ViewGroup的介绍
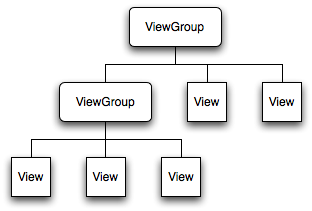
1、ViewGroup是干什么的?
首先我们要知道ViewGroup的职责是什么——它相当于一个放置View的容器,并且我们在写布局xml的时候,会告诉容器(凡是以layout为开头的属性,都是为用于告诉容器的),我们的宽度(layout_width)、高度(layout_height)、对齐方式(layout_gravity)等;当然还有margin等;于是乎,ViewGroup的职能为:给childView计算出建议的宽和高和测量模式 ;决定childView的位置;为什么只是建议的宽和高,而不是直接确定呢,别忘了childView宽和高可以设置为wrap_content,这样只有childView才能计算出自己的宽和高。
2、ViewGroup和LayoutParams之间的关系?
大家可以回忆一下,当在LinearLayout中写childView的时候,可以写layout_gravity,layout_weight属性;在RelativeLayout中的childView有layout_centerInParent属性,却没有layout_gravity,layout_weight,这是为什么呢?这是因为每个ViewGroup需要指定一个LayoutParams,用于确定支持childView支持哪些属性,比如LinearLayout指定LinearLayout.LayoutParams等。如果大家去看LinearLayout的源码,会发现其内部定义了LinearLayout.LayoutParams,在此类中,你可以发现weight和gravity的身影。
3、View的职责是啥?
根据测量模式和ViewGroup给出的建议的宽和高,计算出自己的宽和高;同时还有个更重要的职责是:在ViewGroup为其指定的区域内绘制自己的形态。
4、View的3种测量模式
1)、EXACTLY:表示设置了精确的值,一般当childView设置其宽、高为精确值、match_parent时,ViewGroup会将其设置为EXACTLY;
2)、AT_MOST:表示子布局被限制在一个最大值内,一般当childView设置其宽、高为wrap_content时,ViewGroup会将其设置为AT_MOST;
3)、UNSPECIFIED:表示子布局想要多大就多大,一般出现在AadapterView的item的heightMode中、ScrollView的childView的heightMode中;此种模式比较少见
5、从API角度进行浅析
View的根据ViewGroup传人的测量值和模式,对自己宽高进行确定(onMeasure中完成),然后在onDraw中完成对自己的绘制。
ViewGroup需要给View传入view的测量值和模式(onMeasure中完成),而且对于此ViewGroup的父布局,自己也需要在onMeasure中完成对自己宽和高的确定。此外,需要在onLayout中完成对其childView的位置的指定。
完整的例子
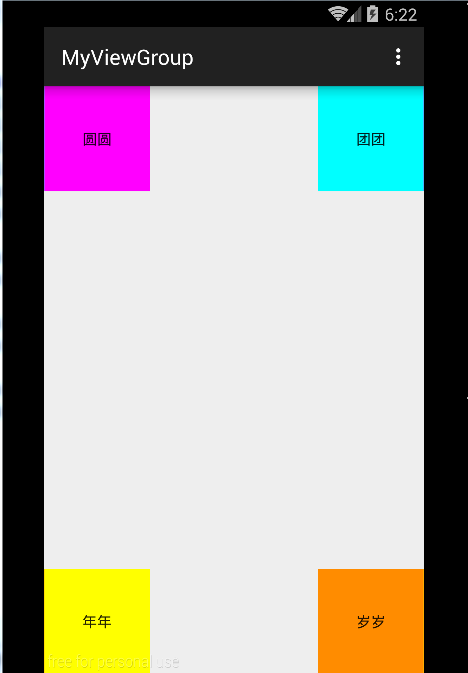
需求:我们定义一个ViewGroup,内部可以传入0到4个childView,分别依次显示在左上角,右上角,左下角,右下角。
如下图所示:
主函数
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.administrator.myviewgroup.viewGroup
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="圆圆"
android:background="#FF00FF"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="团团"
android:background="#00FFFF"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="年年"
android:background="#FFFF00"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="岁岁"
android:background="#FF8C00"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</com.example.administrator.myviewgroup.viewGroup>
</RelativeLayout>
viewGroup
public class viewGroup extends ViewGroup{
private int mwidth;
private int mheight;
public viewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
public viewGroup(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mwidth=getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec);
mheight=getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);
measureChildren(mwidth,mheight);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View child1=getChildAt(0);
View child2=getChildAt(1);
View child3=getChildAt(2);
View child4=getChildAt(3);
if (child1!=null){
child1.layout(0,0,child1.getMeasuredWidth(),child1.getMeasuredHeight());
}
if (child2!=null){
child2.layout(r-child2.getMeasuredWidth(),0,r,child2.getMeasuredHeight());
}
if (child3!=null){
child3.layout(0,b-child3.getMeasuredHeight(),child3.getMeasuredWidth(),b);
}
if (child4!=null){
child4.layout(r-child4.getMeasuredWidth(),b-child4.getMeasuredHeight(),r,b);
}
}
}
如果是第一个View(index=0) :则childView.layout(cl, ct, cr, cb); cl为childView的leftMargin , ct 为topMargin , cr 为cl+ cWidth , cb为 ct + cHeight
如果是第二个View(index=1) :则childView.layout(cl, ct, cr, cb);
cl为getWidth() - cWidth - cParams.leftMargin- cParams.rightMargin;
ct 为topMargin , cr 为cl+ cWidth , cb为 ct + cHeigh——剩下两个类似~



























 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








