前言
最近项目中用到了图文混排,所以就研究了一下iOS中的富文本,打算把研究的结果分享一下,也是对自己学习的一个总结。初步打算写两篇,这是第一篇,主要介绍iOS7新出的TextKit的简单实用。
简介
TextKit是iOS7新推出的文字排版技术,使用TextKit可以很方便的实现富文本、表情混排和图文混排等效果。TextKit中的几个关键的类:
NSAttributeString和NSMutableAttributeString:属性字符串和可变属性字符串,这个TextKit中最基础的类,文字中的所有富文本属性都是通过属性字符串来表现出来的NSTextAttachment:字符串的附件,将图片,可以将图片等内容当做一个附件插入到属性字符串中,可以实现表情混排,链接等效果
示例
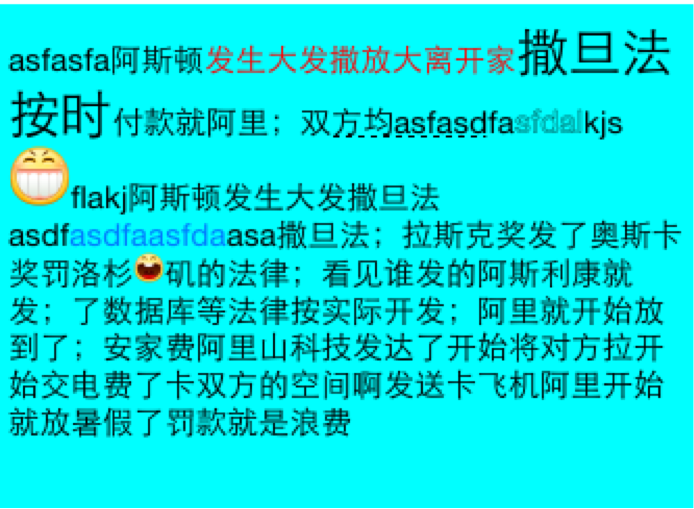
废话不多说,直接上代码,先看一下效果图:
#import "TextKitEmojiTextVC.h"
NSString * str = @"asfasfa阿斯顿发生大发撒放大离开家撒旦法按时付款就阿里;双方均asfasdfasfdalkjsflakj阿斯顿发生大发撒旦法asdfasdfaasfdaasa撒旦法;拉斯克奖发了奥斯卡奖罚洛杉矶的法律;看见谁发的阿斯利康就发;了数据库等法律按实际开发;阿里就开始放到了;安家费阿里山科技发达了开始将对方拉开始交电费了卡双方的空间啊发送卡飞机阿里开始就放暑假了罚款就是浪费";
@interface TextKitEmojiTextVC ()<UITextViewDelegate>
@property (nonatomic, strong) UITextView * textView;
@end
@implementation TextKitEmojiTextVC
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"普通文字排版&表情混排";
//初始化textView
self.edgesForExtendedLayout = UIRectEdgeNone;
self.textView = [[UITextView alloc] initWithFrame:CGRectMake(20, 20, [UIScreen mainScreen].bounds.size.width - 40, [UIScreen mainScreen].bounds.size.height - 40 - 44 - 20)];
self







 本文介绍了iOS7中引入的TextKit技术,用于实现富文本和图文混排。通过属性字符串、NSAttributedString及NSTextAttachment等核心类,可以方便地创建复杂的文本布局效果。虽然TextKit仅支持iOS7及以上系统,但随着技术演进,其应用前景广阔。
本文介绍了iOS7中引入的TextKit技术,用于实现富文本和图文混排。通过属性字符串、NSAttributedString及NSTextAttachment等核心类,可以方便地创建复杂的文本布局效果。虽然TextKit仅支持iOS7及以上系统,但随着技术演进,其应用前景广阔。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5629
5629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








