element-ui中tree组件单选并修改选中的值解决方案
- 主要利用tree组件中三个重要方法getCheckedKeys()、setCheckedNodes()、getNode()
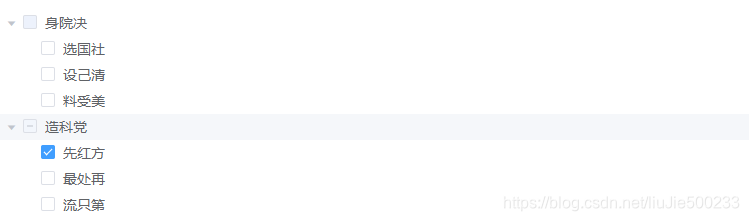
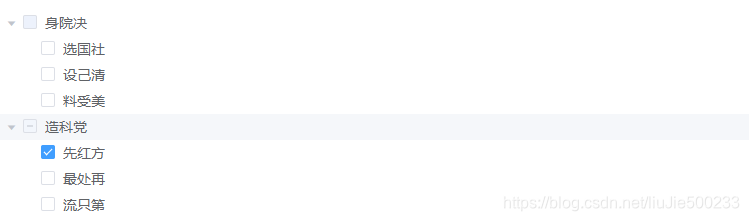
效果如下:

- 代码如下:
template:
<el-tree
:data="data"
ref="tree"
show-checkbox
:default-expand-all="boolTrue"
:check-on-click-node="boolTrue"
:props="defaultProps"
@check-change="handleClick">
</el-tree>
js:
export default {
data() {
return {
boolTrue: true,
data: [{
label: '身院决',
children: [ {label: '选国社'} ]
}]
}
},
methods: {
handleClick(data, checked) {
if (checked) {
this.$refs.tree.setCheckedNodes([data])
}
this.changebrand()
},
changebrand() {
const checkedKeys = this.$refs.tree.getCheckedKeys()
const node = this.$refs.tree.getNode(checkedKeys[0] || '')
const data = node ? node.data : {}
this.$set(this.tmpObj, 'commonGoodsName', data.goodsName)
this.$set(this.tmpObj, 'commonGoodsId', data.id)
}, // 更新选中节点的值
}
}
``






















 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








