Bootstrap进度条使用css3过渡和动画来获得效果。
1.创建一个进度条的步骤
添加一个带有.progress的<div>
在上面的<div>内,添加一个带有class.progress-bar的空的<div>
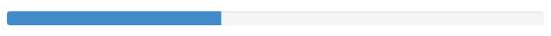
添加一个带有百分比表示的宽度style属性,例如style="60%",表示进度条在60%的位置2.基本的进度条
<div class="progress">
<div class="progress-bar" style="width: 40%;">
</div>
</div>3.交替的进度条
添加class progress-bar-*的<div>,*可以是success,info,warning,danger效果图:
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
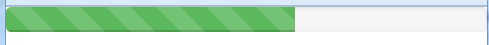
</div>4.条纹进度条
添加类.progress-striped
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 60%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>5.动画进度条
添加类class.active
进度条像是在转动
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 60%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
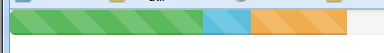
</div>6.堆叠进度条
把多个进度条放在相同的,progress中可以实现堆叠
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 40%;"> </div>
<div class="progress-bar progress-bar-info" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 10%;"> </div>
<div class="progress-bar progress-bar-warning" role="progressbar"
aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"
style="width: 20%;"> </div>
</div>

























 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








