基于QMediaPlayer的简易视频播放器
- 1、创建基本布局
- 2、QMediaPlayer的基本使用
- 3、结合QSlider实现播放进度控制和音量控制
- 4、重载QSlider鼠标响应事件,实现单击跳转至任意位置
4、重载QSlider鼠标响应事件,实现单击跳转至任意位置
前面提到,对于点击,QSlider的mousePressEvent()默认的方式是,点击之后跳跃一定的固定距离,无法实现“指哪打哪”。
想要实现单击跳转至任意位置,有两种方案:
1、重载mouseMovedEvent事件;
2、使用事件过滤器eventFilter。
对于后者掌握还不太熟练,而且项目中后续需要用到多个Slider,封装成子类来用会比较方便。所以还是根据 [ 冬南风 的博客 ]通过重载来完成这一功能。与原博稍有区别,原博采用的方式是重载mouseMovedEvent之后,向父窗口发送自定义事件event type,这样就可以在父窗口中捕获这个事件进行处理。
我的选择是自定义了一个costomSliderClicked信号,在mouseMovedEvent执行时将该信号发出,然后统一用槽函数处理。槽函数的具体写法在上一篇中已经做了介绍。
第一步是给QSlider添加一个子类。在项目窗口中,右击工程的根目录,添加新文件,选择C++ Class,填写基类为QSlider。我这里将其命名为CustomSlider。
custom.h
#ifndef CUSTOMSLIDER_H
#define CUSTOMSLIDER_H
#include <QSlider>
#include <QMouseEvent>
#include <QCoreApplication>
class CustomSlider : public QSlider
{
Q_OBJECT
public:
CustomSlider(QWidget *parent = 0) : QSlider(parent)
{
}
protected:
void mousePressEvent(QMouseEvent *ev);//重写QSlider的mousePressEvent事件
signals:
void costomSliderClicked();//自定义的鼠标单击信号,用于捕获并处理
};
#endif // CUSTOMSLIDER_H
customslider.cpp
#include "customslider.h"
void CustomSlider::mousePressEvent(QMouseEvent *ev)
{
//注意应先调用父类的鼠标点击处理事件,这样可以不影响拖动的情况
QSlider::mousePressEvent(ev);
//获取鼠标的位置,这里并不能直接从ev中取值(因为如果是拖动的话,鼠标开始点击的位置没有意义了)
double pos = ev->pos().x() / (double)width();
setValue(pos * (maximum() - minimum()) + minimum());
//发送自定义的鼠标单击信号
emit costomSliderClicked();
}
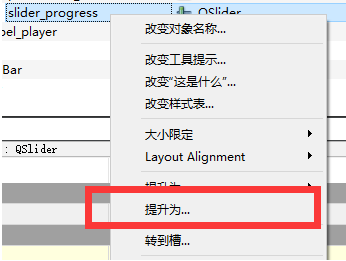
然后,打开Designer,右击slider,选择“提升为”
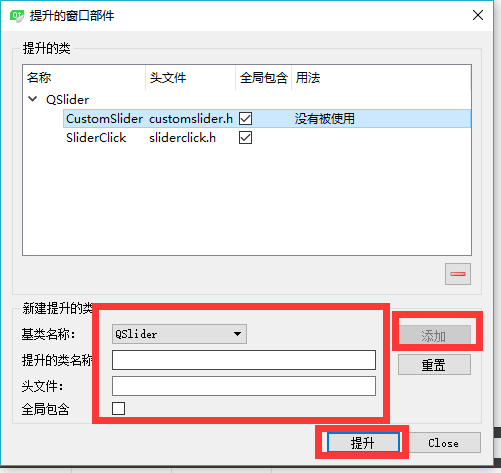
填写继承的子类名,勾选
然后在mediaplayer中加入子类的头文件customslider.h,在 [ 第三篇] 中已经介绍了信号槽的连接与槽函数的写法。
至此,一个基于QMediaPlayer的简易视频播放器就完成了,包括了视频播放、进度控制和音量控制等基本功能,并且能很好地支持绝大多数的常见格式。
























 910
910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








