本文是仿照张鸿洋在慕课网的教学视频《Android-仿微信语音聊天》而作,从某种意义上来说并不能算作纯粹的原创,在此首先向这位大神致敬~
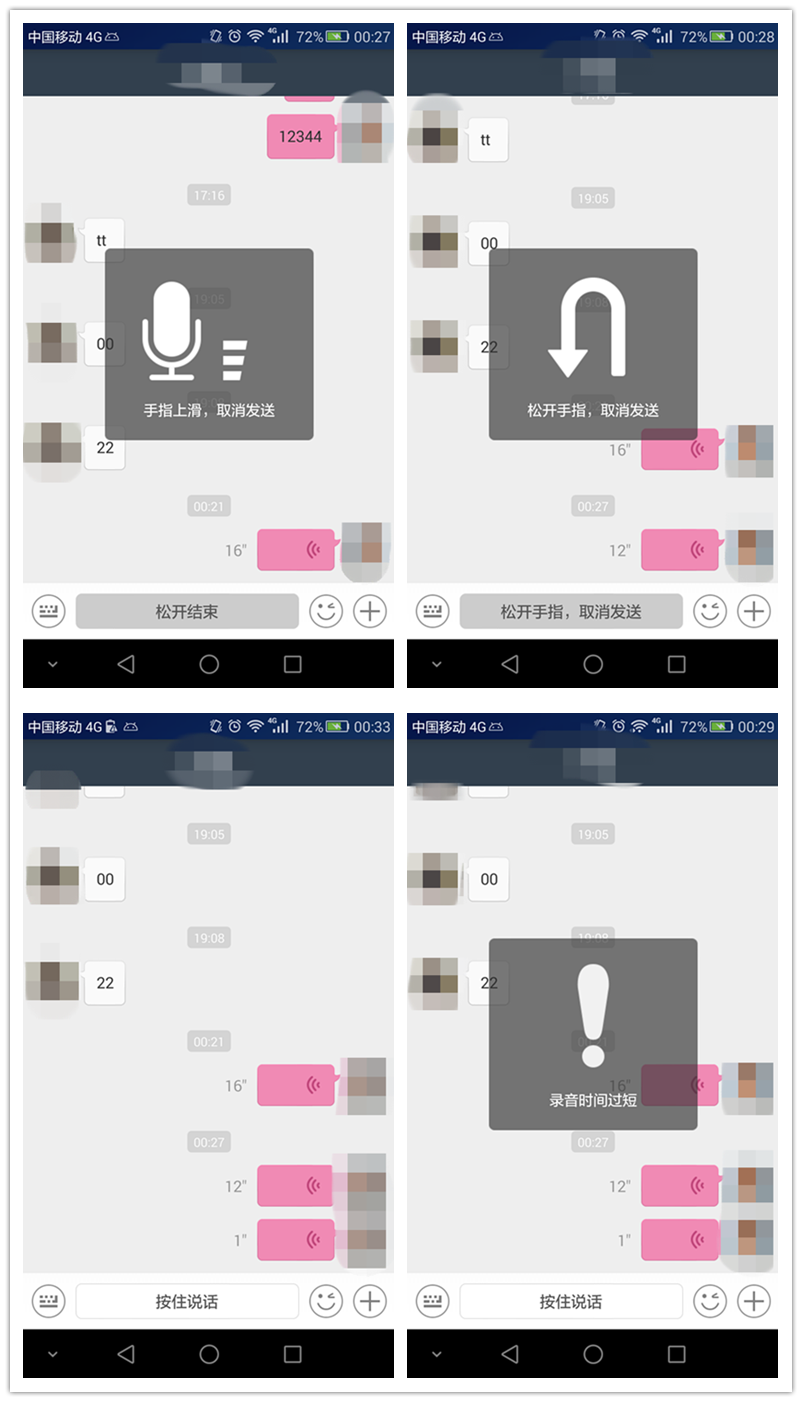
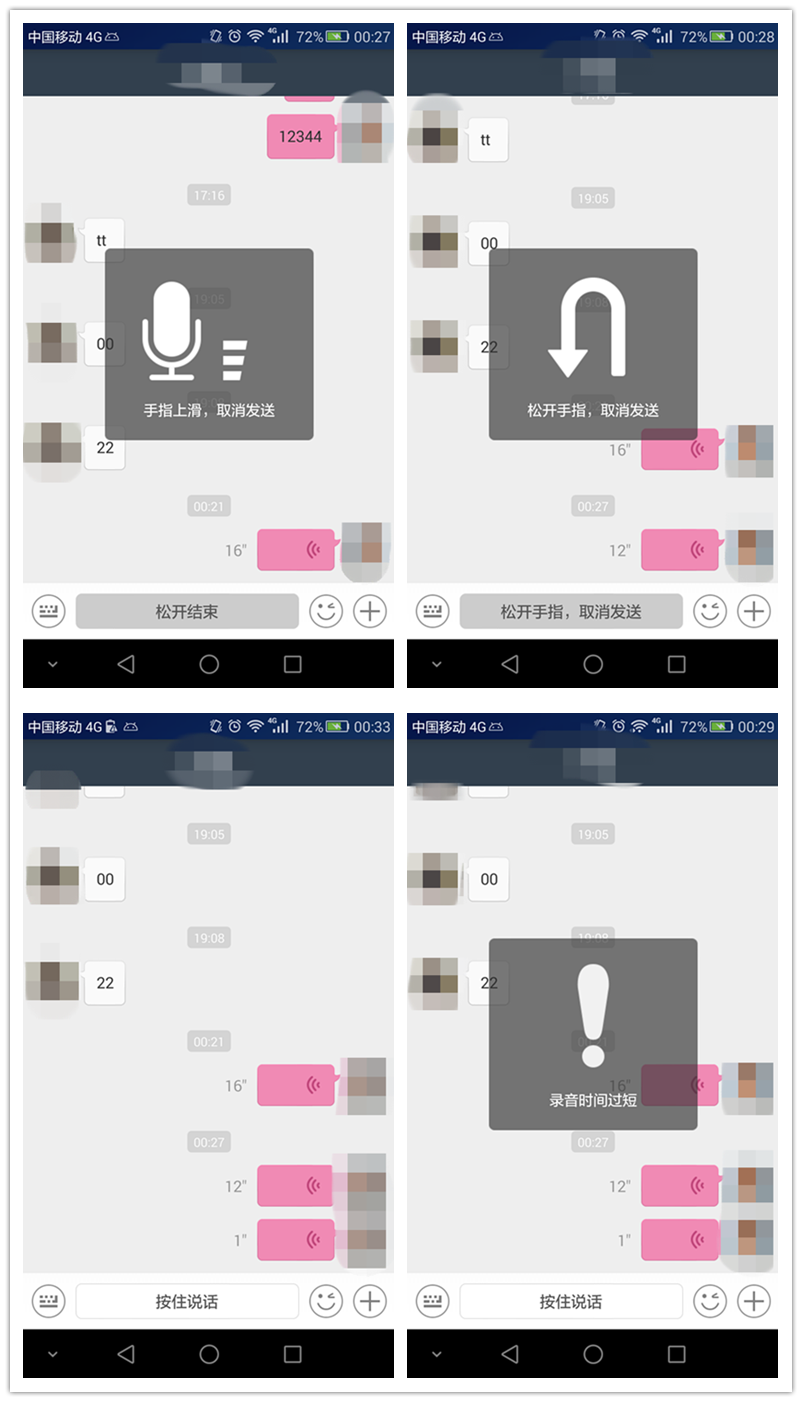
首先展示一下效果。1、当用户按下“按住说话”按钮时,弹出对话框,此时开始录音,并且右边的音量随声音大小而波动。2、如果这时手指向上滑动,则显示取消发送语音的提示。3、当录音结束时,发送语音。4、如果录音时间过短,则对话框给出提示,此次录音失效。

实现此功能的关键在于三个部分:提示对话框,声音录制和录音按钮。
首先讨论录音对话框,共分4种情况。
- 1、默认(不显示对话框)
- 2、正在录音(显示麦克风和音量)
- 3、试图取消(显示箭头)
- 4、时间过短(显示叹号)
根据上面分析,先写出对话框的布局。对话框上排为两张图片,下面为一行提示文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:gravity="center"
android:background="@drawable/audiorec_dialog_loading_bg"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_recdlg_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/audiorec_recorder"
android:visibility="visible"/>
<ImageView
android:id="@+id/img_recdlg_voice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/audiorec_v1"
android:visibility="visible"/>
</LinearLayout>
<TextView
android:id="@+id/txt_recdlg_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="@string/str_audiorecdlg_label_recording"
android:textColor="@color/white"/>
</LinearLayout>
并且在styles.xml文件中,加上对话框的样式
<style name="Theme_AudioDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item> <!
<item name="android:backgroundDimEnabled">false</item> <!
</style>
接下来创建一个用于管理对话框的类——RecordDialogManager,并且在类中提供外部调用的方法,使其能够转换成上面说的4中情况。默认状态下,直接把dialog给dismiss掉即可。对于正在录音这种情况,首先我们要创建显示对话框,然后将图片设为对应样式。
public void showRecordingDialog()
{
mDialog = new Dialog(mContext, R.style.Theme_AudioDialog)
LayoutInflater inflater = LayoutInflater.from(mContext)
View view = inflater.inflate(R.layout.layout_dialog_rec,null)
mDialog.setContentView(view)
mIcon = (ImageView) mDialog.findViewById(R.id.img_recdlg_icon)
mVoice = (ImageView) mDialog








 本文详细介绍了如何在Android中实现仿微信的语音聊天功能,包括录音对话框的四种状态管理、声音录制的MediaRecorder使用以及录音按钮的交互逻辑。关键点在于录音对话框的设计与状态切换,声音录制的控制以及录音按钮的MotionEvent处理。文章提供了完整的实现步骤和代码逻辑。
本文详细介绍了如何在Android中实现仿微信的语音聊天功能,包括录音对话框的四种状态管理、声音录制的MediaRecorder使用以及录音按钮的交互逻辑。关键点在于录音对话框的设计与状态切换,声音录制的控制以及录音按钮的MotionEvent处理。文章提供了完整的实现步骤和代码逻辑。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








