Hexo简介
Hexo是一款基于Node.js的静态博客框架,可以将生成的静态页面直接托管在github和coding上面。下面是具体的操作过程,首先将hexo布置在本地上。
将hexo部署在本地计算机上面(OS:windows)
准备步骤如下所示:
有了上面的准备工作,开始安装hexo:
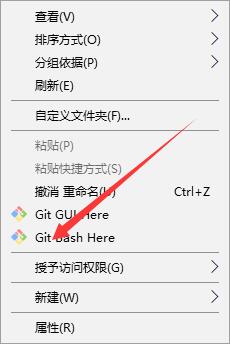
下载Git后,会有一个Git Bash的命令行工具,以后就用这个工具来使用Git。先在某个盘中创建一个名为blog的文件夹,然后打开这个文件夹右击会出现

输入命令下载hexo
npm install -g hexo-cli
然后使用下面的命令查看版本
hexo -v
接下来输入命令初始化hexo
hexo init myblog //这个myblog起什么名字都行,为了方便起见,此篇教程全部使用myblog
用下面的命令进入这个myblog文件夹
cd myblog //进入这个myblog文件夹
输入
npm install
新建完成后这个mybolg的目录下有:

接下来分别执行下面两条语句
hexo g
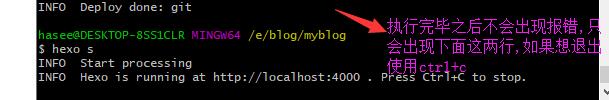
hexo server 或者 hexo s(这是前一句的缩写)
执行之后的效果是

然后在浏览器上输入lcoalhost:4000就可以看见生成的博客了























 888
888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








