此段代码解决的问题:
将数组listData中的全部数值乘以1.3倍再赋值给另一个数组listDataSug。给大家一个参考:
wxml:
===
<view type="text">{{note4}}</view>
<view type="text">{{note5}}</view>===
js中定义数据:
===
data: {
listData:[9.3,11.1,13.0,13.0,5.6,7.4,9.3,13.0,6.5,11.1,9.3],
listDataSug:[],
index:1.3,
}===
onLoad(options) {
this.calculateSugdis();
},
calculateSugdis:function(){
var value = this.data.listData;
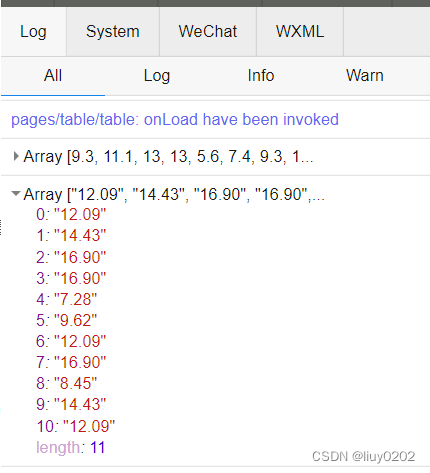
console.log(value); //打印很重要,这样能保证原始数据是对的。可以通过出来的界面中点console看到打印结果
this.setData({
note4:value
});
for(var i=0; i<this.data.listData.length; i++) //数组的长度由.length获取,比c语言中的length(xx)更方便,js中定义变量都用var, 也更方便
{
this.data.listDataSug[i] = this.toFix1(this.data.index * this.data.listData[i]); //index前必须要加this.data, 否则会报错说找不到index.
}
var value1 = this.data.listDataSug;
console.log(value1); //打印保证数值的更新
this.setData({
note5:'Note5:'+value1 //验证完毕
});
},===
总之碰到问题多搜索一下
==点击如下按钮查看打印

==打印的输出























 6717
6717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








