提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
开发中会遇见需要使用单选的菜单树,但是element中的tree组件是多选,我们可以通过官方提供的属性及回调函数,将多选功能改造为单选功能。效果如下所示
Video_2023-04-13_110320
一、引入tree组件
<el-tree
ref="tree"
class="treeRadio"
:data="treeList"
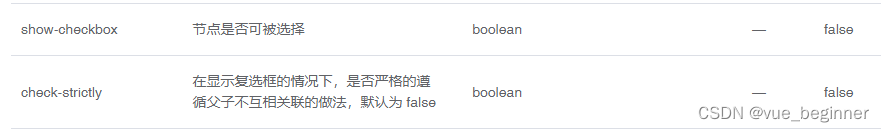
show-checkbox
check-strictly
node-key="id"
@check="handleClick"
@check-change="handleClickChange"
/>

二、js逻辑
1.方式一 通过check函数点击复选框时将上次的数据删除,选择新的节点
代码如下(示例):
handleClick(data, tree) {
this.$refs.tree.setCheckedKeys([]); // 删除所有选中节点
this.$refs.tree.setCheckedNodes([data]); // 选中已选中节点
},

2.方式二 通过check-change函数,当节点发生变化时,修改数据
代码如下(示例):
handleClickChange(data, check, childCheck) {
if (check) {
this.$refs.tree.setCheckedNodes([data]); // 选中已选中节点
}
},

3.回调函数传参
当我们需要在回调函数里面传入参数时,我们可以使用$event 事件
@check="handleClick($event,1)"
但是这个$event 事件只取到了回调函数返回的第一个参数,我们需要多个参数时可使用...扩展,会将回调函数的参数放在一个数组中
@check-change=" (...event)=>{handleClick(event,1)}"
三.样式修改
.treeRadio >>> .el-checkbox__inner{
border-radius: 50%;
}
总结
学海无涯!!!





















 7542
7542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








