}",
dataType : "jsonp", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
<!--var myChart = echarts.init(document.getElementById('main'),vintage); -->
for(var i=0;i<result.length;i++){
times.push(result[i].time); //挨个取出时间并填入时间数组
}
for(var i=0;i<result.length;i++){
numbers.push(result[i].number); //挨个取出人数并填入人数数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis: {
data: times
},
series: [{
// 根据名字对应到相应的系列
name: '纳税人数目',
data: numbers
}]
});
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
},
<!--error : function(errorMsg) {-->
<!--//请求失败时执行该函数-->
<!--alert("图表请求数据失败!");-->
<!--myChart.hideLoading();-->
<!--}-->
})
</script>
</body>
</html>























 1134
1134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








