未播放的时候
首先看正常展示的时候,还没又开始播放

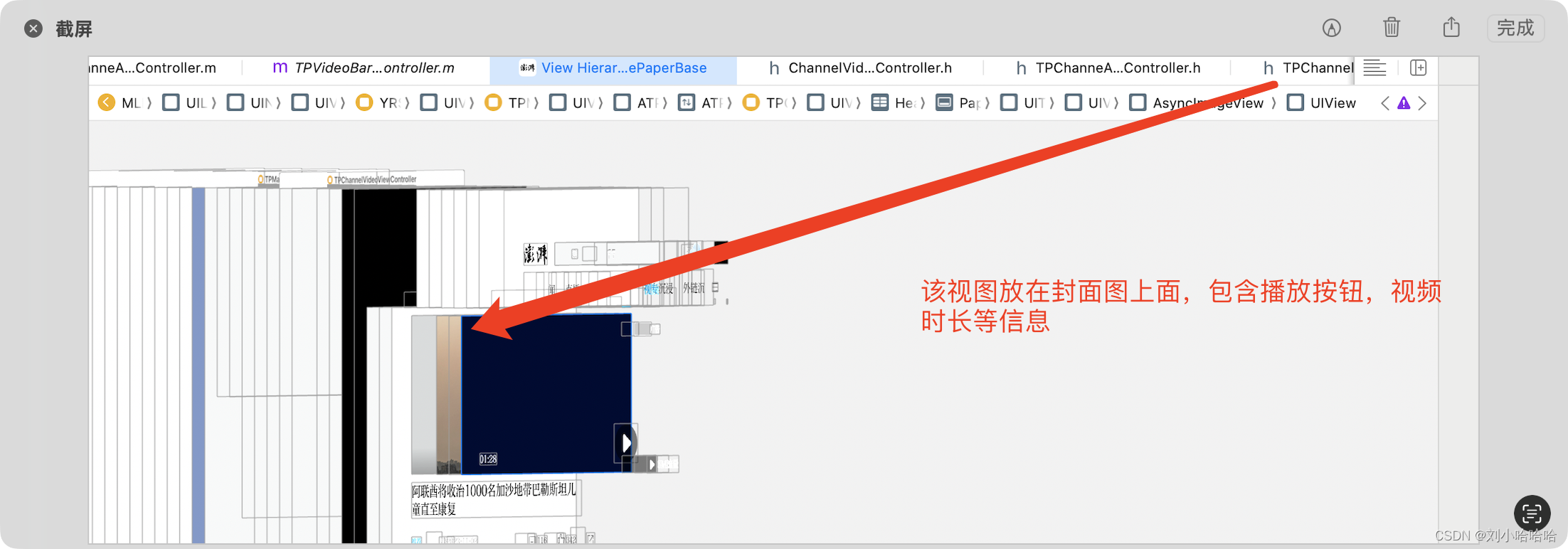
这个时候我们打开图层看一下,发现视频时长和播放按钮都是放在
视频封面图上的

播放的时候
我们看到的播放视频的画面

我们发现,我们之前在未播放状态看到的视图,仍然还在封面视图上,只是被视频画面盖住了

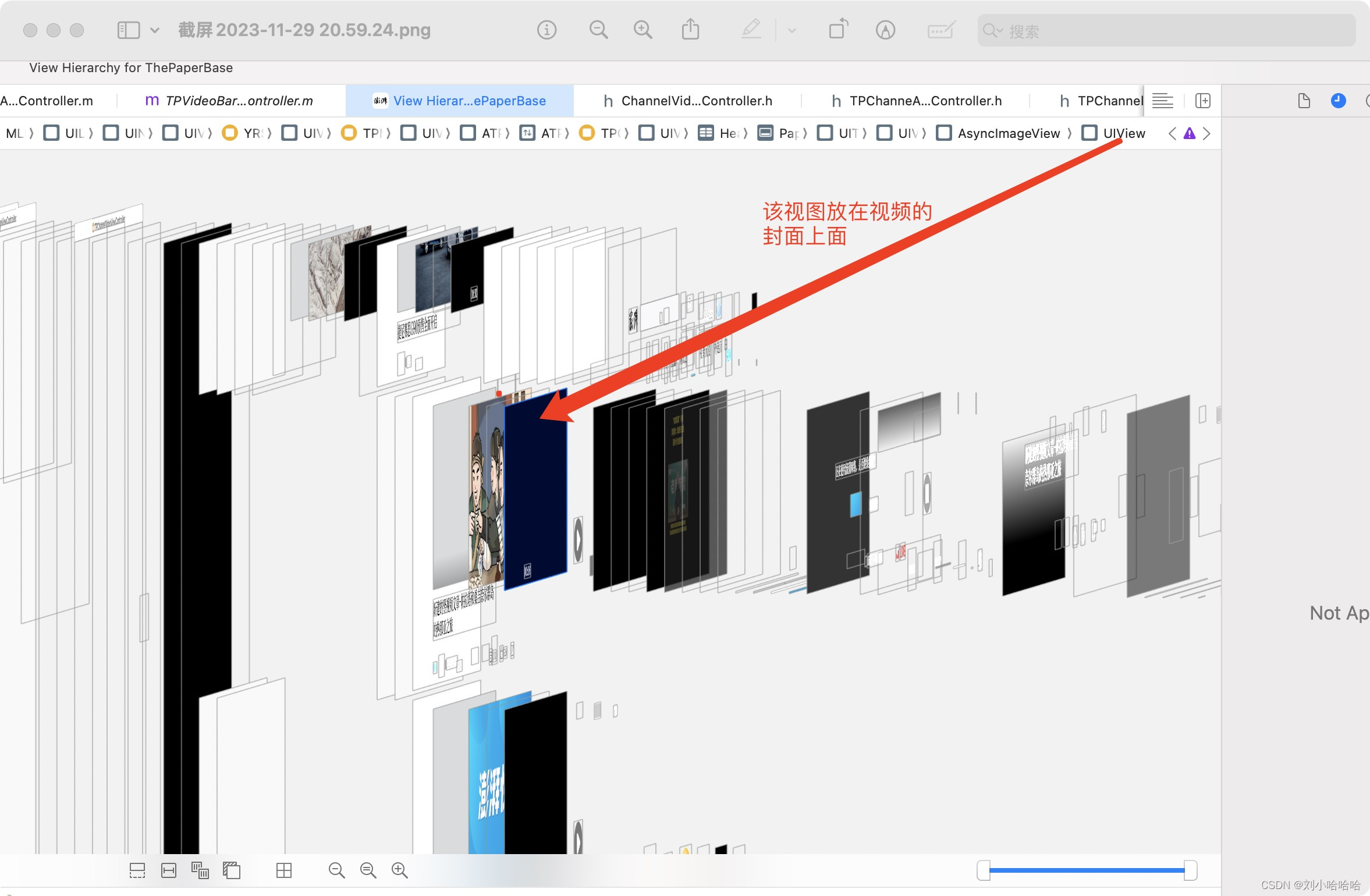
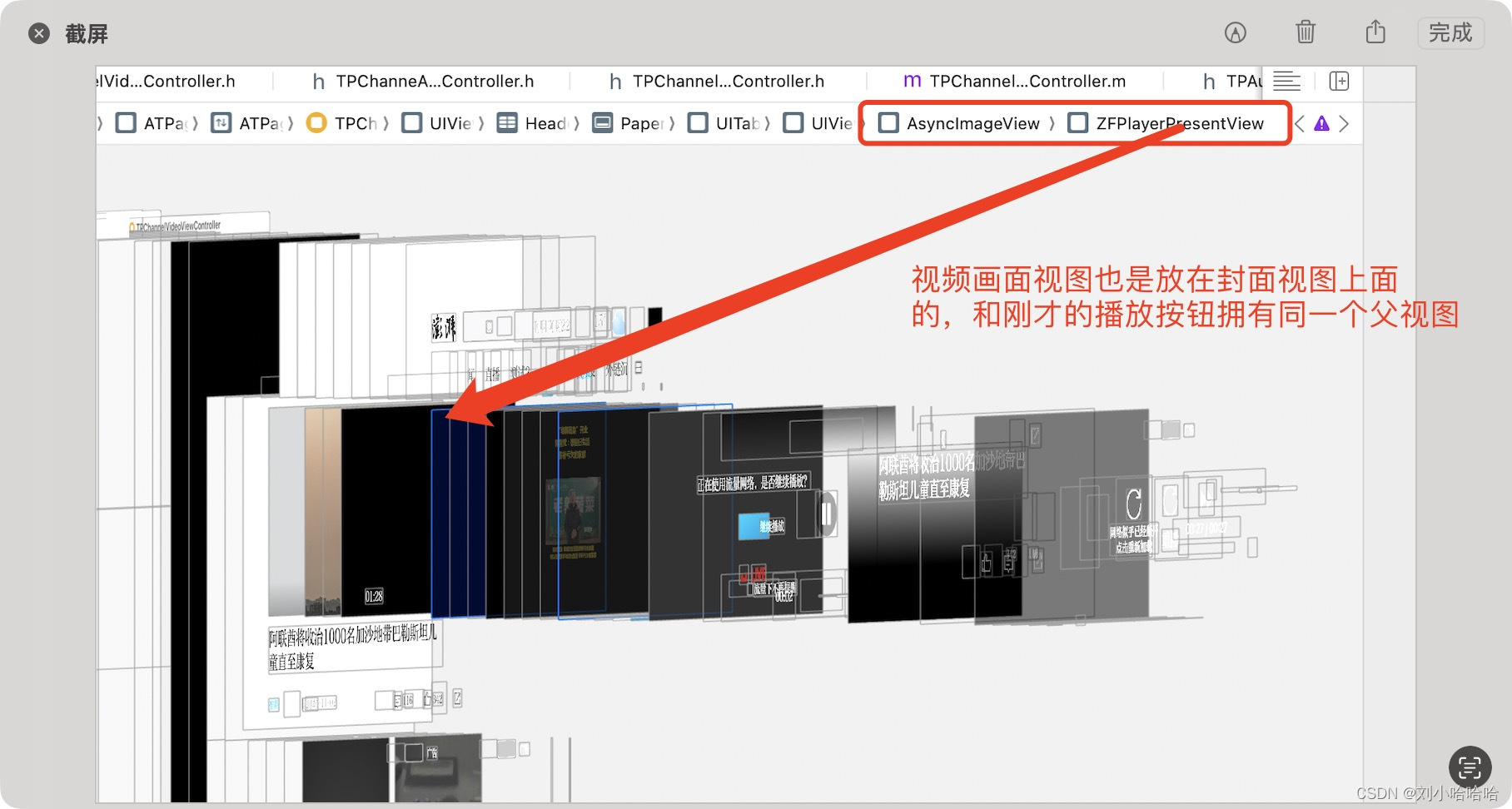
然后再看视频画面视图,如下图,该视图也是放在封面视图上面的
和播放按钮拥有同一个父视图,只是画面视图是开始播放视频
的时候在添加到封面视图上的,所以播放按钮被盖住了
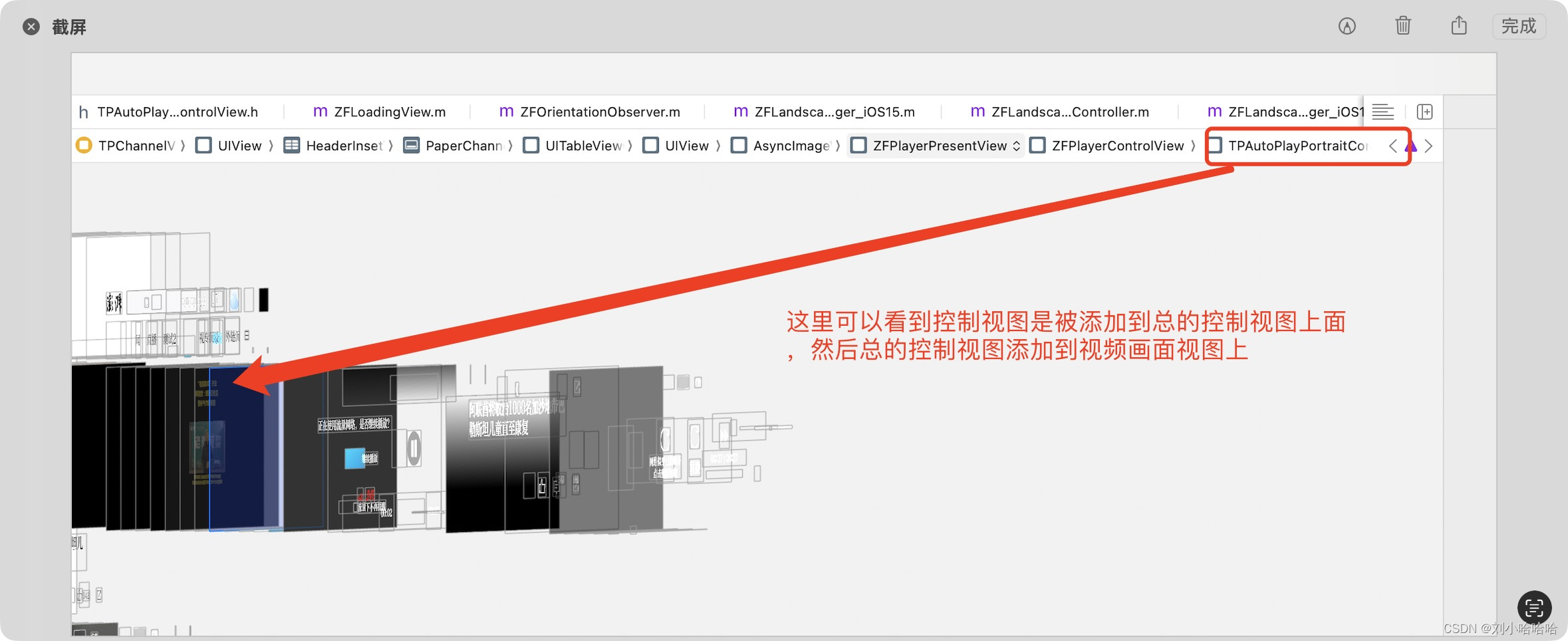
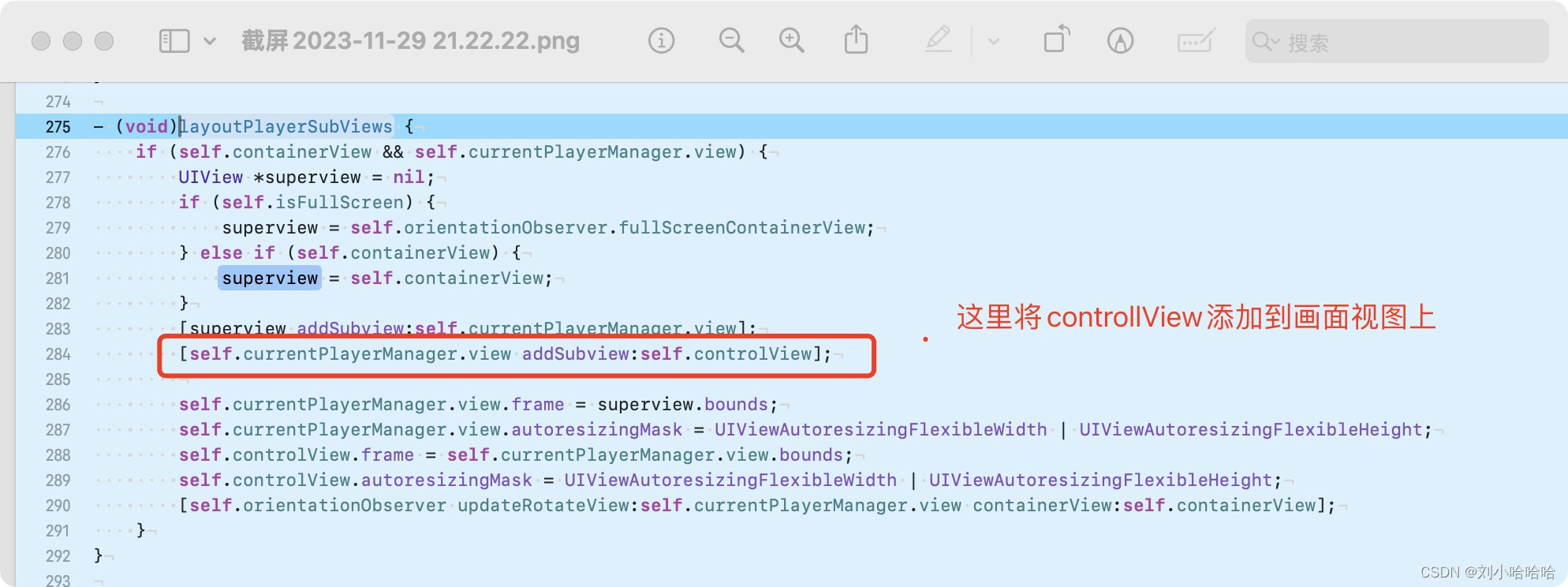
在看控制视图的层级,控制视图被添加到视频画面视图上

通过代码查看添加时机
因为我这里是在tableView 中播放视频的,所以这里
使用Playerindex 方式播放视频
我这里在初始换的时候,传控制视图
self.playerController.controlView = self.controlView;
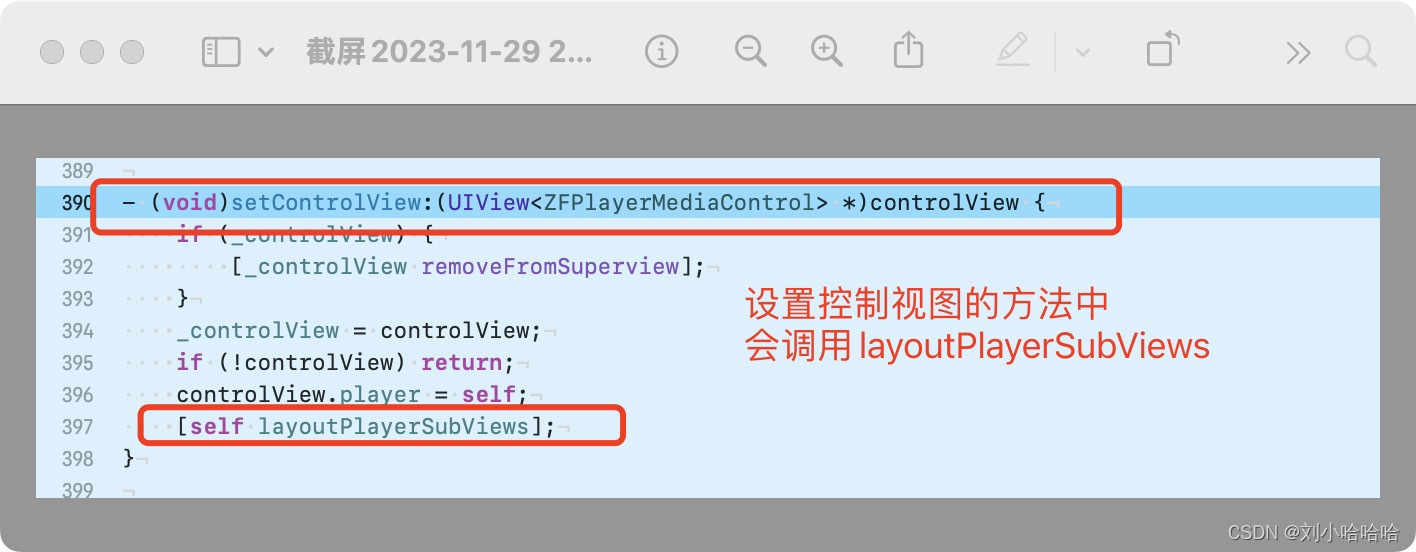
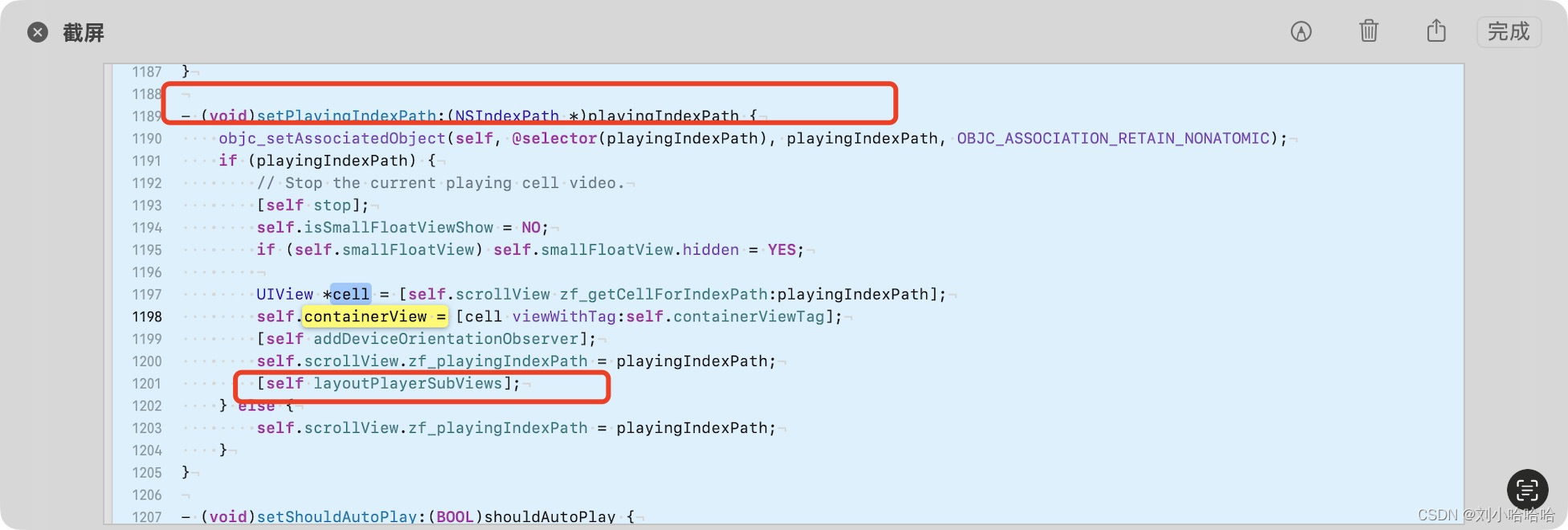
查看zfplayer ,会在设置控制视图的方法中
调用layoutPlayerSubviews方法
layoutPlayerSubviews 方法会将控制视图添加到视频画面视图上
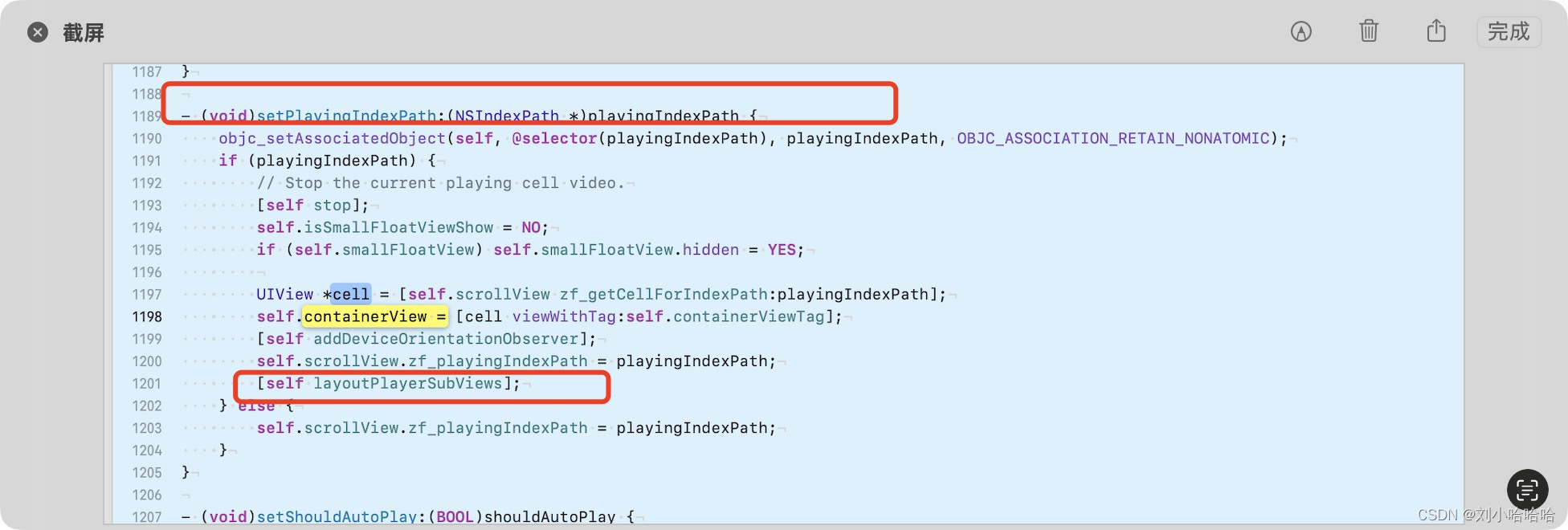
如下图所示,setPlayindex 会触发layoutPlayerSubviews 方法

layoutPlayerSubviews 方法会讲视频视图添加到容器视图上
而容器视图就是cell中的视频封面视图





















 5070
5070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








