一)TextView的跑马灯效果
1)对于单个的TextView实现跑马灯很简单,只需要给控件设置如下属性
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"2)当有多个控件都需要获取焦点,焦点会被第一个控件拿到,因此在此例中,两个textview在相同的属性设置情况下,只有第一个textview可以实现跑马灯,那么如何让所有的textview都实现获取焦点呢?答案是通过自定义textview
public class Mytextview extends TextView {
public Mytextview(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public Mytextview(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
// TODO Auto-generated constructor stub
}
public Mytextview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
}
public Mytextview(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean isFocused() {
return true;
}
}然后在引用控件的时候需要引用我们自定义的textview
<com.example.paomadeng.Mytextview
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
/>
<com.example.paomadeng.Mytextview
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:layout_marginTop="10sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
/>二)AutoCompleteTextView的使用
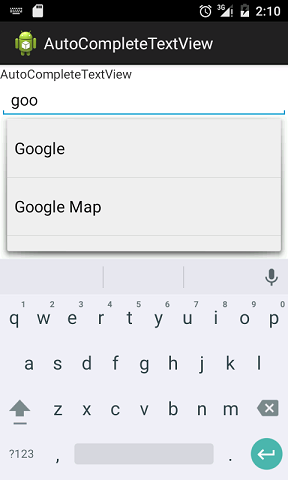
1)引用控件
<AutoCompleteTextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />public class MainActivity extends Activity {
private AutoCompleteTextView auto;
private MultiAutoCompleteTextView Mulauto;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
auto = (AutoCompleteTextView) findViewById(R.id.tv1);
String data[] = new String[] { "淮北", "淮北人民网", "淮北师范大学", "Google", "Google Map", "Google Mails" };
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this,
android.R.layout.simple_dropdown_item_1line, data);// 第二个参数表示适配器的下拉风格
auto.setAdapter(adapter);
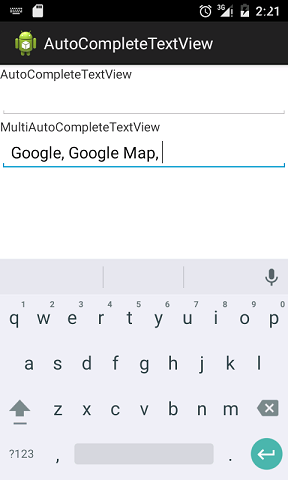
3)多个输入匹配
<MultiAutoCompleteTextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>Mulauto = (MultiAutoCompleteTextView) findViewById(R.id.tv2);
Mulauto.setAdapter(adapter);
Mulauto.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());// 完成对选项的拆分的功能,以逗号进行拆分























 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








