浏览网页之时,经常会出现一些信息,这些信息有的是直接显示在网页上,有的通过对话框的形式弹出.而这些信息,是如何做到的呢?
JavaScript的三种弹出对话框,分别是使用alert(),confirm()以及prompt()方法.如果不想使用弹出对话框,也可使用document.write()直接将信息显示在页面上.
先看下三种弹出框和write的显示效果.
| 弹出框 | Firefox 21.0 | IE8.0 |
| alert() |  |  |
| confirm() |  |  |
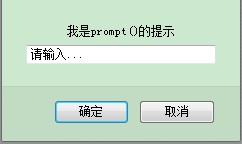
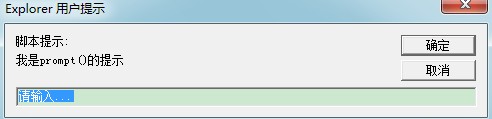
| prompt() |  |  |
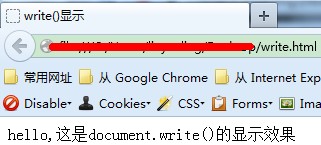
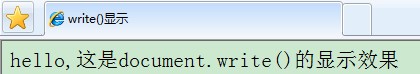
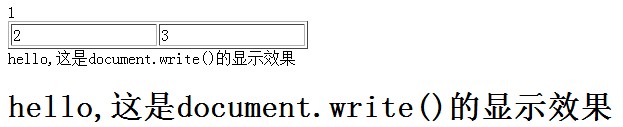
| document.write() |  |  |
上表我看了下,有些乱,但是还是可以看的出来.这几种显示信息的区别.
首先,alert(),confirm()和prompt()都是弹出对话框.其中alert()最简单,和write()显示在页面上的效果差不多,按钮只有一个确定.而它与write()的不同在于,它是交互式的,用户不点击确定,程序是不会继续进行下去的,但是write()显示完信息之后,还是会继续执行后面的操作.
alert在编写代码时经常使用,主要用于显示某些个结果,看是否如预期一样.或者写了一个函数,看是否如预期一样会执行到这一步.语法是alert(str),str就是用于显示的字符串或者变量.
confirm(str),确认对话框.它与alert的不同,仅在于给了用户一个选择的机会,可以确定或取消.alert是提醒是警告,而confirm则是选择,所以在用户进行选择后,可以根据用户的不同选择进行不同的操作.
prompt(text,defaultText),text是在对话框中显示的纯文本,就是上图中的"我是prompt()的提示";defaultText,是可选的,对应上图中的"请输入...",是默认的输入文本;没有默认输入文本,则写成"";否则IE的文本框中会显示undefined.举例
prompt("12","");
prompt("12");//IE显示undefined
write(str),str也是用于显示的字符串,但是由于它是显示在页面上的,所以可以给它另加些html代码,带上格式.
<script language="javascript" type="text/javascript">
var a1=1;
document.write(a1);
document.write("<table width='300' border='1'><tr><td>2</td><td>3</td></tr></table>");
document.write("hello,这是document.write()的显示效果");
document.write("<h1>hello,这是document.write()的显示效果</h1>");
</script>
 |
以上4种,alert,confirm和write的参数都是一个,而且可以是字符串和变量,但是prompt有两个参数,即使一个是空字符串,也是两个参数,而且两个参数不能是变量.






















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








