instanceof
手写
/*
* @param {Object} obj 需要判断的数据
* @param {Object} constructor 这里请注意
* @return {Boolean}
**/
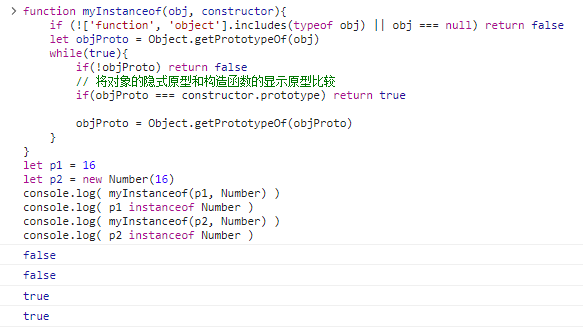
function myInstanceof(obj, constructor){
if (!['function', 'object'].includes(typeof obj) || obj === null) return false
let objProto = Object.getPrototypeOf(obj)
while(true){
if(!objProto) return false
// 将 对象的隐式原型 和 构造函数的显式原型 比较
if(objProto === constructor.prototype) return true
objProto = Object.getPrototypeOf(objProto)
}
}
检验:

详解
instanceof是用于判断构造函数的prototype属性是否出现在某个实例对象的原型链上,他接受两个参数
obj:需要判断的数据constructor:某个构造函数
请注意,基本数据类型使用instanceof判断,会出现这样的情况
let str = 'testStr'
str instanceof String // false
let string = new String('testStr')
string instanceof String // true
出现上面的情况是因为str并不是使用构造函数实现的

























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










