背景:
这是我在开发中遇到的问题,后端发过来的图片地址全部都是键值对的形式而且没有前缀,这样的话我们前端渲染就十分麻烦没法直接通过for循环渲染到页面上,而且后期为图片添加预览功能十分麻烦,因为这些原因我没法直接使用push或者concat方法,于是我想到了另外一种方法来解决这个问题。
解决:
思路其实很简单就是创建新的数组将旧的数据全部放入进去就可以了。
演示——后端传来的数据:

要求是将后端传来的数据中page1到page9全部整合为一个数组并且添加http前缀(为了方便遍历和做图片预览)
代码实现:
var arr=[] //创建一个新的数组用来专门放图片
for(var i =0;i<res.data.data.records.length;i++){
//遍历1到9为数据添加前缀并且判断是否有数据,(这里可以让后端把数据改成字符传`'page'+'1'`的形式这样就不用一个一个遍历了直接使用for循环就能解决)
var obj={}
if(res.data.data.records[i].page1==null){
obj.page1=''
}else{obj.page1='http://'+res.data.data.records[i].page1}
if(res.data.data.records[i].page2==null){
obj.page2=''
}else{ obj.page2='http://'+res.data.data.records[i].page2}
if(res.data.data.records[i].page3==null){
obj.page3=''
}else{obj.page3='http://'+res.data.data.records[i].page3}
if(res.data.data.records[i].page4==null){
obj.page4=''
}else{obj.page4='http://'+res.data.data.records[i].page4}
if(res.data.data.records[i].page5==null){
obj.page5=''
}else{obj.page5='http://'+res.data.data.records[i].page5}
if(res.data.data.records[i].page6==null){
obj.page6=''
}else{obj.page6='http://'+res.data.data.records[i].page6}
if(res.data.data.records[i].page7==null){
obj.page7=''
}else{obj.page7='http://'+res.data.data.records[i].page7}
if(res.data.data.records[i].page8==null){
obj.page8=''
}else{obj.page8='http://'+res.data.data.records[i].page8}
if(res.data.data.records[i].page9==null){
obj.page9=''
}else{obj.page9='http://'+res.data.data.records[i].page9}
arr.push(obj)
}
var people = this.data.people //后端数据
var peoples = [] //最终的数组
for(var i =0;i<res.data.data.records.length;i++){
var peo= {}
peo.main=people[i]; //其他数据
peo.img=arr[i]; //图片地址
peoples.push(peo)
}
this.setData({
peoples:peoples
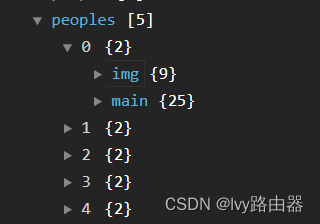
})最终数组结果是这个样子的:
ps:感觉这方法还是麻烦了要是有更好的方法麻烦各位大佬在评论区指出。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








