在之前的文章中,已经详细的讲述了怎么安装gulp,它的工作过程,然后现在来谈谈项目中的具体使用。
入门教程
http://blog.csdn.net/liuwengai/article/details/51729547
使用教程
使用gulp-htmlmin
压缩html,可以压缩页面javascript、css,去除页面空格、注释,删除多余属性等操作。
1.全局和项目都安装好gulp之后,安装一下htmlmin插件。
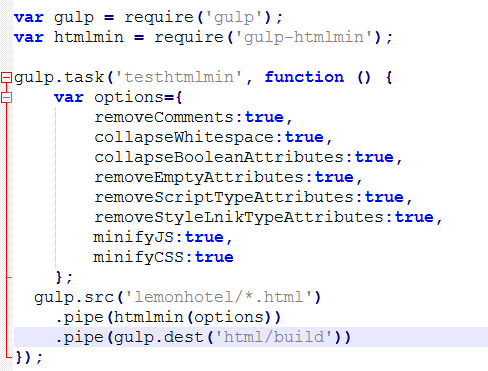
npm install gulp-htmlmin --save-dev2.配置gulpfile
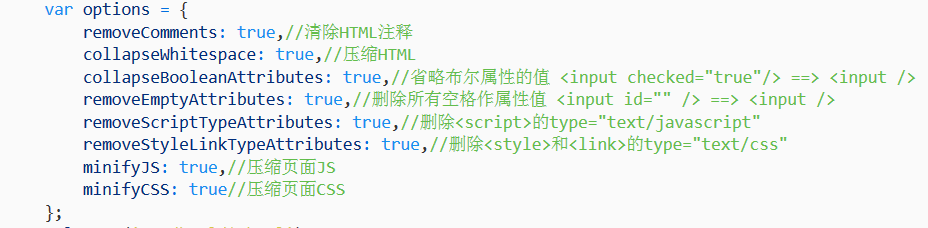
参数解释:
require 加载gulp和gulp-htmlmin模块
src是要处理的文件,lemonhotel下的所有html文件
htmlmin(options)是使用上面指定的参数来压缩文件
gulp.dest指定了文件的处理完成后保存的位置,html文件名跟之前的相同,存放在html/build文件夹中。
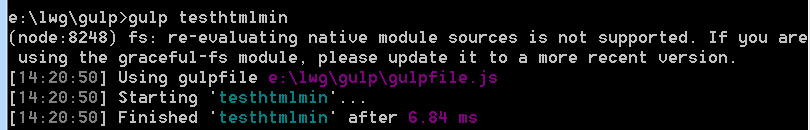
3.运行
testhtmlmin是指定的任务名称。
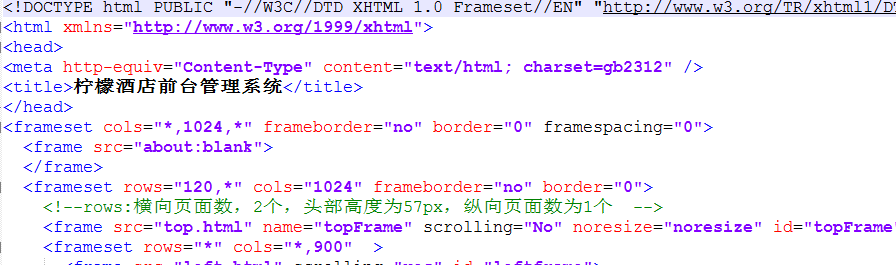
4 压缩前后对比图:
未完,待更新。。。。



























 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








