今天我们继续学习Axure原件----文本输入框。
 单行文本输入框:
单行文本输入框:
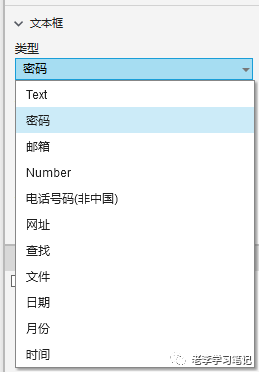
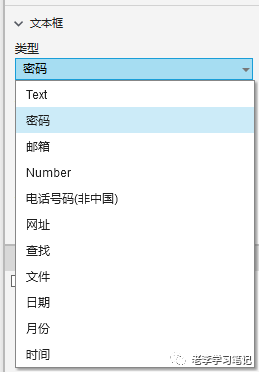
 接下来我们分别对每种类型进行说明:1、文本和密码类型,文本格式没有特殊之处,正常显示文本信息,选择密码格式的文本输入框会隐藏输入的内容。如图:
接下来我们分别对每种类型进行说明:1、文本和密码类型,文本格式没有特殊之处,正常显示文本信息,选择密码格式的文本输入框会隐藏输入的内容。如图:
 单行文本输入框:
单行文本输入框:
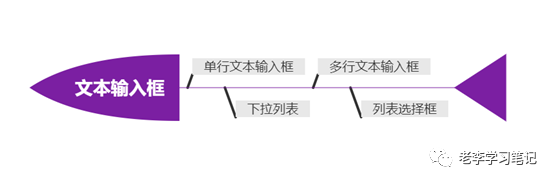
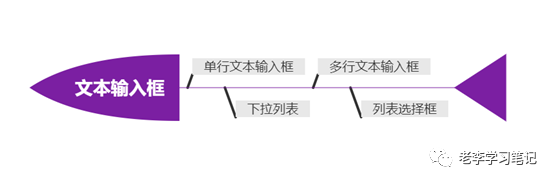
- 首先我们先来看一下单行文本输入框类型,主要包括以下几种类型。如图:
 接下来我们分别对每种类型进行说明:1、文本和密码类型,文本格式没有特殊之处,正常显示文本信息,选择密码格式的文本输入框会隐藏输入的内容。如图:
接下来我们分别对每种类型进行说明:1、文本和密码类型,文本格式没有特殊之处,正常显示文本信息,选择密码格式的文本输入框会隐藏输入的内容。如图:






- 文本输入框的其他属性设置

































 本文介绍如何在Axure中利用antd组件库,实现点击按钮动态隐藏和显示文本输入框的功能,详细讲解了相关元件的设置和使用。
本文介绍如何在Axure中利用antd组件库,实现点击按钮动态隐藏和显示文本输入框的功能,详细讲解了相关元件的设置和使用。














 1402
1402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








