
官网中的按需导入是最常用的,但不可以在全局导入中使用
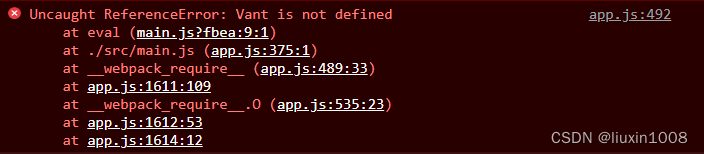
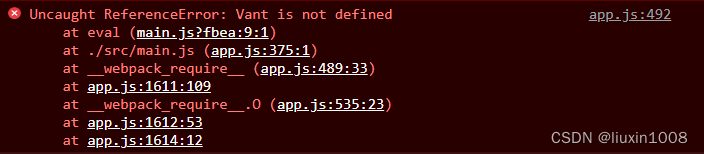
如果在babel.config.js中引入按需的代码,会出现以下报错

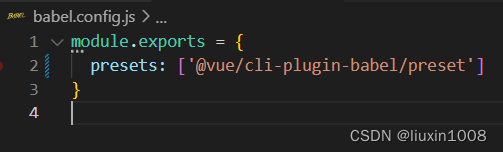
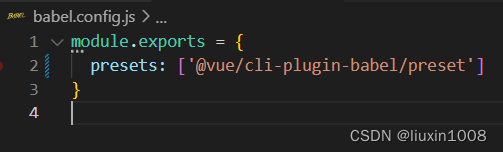
全局样式中babel.config.js文件不需要按需导入的代码

那么,如何引入主题的样式呢?
使用手动引入。

在main.js中引入全部样式,如果未引入不会出现报错,但样式不会改变

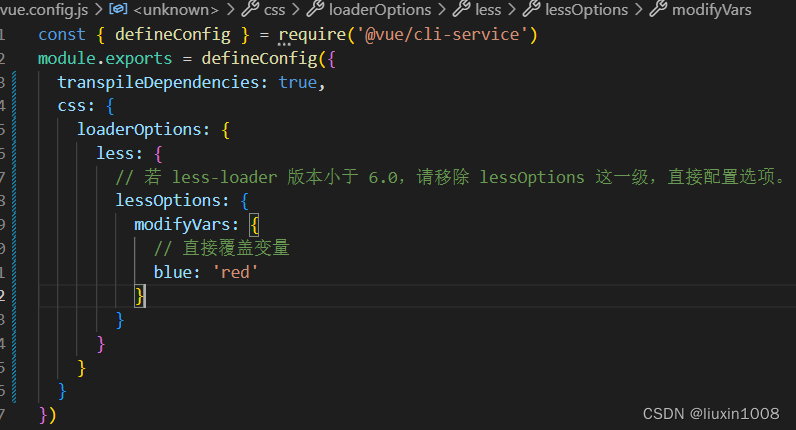
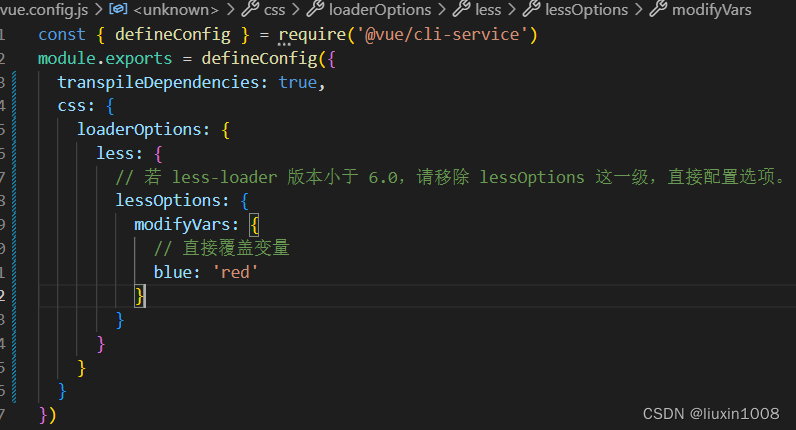
在vue.config.js中配置文档内容,此处使用直接覆盖的方式,将主题色蓝色改为红色

官网中的按需导入是最常用的,但不可以在全局导入中使用
如果在babel.config.js中引入按需的代码,会出现以下报错

全局样式中babel.config.js文件不需要按需导入的代码

那么,如何引入主题的样式呢?
使用手动引入。

在main.js中引入全部样式,如果未引入不会出现报错,但样式不会改变

在vue.config.js中配置文档内容,此处使用直接覆盖的方式,将主题色蓝色改为红色
 7485
7485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


