Webpack3的使用(五)
这篇笔记记录一下用webpack处理简单的图片文件
步骤如下:
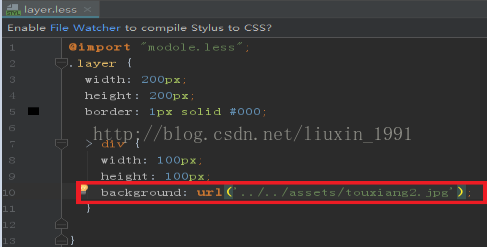
1、css中指定相对路径的图片
创建存放图片的文件,
引入图片
页面效果:
2、压缩图片
npm install image-webpack-loader --save-dev
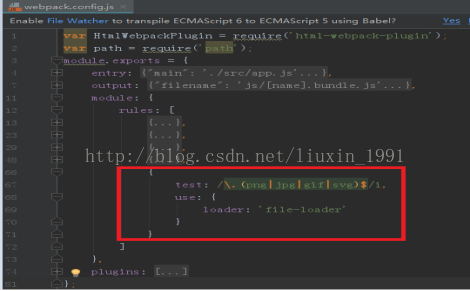
{
test:/\.(png|jpg|gif|svg)$/i,
use: [
{loader:'file-loader'},
{loader:'image-webpack-loader'}
]
}
重新打包以后图片占用的内存明显小了许多!
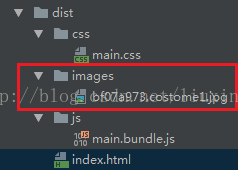
3、打包图片在独立的文件下
下载npm install url-loader --save-dev
{
test: /\.(png|jpg|gif|svg)$/,
use: [
{
loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'
},
{loader: 'image-webpack-loader'}
]
}
打包以后

截止目前五篇笔记也仅仅是最基础最简单的webpack打包应用,其实如果向了解的更多,更加深入的学习并且在真实项目中灵活运用的话,离不开官方文档,在这里强烈建议在由各方需求的话多对照看一看官方文档!推荐文档如下链接:
下一篇笔记记录一下webpack打包时经常出现的错误!!!



























 856
856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








