一、设计目标
1.1 设计要求
完成类微信的门户页面框架设计,APP最少必须包含4个tab页面。框架设计需要使用 fragment,activity,不得使用UNIAPP技术进行开发(H5或者小程序);
1.2 设计功能介绍
(1)顶部显“微信“”
(2)底部有四个按钮,分别为聊天、好友、通讯录、设置。
(3)点击按钮,按钮图标变化且点击不同按钮,中间显示界面显示对应的内容。
二、界面设计
2.1 UI布局设计
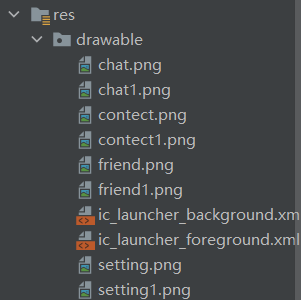
2.1.1 准备图片

2.1.2 顶端top.xml

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:textSize="40sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_weight="1"
android:gravity="center"
android:textColor="#4ab4a5"
android:text="微信" />
</LinearLayout>
2.1.3 底端button.xml

代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#FFFFFF"
android:orientation="horizontal"
android:baselineAligned="false">
<LinearLayout
android:id="@+id/linear_char"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:onClick="onClick">
<TextView
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="聊天"
android:textColor="#4ab4a5"
android:textSize="20dp" />
<ImageButton
android:id="@+id/聊天"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:contentDescription="微信"
android:clickable="fa








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8385
8385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








