前言
做毕设的时候,在MFC界面中播放视频采用的是OpenCV中的VideoCapture类,通过DrawToHDC方法刷新控件来实现。这种方法有两个问题,一是效率低下,播放高清视频时卡顿严重;二是一个非常致命的缺陷——无法播放声音。
转战Qt之后,尝试了一下QMediaPlayer, 感觉效果相当不错,顺手做了一个简单的视频播放器,作为项目的第一个基础。
QMediaPlayer这个类对底层的播放框架进行了封装,在Windows上是基于DirectShow。通过安装K-Lite Codec Pack之类的解码器,就可以扩展支持绝大部分常见的视频格式。
项目的进行过程:
- 1、创建基本布局
- 2、QMediaPlayer的基本使用
- 3、结合QSlider实现播放进度控制
- 4、重载QSlider鼠标响应事件,实现单击跳转至任意位置
1、创建基本布局
这个播放器只是为了项目里面预览视频用的,因此UI设计不太走心。首先创建一个简单的布局,以便在界面大小改变时,控件能够自适应调整。创建布局主要参考了 [ emouse 思·睿 的博文 ]
首先双击.ui文件,打开Qt Designer,拖几个需要的控件,包括一个Label用于播放视频,一个Horizontal Slider用于控制进度,三个PushButton,再根据需求随便放几个Spacer。
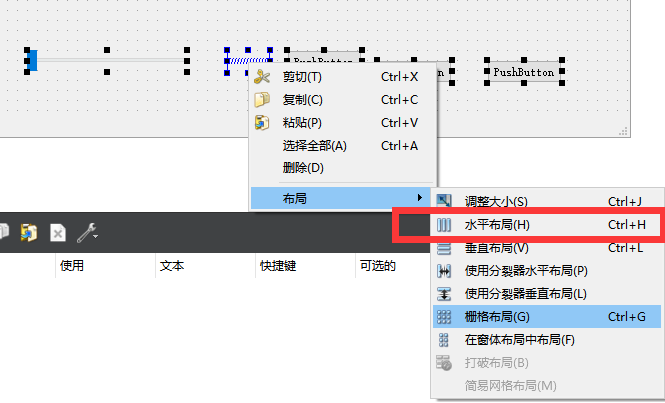
将除了Label以外的多个控件同时选中,右键,用一个Horizontal Layout(水平布局)进行对齐,如图:
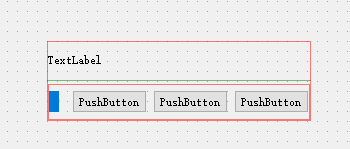
同理,将Label控件和上述水平布局同时选中,添加一个GridLayout或者Vertical Layout:
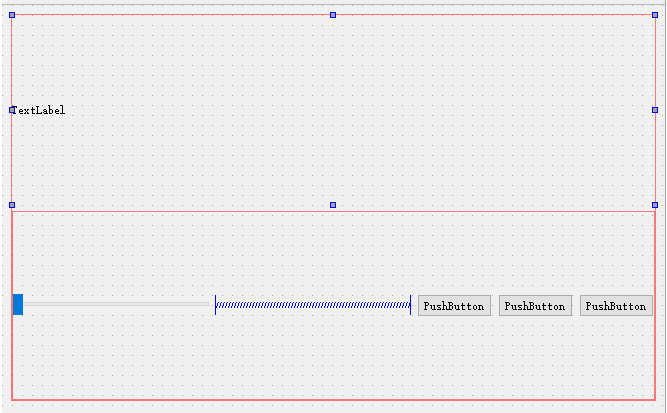
在没有控件的空白处,右击-布局-垂直布局,添加一个顶级布局:
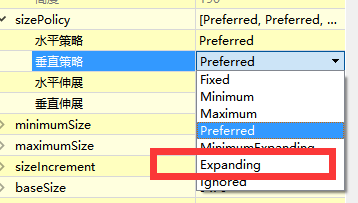
设置各个控件的sizePolicy(尺寸策略),常用策略包括:
| 策略 | 性质 |
|---|---|
| Fixed | 固定为控件的默认尺寸sizeHint,不可改变 |
| Minimum | 以sizeHint为最小尺寸,只能放大 |
| Maximum | 以sizeHint为最大尺寸,只能缩小 |
| Preferred | 允许放大或者缩小 |
| Expandint | 控件可以自行增大或者缩小 |
例如在本项目中,可以把Label的垂直策略和Slider的水平策略设置为Expandint。
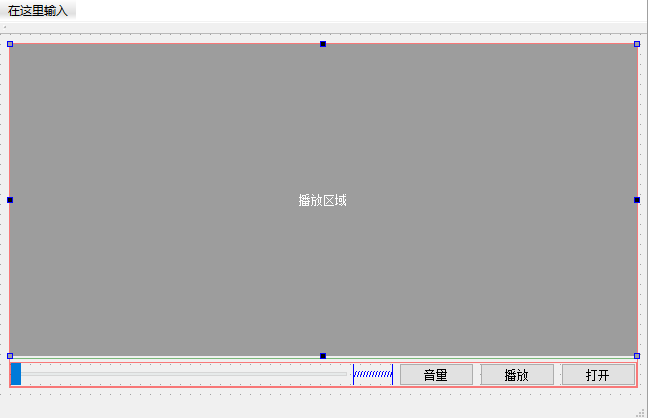
其余的一些常规属性修改和设置。最后基本界面如下:
完成简单的布局设计之后,就进入下一步 [ QMediaPlayer的基本使用 ]





























 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








