9日凌晨1点,React官方博客放出v18最新进展。

官方带来的三条消息
在React18工作计划[1]这篇博文中,官方带来了三条消息。
v18的工作已经在进行中,并且会是下一个主要版本创建了
v18工作组,让社区的专家、开发者、库作者先试用v18,为社区的众多库前置兼容CM(Concurrent Mode)、教育社区做准备

工作组地址[2]
发布了
v18 Alpha版本,以便库作者可以尝试并提供反馈
使用v18 Alpha[3]
接下来我们解读下消息背后的信息。
垫脚石垫的是什么
我们知道,v17是「垫脚石」版本,用以稳定CM。
CM之所以难以稳定,一句话概括原因:
CM为React带来应用层面的Breaking Change,而且是史无前例的
这里带来的工作量包括两部分:
为支持
v18的新特性付出的开发成本帮社区渐进升级到
v18付出的开发、沟通成本
新特性付出的开发成本
v18的主要特性「流式SSR」前置依赖「不同优先级的Suspense」。
「不同优先级的Suspense」前置依赖「更灵活的CM」。
这里的灵活指「优先级」之间不仅可以单独比较,还能以「批」的概念互相比较。
所以「Andrew」在v16.13.1时需要先完成lanes优先级调度算法的开发。
同时,底层支持「更灵活的CM」后,也为上层带来了诸如:
startTransition、useDeferredValue这样的API,可以让开发者显式的指定UI渲染的优先级。
比如:可以利用useDeferredValue,根据用户设备性能(qps),实现自动的debounce功能。
新
API,比如OffScreen(可以理解为React版的keep-alive)自动
batchUpdate,不仅局限在事件回调函数中
为社区渐进升级付出的成本
官方还在最新进展中透露,升级到v18将不会、或很少的改变现有代码。
原因是:CM是可选的(也就是说「时间切片」是默认关闭的)。
刚才聊到,CM前置依赖「优先级调度」,而「优先级调度」是在「时间切片」这一架构上实现的。
所以,当「时间切片」被默认关闭后,现有代码几乎不需要改动就可以平滑升级到v18。

可以看到,「时间切片」特性被标记为
Umbrella,代表这一特性会影响很多API、架构、库
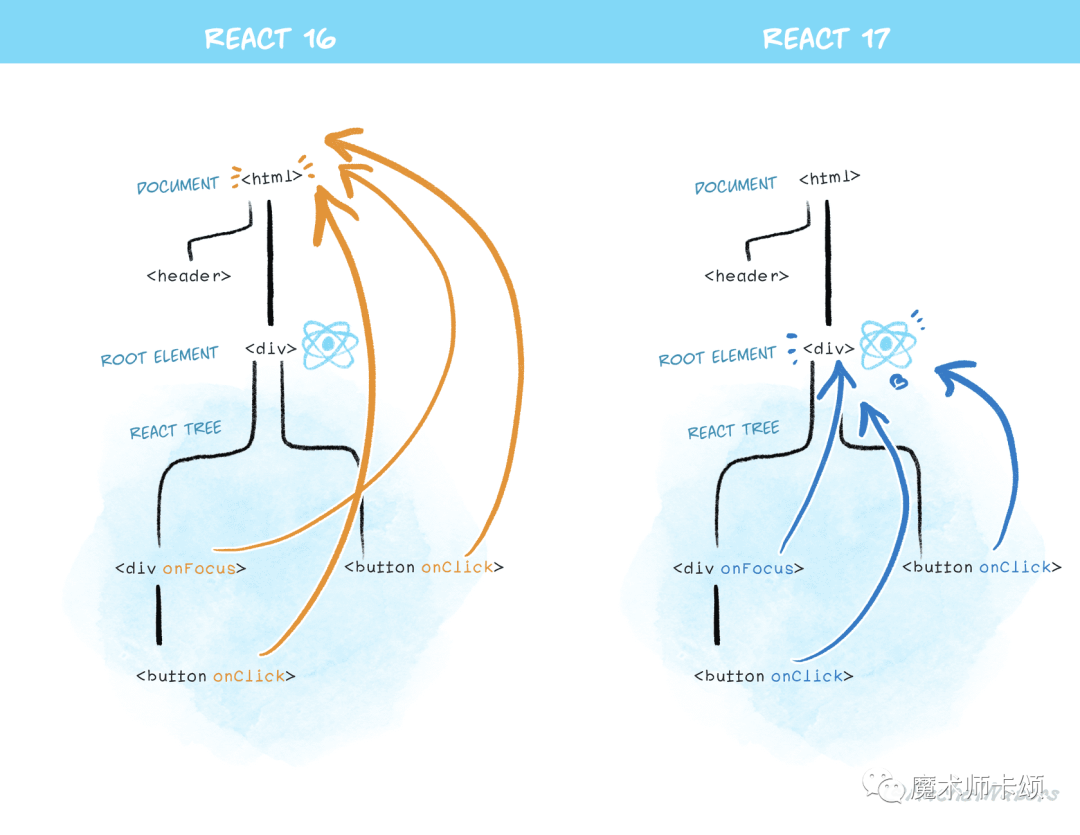
在v17发布时,React内部重构了「事件机制」。
React事件不会冒泡到统一的根节点,而是每个应用(即调用ReactDOM.render的节点)的根节点。

这就能让整个应用中的一部分保持现有的legacy模式,新的部分启用CM,因为这两个子应用是相互独立的。
由于CM带来的Breaking Change使一大票库都不兼容(比如mobx),所以React还专门开发了新API —— create-subscription用于订阅外部依赖。
这也是为什么v18 Alpha会优先让库作者使用 —— 库现有的实现在开启CM全功能时,有可能不兼容。
时间点
当前v18 Alpha已经可用。公开的beta版会在几个月后发布。
在beta版发出后几周后,会发布RC版本。
最后,在RC版本后至少几周后,稳定版本会发布。
所以整体的预计是:v18稳定版年底会到来。
届时,React团队的工作重心将放在Server Components上。

参考资料
[1]
React18工作计划: https://reactjs.org/blog/2021/06/08/the-plan-for-react-18.html
[2]工作组地址: https://github.com/reactwg/react-18/discussions
[3]使用v18 Alpha: https://github.com/reactwg/react-18/discussions/9




















 1927
1927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








