一、手工测试和自动化测试的区别
在介绍selenium之前我们先要了解自动化测试和手工测试的区别以及优缺点是什么?什么样的项目适合做自动化测试?自动化测试比手工测试高大上?可以完全取代手工测试?
手工测试依赖测试人员去手动执行测试用例,测试人员通过一系列的输入以及点击操作来验证程序是否能正确运行;自动化测试依赖测试人员编写的测试脚本,由代码来控制测试步骤,通过脚本的执行来验证程序的正确性。其实这样来看自动化测试和手工测试是由不同的执行对象来运行测试用例,只是执行用例的对象的不同,他们运行的测试用例都是基于项目的核心业务逻辑或者测试场景。所以自动化测试省去了测试人员手动执行测试用例的时间,特别是对于那种功能稳定,版本更新迭代较少但每次需要回归的功能点,如果针对这些每次都需要回归的功能点使用自动化脚本维护起来,这将解放很多测试人员的时间来投入到新功能的探索测试中去。
但是不是所有的项目都适合来做自动化测试,自动化脚本维护的成本也很大,测试人员要在日常的手工测试之余去编写测试脚本,因此对于那种比较新的项目功能还不稳定,后期版本迭代更新较快的不适合用来做自动化,日常脚本维护成本过大。
虽然说实际上自动化测试是将手动测试的测试用例用脚本去执行,但是两者的执行效果,测试的深度和广度都是有差距的,自动化测试毕竟是机器来执行固有的脚本对于探索性的测试无法达到,相对而言手动测试的深度和广度都是依赖测试人员的思维和经验的,测试过程中除了已有的测试用例执行之外测试人员可能会随着产品体验产生新的测试想法。虽然自动化测试可以节省人力,但不可能完全取代手工测试,这两者是相辅相成的。手动测试无法每次测试执行环境以及步骤都一致,而自动化测试则无法达到手动测试的深度和广度。一般自动化测试的脚本是在经过手工测试之后,测试人员再将手工测试的测试用例转成脚本的形式用于之后的定期回归。
二、selenium自动化测试工具简介
selenium是由 ThoughtWorks 公司的2004开发出来只供他们公司内部使用,在2005年之后被推广使用。当时的selenium1.0是由Selenium IDE、Selenium RC、Selenium Grid 构成的,之后的selenium2.0是将selenium RC和webdriver合并,这才有了现在的selenium webdriver。
我们写的selenium脚本怎样去控制浏览器,发起http请求的?这中间的转换都依赖于浏览器驱动。每一条selenium脚本在执行的过程中会被转成一个http请求,转发到浏览器驱动中的HTTP Server,HTTP Server接收到转发的请求之后根据请求的内容去操控浏览器,浏览器来执行脚本中指定的操作步骤,之后将执行返回的结果返回给HTTP Server,HTTP Server将返回的结果又传给selenium脚本,因此我们在脚本执行的过程中可以在控制台看到执行结果返回的错误信息。
selenium2.0支持主流的浏览器例如Google、Firefox、IE、Edge、Safari,这每种浏览器的driver对应的不同,要想在对应的浏览器中运行selenium脚本需要去下载对应的浏览器驱动,比如Firefox的浏览器驱动为geckodriver,Google浏览器的驱动为Chromdriver。
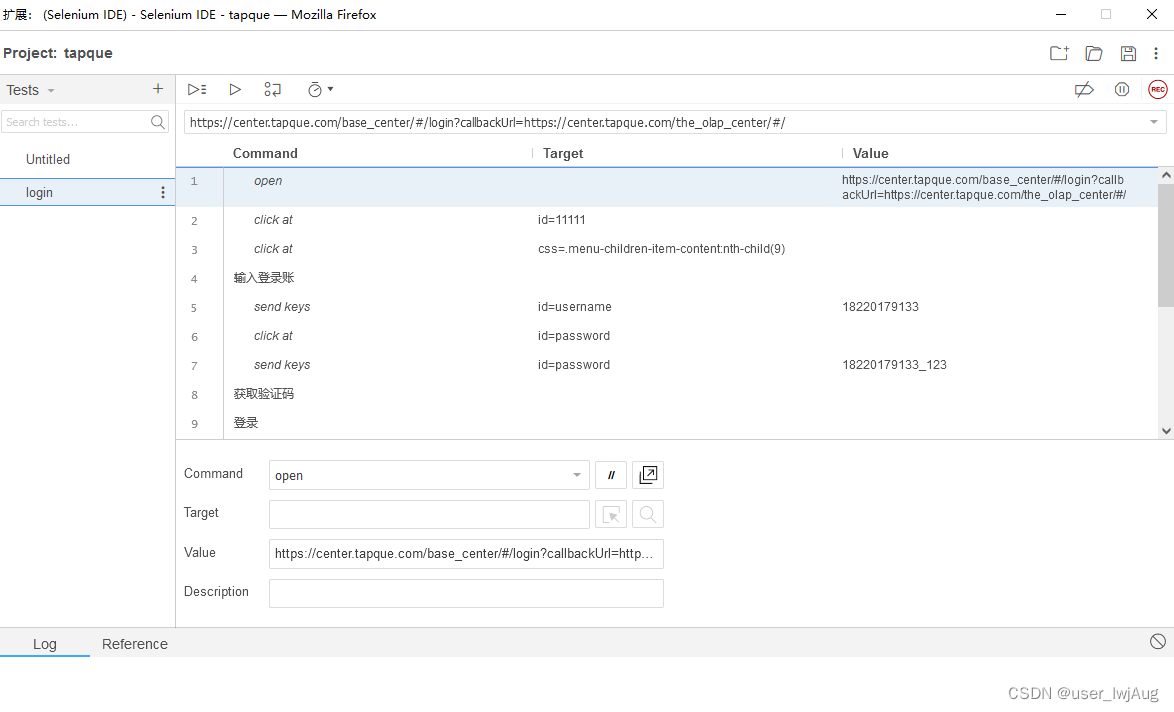
如果之前都完全没有听过或者接触过selenium建议先去在浏览器里面下载一个selenium IDE插件,里面有录制功能,录制时可以将你在浏览器窗口的操作转成对应的脚本,先去了解一下相关的操作指令,方便后续脚本的编写。

三、环境搭建
这里我是用的是selenium+python+Firefox的框架,需要安装python、selenium、Firefox、Firefox浏览器对应的浏览器驱动以及python的IDE–Pycharm,这里就不细讲环境的搭建了,需要的话可以看一下这位博主的文章,按照步骤一步一步来:https://blog.csdn.net/minzhung/article/details/102510263
四、开始编写一个简单的测试脚本
在此之前请确认基本环境已经搭建完成而且没有问题。接下来我们来写一个简单的脚本,来实现QQ邮箱的自动登录操作。以下的脚本可以通过QQ号成功登录QQ邮箱。
# 导入webdriver模块
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
# 创建一个webdriver对象来操作浏览器
driver = webdriver.Firefox()
# 打开qq邮箱登录界面
driver.get("https://mail.qq.com/")
# 切换到qq账号登录模式
driver.find_element(By.ID, "qqLoginTab").click()
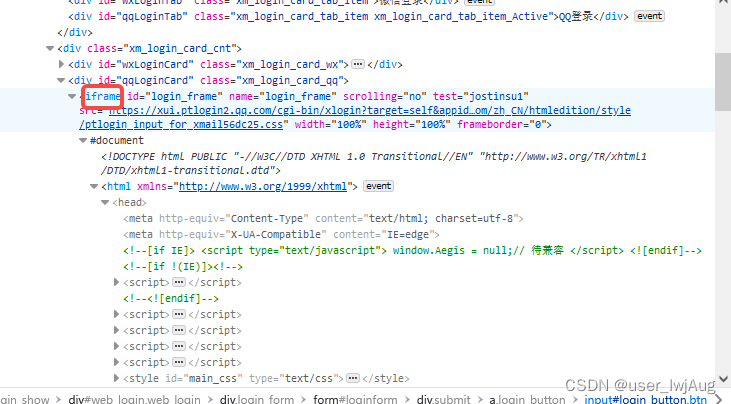
# 这里是将界面切换到指定的iframe下,因为登录弹窗是属于frame下的用一般的定位方式无法定位,只能先切换到所属的frame下再进行定位
driver.switch_to.frame("login_frame")
# 输入登录账号
driver.find_element(By.XPATH, '//*[@id="u"]').send_keys("1581913276")
# 输入密码
driver.find_element(By.XPATH, '//*[@id="p"]').send_keys("19970815wen")
# 点击登录
driver.find_element(By.ID, "login_button").click()
time.sleep(3.0)
driver.quit()
我们用上面这个简单的脚本来开启我们selenium自动化测试之旅
首先我们先来认识一下selenium webdriver里面一些常用API。这里我只讲一些经常用到的,并不全面,如果想了解更多可以查阅官方文档:https://www.selenium.dev/selenium/docs/api/py/api.html
- 浏览器操作
设置浏览器窗口宽高
driver.set_window_size(width,hight)
后退/前进
driver.back()/driver.forward()
添加cookie
driver.add_cookie({‘name’:'lan
| 浏览器操作 | 对应的API调用方法 |
|---|---|
| 窗口最大化 | driver.maximize_window() |
| 设置浏览器窗口宽高 | driver.set_window_size(width,hight) |
| 后退/前进 | driver.back()/driver.forward() |
| 添加cookie | driver.add_cookie({‘name’:‘lang’,‘value’:‘python’}) |
| 获取cookie | driver.get_cookies() |
| 屏幕截图 | driver.save_screenshot(your_file_name) |
- Keys类(里面包含了鼠标事件和键盘事件对应的code)
当页面上的元素需要进行键盘或者鼠标操作时,可以向send_keys方法传参时传Keys类里面对应的code来达到对应的效果
| 事件 | 调用方法 |
|---|---|
| BackSpace按键 | send_keys(Keys.BACK_SPACE) |
| 空格键 | send_keys(Keys.SPACE) |
| tab键 | send_keys(Keys.TAB) |
| esc按键 | send_keys(Keys.ESCAPCE) |
| shift按键 | send_keys(Keys.SHIFT) |
| Delete按键 | send_keys(Keys.DELETE) |
| Ctrl按键 | send_keys(Keys.CONTROL) |
| <–按键 | send_keys(Keys.LEFT) |
- By类
该类里面包含了页面中元素定位的一些方式
| 定位方式 | 对应方法 |
|---|---|
| ID | find_element(By.ID,"id”) |
| XPATH | find_element(By.XPATH,"xpath”) |
| LINK_TEXT | find_element(By.LINK_TEXT,"link_text”) |
| PARTIAL_LINK_TEXT | find_element(By.PARTIAL_LINK_TEXT,"partial_ink_text”) |
| NAME | find_element(By.NAME,"name”) |
| TAG_NAME | find_element(By.TAG_NAME,"tag_name”) |
| CLASS_NAME | find_element(By.CLASS_NAME,"class_name”) |
| CSS_SELECTOR | find_element(By.CSS_SELECTOR,"css_selector”) |
- alert类:
该类是用于处理弹出的弹框,执行取消、接受以及输入等多种弹窗操作。但是只有当页面的弹窗使用原生javascript里面的alert写的时候才可以用alert定位到对弹窗进行操作,如果使用的是其他的前端组件/框架就可能无法使用alert来进行弹窗操作。对应的操作方法有:
| 弹窗操作 | 调用方法 |
|---|---|
| 同意 | accept() |
| 不同意 | dismiss( ) |
| 在弹框中的输入框中输入内容 | send_keys( ) |
| 获取弹窗中的文本 | text( ) |
- Wait
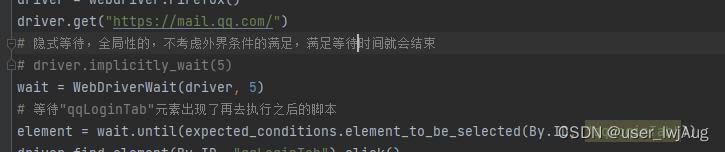
Selenium Webdriver里面包含了两种等待延时机制,隐式等待和显式等待
隐式等待
driver.implicitly_wait(5)
显式等待
wait = WebDriverWait(driver, 5) element = wait.until(expected_conditions.element_to_be_clickable((By.ID, 'spnUid')))
例子:

- Switch_to
可以用来来父页面与子页面、页面与弹窗之间的切换,driver可以获取当前浏览器打开的窗口,所以我们就可以用获取的这些窗口句柄来进行切换。当然我们也可以指定要切换的窗口的name、id等属性
driver.switch_to.window(driver.window_handles[1])
# 通过窗口的name进行切换
driver.switch_to.frame("login_frame")

为什么这块要用switch_to来切换窗口呢?我们查看前端的代码可以看到我们要操作的登录弹窗时iframe属性的,直接用元素定位的方法是定位不到的,所以先要切换到login_frame弹窗中再去定位元素
以上是我抽出来的一些常用的类以及类里面的方法,实际应用过程中建议去selenium官网查看文档或者去查看源码,来了解各个类以及方法的使用场景
上面的例子很简单,大家可以动手尝试一下,当场成功登录邮箱进入到邮箱界面,可以对邮件列表进行一些删除等操作,这个也可以通过selenium脚本的方式来实现。
























 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








