上一篇文章写了 如何在天地图上循环显示标注点以及悬停显示信息窗口。以及在标注点下面显示标注点的名字。
但实际运用中我们常常有这样的需求。
1.尽可能把所有的标注点放在我们地图的可视范围内。
2.在满足1的情况下,让缩放级别尽可能的高,以使我们可以看到更多的信息。
为了满足上面的需求,实际上就是要我们根据所有的标注点的经纬度,分析出初始化地图时的 地图中心点 和 地图缩放级别。
地图中心点比较好求,直接用所有标注点的
(最大经度+最小经度)/2 = 中心点经度
(最大纬度+最小纬度)/2 = 中心点纬度
而缩放级别我们则要从 最大经度差和最大纬度差入手。
我们这里还要比较一下最大经度差和最大纬度差,再确定以哪一个为计算标准。
步骤:
1.准备数据。标注点的信息。
var lnglats = [
{"B":"23.1","L":"113.3","PName":"1111","Status":1},
{"B":"23.2","L":"113.4","PName":"2222","Status":1},
{"B":"22.9","L":"113.1","PName":"3333","Status":3004},
{"B":"23.7","L":"113.8","PName":"第四个点","Status":1},
{"B":"23.8","L":"113.5","PName":"第五个点","Status":1},
{"B":"23.3","L":"113.2","PName":"第六个点","Status":1},
{"B":"23.1","L":"113.7","PName":"7777","Status":1},
{"B":"23.5","L":"113.3","PName":"8888","Status":1}];
//这是页面需要的数据。实际应用中常用ajax获取。坐标点状态。点的类型。点的名字。2.计算最大经纬度。
var maxl = lnglats[0].L,minl=lnglats[0].L,maxb=lnglats[0].B,minb=lnglats[0].B;
$.each(lnglats,
function(i, res) {
if(res.L > maxl) maxl =res.L;
if(res.L < minl) minl =res.L;
if(res.B > maxb) maxb =res.B;
if(res.B < minb) minb =res.B;
});3.计算 地图中心点,注意 parseFloat。
var cenB =(parseFloat(maxb)+parseFloat(minb))/2;
var cenL= (parseFloat(maxl)+parseFloat(minl))/2;
4.下面是计算缩放级别。 这个也是查了不少资料最后才得到的方法。 是以最大经度差与最大纬度差 按一定的比例计算出比较大的标准值。 然后再由这个标准值来计算级别。
首先定义两个数组。 zoomArr表示对应的显示级别。 而diffArr对应 经纬度的差值。 这个差值大于180的时候,显示级别为1. 差值大于90度的时候,显示级别为2,差值大于45度的时候,显示级别为3……依次类推。最终得到最适合的缩放级别。 而这些差值与级别的对应关系,以及经纬差值之间的计算比例,是经过了我不少的调试得出来的。 也是花了一点功夫的。 越是显示级别大的时候,越小的差值引起的误差就可能越大。所以我们这里默认最大的显示级别为14。也就是说,如果差值比我们差值数组中最小的差值还小的话,我们就返回14。
其他的地图api大概也可以使用类似的方法。
var zoom = getZoom(maxl, minl, maxb, minb);
//通过经纬度缩放级别
function getZoom(maxJ, minJ, maxW, minW) {
if (maxJ == minJ && maxW == minW) return 13;
var diff = maxJ - minJ;
if (diff < (maxW - minW) * 2.1) diff = (maxW - minW) * 2.1;
diff = parseInt(10000 * diff) / 10000;
var zoomArr = new Array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13);
var diffArr = new Array(180, 90, 45, 22, 11, 5.5, 2.75, 1.37, 0.68, 0.34, 0.17, 0.08, 0.04);
for (var i = 0; i < diffArr.length; i++) {
if ((diff - diffArr[i]) >= 0) {
return zoomArr[i];
}
}
return 14;
}5.用计算出的缩放级别与中心点加载天地图。
//加载基本地图和导航
function loadMap(){
try {
map = new TMap("mapDiv"); //初始化地图对象
if (zoom == 1) { // 如果级别是1的话,就显示整张地图了。
cenB = 0;
cenL = 0;
}
map.centerAndZoom(new TLngLat(cenL, cenB), zoom);//设置显示地图的中心点和级别
map.enableHandleMouseScroll(); //允许鼠标双击放大地图
} catch(err) {
alert('天地图加载不成功,请稍候再试!你可以先使用其他功能!');
}
}至于标注点的显示等功能,则参考上一文章的内容。
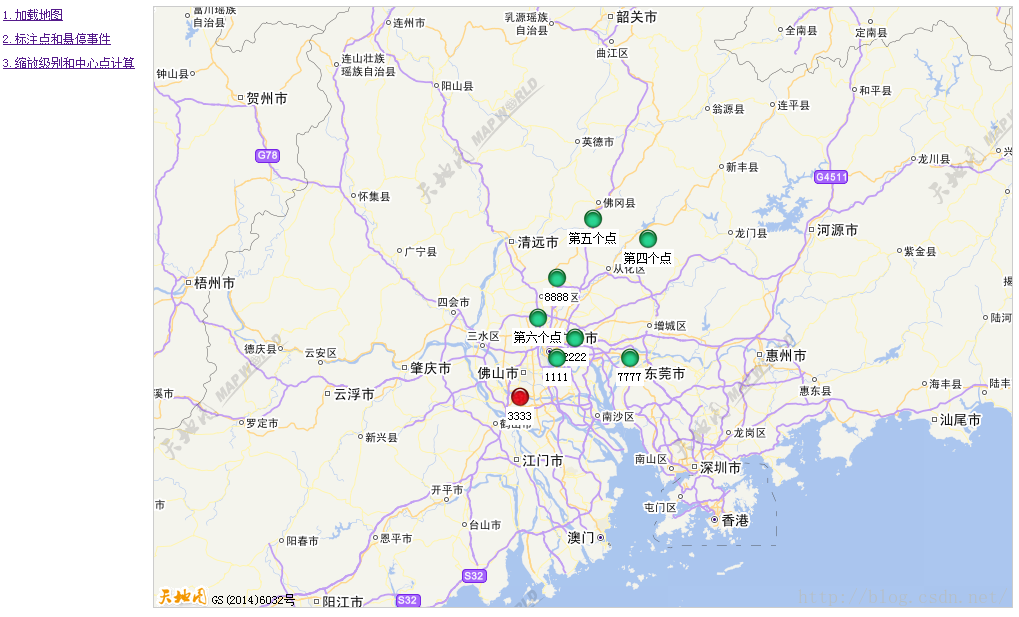
最终地图初始化时的效果图:
如果所示:我们标注点数据中的所有点都在天地图的可视范围内了。
注意:后来发现天地图有这个功能的原生接口。大家可以用这个。上面的就当拓展思路吧。
| setViewport(view:Array<TLngLat>) | none | 根据提供的坐标点数组设置地图视野,调整后的视野会保证包含提供的坐标点。 |
http://api.tianditu.com/api-new/class.html
演示地址:http://runningls.com/demos/tianditu/index.html?to=loadzoom
项目下载地址:https://github.com/liusaint/tiandituMap
更多天地图api运用的内容请关注本系列后续文章。转载请注明出处。

























 5046
5046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








