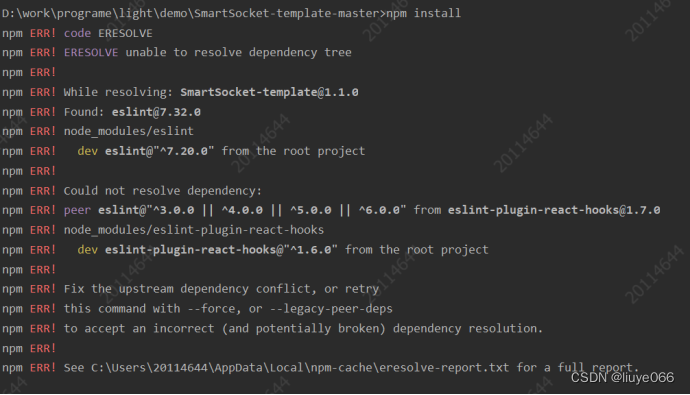
1、npm install 时报错:

解决方法:
npm i --legacy-peer-deps2、编译时报错:

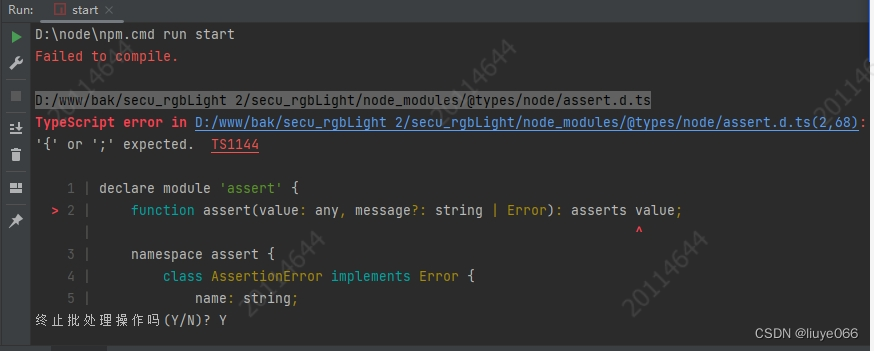
本机node版本:14.17.6,将代码中的"@types/node": "^12.0.8",改成"@types/node": "^12.20.13",再删除package-lock.json和 node_modules,再重新编译即可
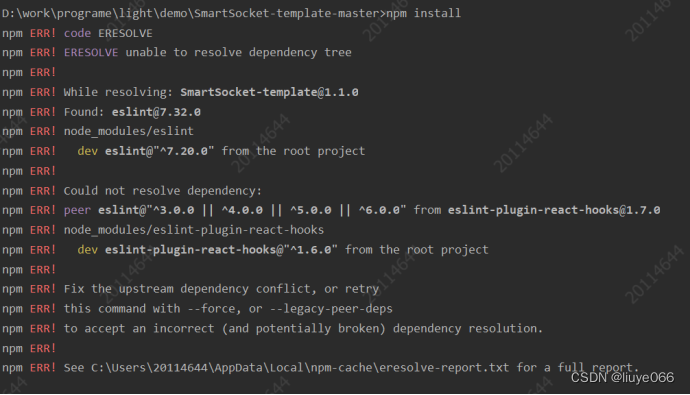
1、npm install 时报错:

解决方法:
npm i --legacy-peer-deps2、编译时报错:

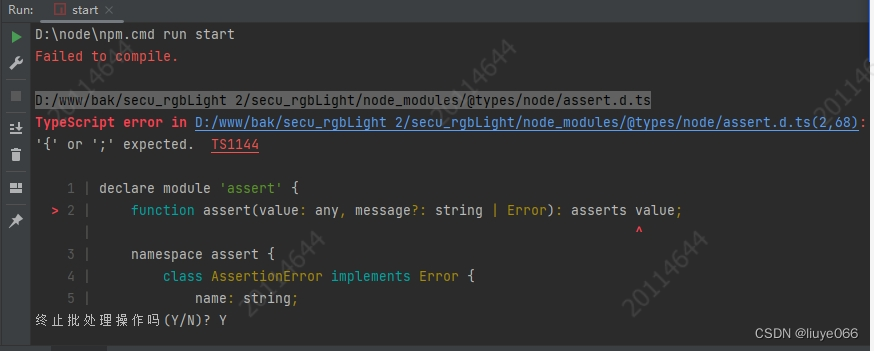
本机node版本:14.17.6,将代码中的"@types/node": "^12.0.8",改成"@types/node": "^12.20.13",再删除package-lock.json和 node_modules,再重新编译即可
 3039
3039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


