react项目中使用antd
简单的文本框.密码框的使用
开发工具:vscode
1.antd官网:https://ant.design/docs/react/introduce-cn
安装antd npm install antd --save 或者 cnpm install antd –save
2.使用antd:按照页面使用模块的不同进行antd组件的使用

3.引入后就可以使用

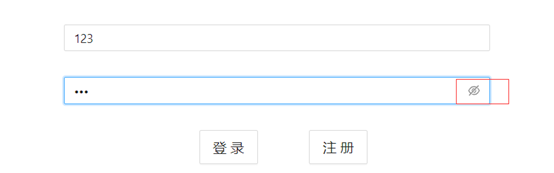
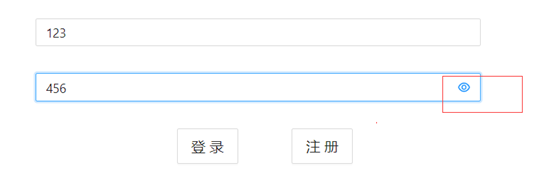
4.页面在【谷歌浏览器】展示



import React,{Component} from "react";
import { Input, Button } from 'antd';
import { EyeInvisibleOutlined, EyeTwoTone } from '@ant-design/icons';
import 'antd/dist/antd.css'; //还需要引入css样式
class Login extends Component{
render(){
return (
<div>
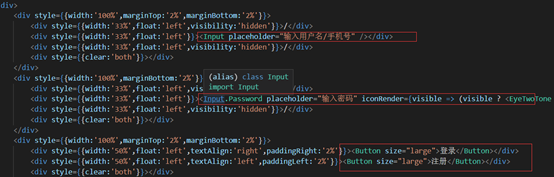
<div style={{width:'100%',marginTop:'2%',marginBottom:'2%'}}>
<div style={{width:'33%',float:'left',visibility:'hidden'}}>/</div>
<div style={{width:'33%',float:'left'}}><Input placeholder="输入用户名/手机号" /></div>
<div style={{width:'33%',float:'left',visibility:'hidden'}}>/</div>
<div style={{clear:'both'}}></div>
</div>
<div style={{width:'100%',marginBottom:'2%'}}>
<div style={{width:'33%',float:'left',visibility:'hidden'}}>/</div>
<div style={{width:'33%',float:'left'}}><Input.Password placeholder="输入密码" iconRender={visible => (visible ? <EyeTwoTone /> : <EyeInvisibleOutlined />)} /></div>
<div style={{width:'33%',float:'left',visibility:'hidden'}}>/</div>
<div style={{clear:'both'}}></div>
</div>
<div style={{width:'100%',marginTop:'2%',marginBottom:'2%'}}>
<div style={{width:'50%',float:'left',textAlign:'right',paddingRight:'2%'}}><Button size="large">登录</Button></div>
<div style={{width:'50%',float:'left',textAlign:'left',paddingLeft:'2%'}}><Button size="large">注册</Button></div>
<div style={{clear:'both'}}></div>
</div>
</div>
);
}
}
export default Login;

























 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








