使用方式
1、元素的设置
<img src="${src}" alt="头像" width="20" height="20" class="apreview" title="${title}"/>
2、加入css
<style type="text/css">
.preview {position:absolute;background:#fff;padding:10px;display:none;}
</style>
3、加入js脚本
$(function() {
imagePreview();
});
this.imagePreview = function () {
this.xOffset = 10;
this.yOffset = -10;
$(".apreview").hover(function (e) {
this.t = this.title;
this.title = "";
this.imgSr = this.src;
this.c = (this.t != "") ? "<br/>" + this.t : "";
$("body").append("<p class='preview'><img src='" + this.imgSr + "' alt='Image preview' width='140' height='140' />" + this.c + "</p>");
$(".preview")
.css("top", (e.pageY + yOffset) + "px")
.css("left", (e.pageX + xOffset) + "px")
.fadeIn("fast");
},
function () {
this.title = this.t;
$(".preview").remove();
});
$(".apreview").mousemove(function (e) {
$(".preview")
.css("top", (e.pageY - yOffset) + "px")
.css("left", (e.pageX + xOffset) + "px");
});
};
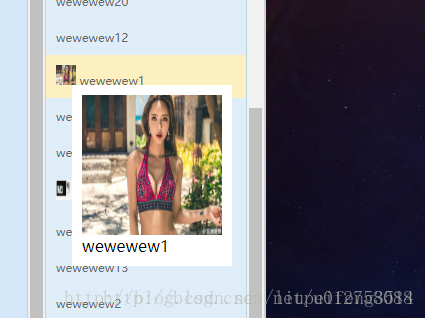
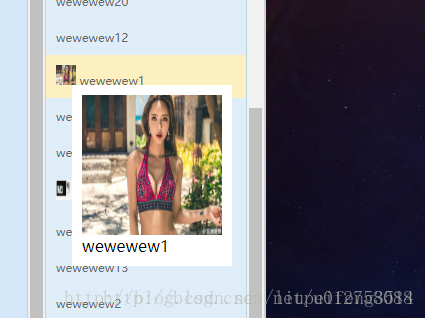
4、最终显示效果
























 9405
9405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








