一个月的时间,成为一个初级的css前端开发工程师?作为一个混迹前端圈几年的码界小姐姐的我来说,我觉得还是蛮难的,毕竟前端这个东西技术的含金量还是蛮高的,不然你觉得关于程序员月入几万都是大风吹来的吗,虽然仅仅只是一个初级的css前端开发工程师,这么一说弄的好像css很简单似的(给你一个白眼,自行体会吧。),css也很难的好吧。不过一个月的时间从0基础到成为一个前端界搬砖的也不是不可以的。
题目说是零基础,我倒是想知道这个零到底能零到什么程度呀,这个零也是分段位的好吧,你是A段位,B段位还是C段位,难道是D?电脑屏幕前面的你可以找坑入座了:
① A段位:大学学历,并且是计算机专业的,但是本着上大学就是吃喝玩乐,撩妹子混社团偶尔也会到课堂上报个到,对着电脑敲过一丢丢的大学生小哥哥或者小姐姐。
② B段位: 大学学历,大学专业是物流、会计、生物学、石油工程、金融学等等基本跟编程八竿子打不着的专业,只是那天选修的时候不知道哪根筋突然间脱离组织,选修了一门叫做C++、.net。。。的课程的你。
③ C段位:高中或者初中学历,也不知道从哪个开始,就在人群中听到或者看到了关于前端相关的新闻、广告、谈话就对前端弄出来的炫酷吊炸天的视觉效果一见钟情,一发不可收拾,从此以后再也忘不掉,便从网上搜集各种视频文档看了好多,也没有看懂,自己吧又很想把他拿下的。
④ D段位:高中或者初中学历,大学生活甚至高三都只是别人的青春,而你的青春都是吃饭,睡觉,打游戏,上班,挣钱,打游戏,睡觉,上班或者就是吃饭、睡觉、上班、上班、上班、每天都是累死累活的,挣着一份可以养活你、房子、狗的钱。甚至连width、height、color、red、black、yellow、apple这些都要通过百度翻译、有道词典才能知道是什么的。
如果你是A或者B,那么首先恭喜你,你英文还可以,不然你也考不上大学,哈哈,应该不会被人打吧,还好我拉上窗帘,锁上门了。嗯,扯了这么久,该给点干货了,不然总觉得我一个人用文字在跟不知道对面是谁的你尬聊。
以下是干货,关于在一个月之内从零基础成为前端界初级CSS搬砖工。
1、代码编辑器,上战场打仗是需要武器的,没有武器那你就等着当做炮灰吧,这边前端这块的编辑器有Dreamweaver、Hbuilder、Sublime、Webstorm等等。先把这些软件怎么应用搞定吧,你得先把枪调试好了,再研究怎么不会成为炮灰吧。
2、你得知道什么html,html的语法是什么?html怎么用?常见的html标签都有哪些?怎么用?然后随便打开一个网页,分析这块用什么html标签,那块用什么标签,比如下图:

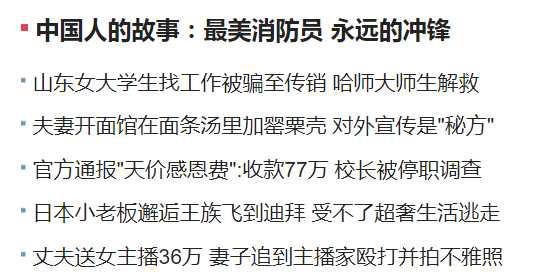
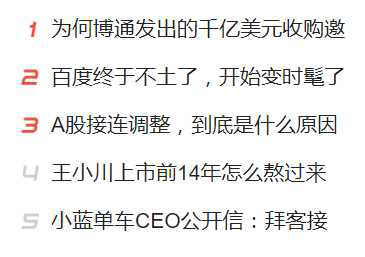
这个是一个百度新闻的新闻信息列表,这个就在html当中的就是用无序列表ul li 来写的,具体的代码如下:
但是我们仅仅按照上面的代码写html的话,我们用浏览器来预览的时候,是这个样子的,如下图:
很明显跟我们真正所要的效果是不一样的,那这个时候我们就需要根据我们的图,用css设置成跟图一样的效果,进行简单的字体颜色,字号大小,行高等相关的修饰。所以接下来你就要进行第3步骤了

5、如果开发过程中遇到问题怎么交流?在这里给大家分享几个在开发过程中遇到问题后解决问题的方法:
① 先确认是哪一行代码产生的问题,然后用谷歌或者火狐浏览器打开你的当前页面,打开F12,如果有报错信息,这个时候可以百度一下报错信息,尝试着慢慢去理解报错的意思;如果没有报错信息,就用简单的几个词语来描述一下错误现象,百度一下结果,然后快速的筛选一下哪些结果是不是有用的,如果没有用的,再次重新输入一个描述词,依次这样重复查询。
② 用简单明了的语言描述下自己疑惑的地方,比如说我当前的div设置了背景图,我给了宽和高,也引入了背景图,但是浏览器上就是没有显示背景图。而不是说有没有会css设置背景图的,为什么我的背景图没有了?如果你可以截图的话,最好是可以截图给别人,如果你能够截全屏就更好了,而不是仅仅是截图截了一丢丢的3行代码,就好像你正走在街上一个陌生的妹子对你说,帅哥,你给我手机打个电话,看看有没有人接,要是我是那个帅哥我肯定说,你傻缺呀,倒是告诉我你的电话号码呀,不然我怎么打。或许这个妹子仅仅是在跟你搭讪而已。
如果你是C或者是D段位的,你可能比A和B段位的要辛苦一点点,面对一堆的英文单词,你首先要做的是用一些翻译软件,先把单词的读音和基本含义掌握了,再按照上面的步骤一点点来了。
题目说是零基础,我倒是想知道这个零到底能零到什么程度呀,这个零也是分段位的好吧,你是A段位,B段位还是C段位,难道是D?电脑屏幕前面的你可以找坑入座了:
① A段位:大学学历,并且是计算机专业的,但是本着上大学就是吃喝玩乐,撩妹子混社团偶尔也会到课堂上报个到,对着电脑敲过一丢丢的大学生小哥哥或者小姐姐。
② B段位: 大学学历,大学专业是物流、会计、生物学、石油工程、金融学等等基本跟编程八竿子打不着的专业,只是那天选修的时候不知道哪根筋突然间脱离组织,选修了一门叫做C++、.net。。。的课程的你。
③ C段位:高中或者初中学历,也不知道从哪个开始,就在人群中听到或者看到了关于前端相关的新闻、广告、谈话就对前端弄出来的炫酷吊炸天的视觉效果一见钟情,一发不可收拾,从此以后再也忘不掉,便从网上搜集各种视频文档看了好多,也没有看懂,自己吧又很想把他拿下的。
④ D段位:高中或者初中学历,大学生活甚至高三都只是别人的青春,而你的青春都是吃饭,睡觉,打游戏,上班,挣钱,打游戏,睡觉,上班或者就是吃饭、睡觉、上班、上班、上班、每天都是累死累活的,挣着一份可以养活你、房子、狗的钱。甚至连width、height、color、red、black、yellow、apple这些都要通过百度翻译、有道词典才能知道是什么的。
如果你是A或者B,那么首先恭喜你,你英文还可以,不然你也考不上大学,哈哈,应该不会被人打吧,还好我拉上窗帘,锁上门了。嗯,扯了这么久,该给点干货了,不然总觉得我一个人用文字在跟不知道对面是谁的你尬聊。
以下是干货,关于在一个月之内从零基础成为前端界初级CSS搬砖工。
1、代码编辑器,上战场打仗是需要武器的,没有武器那你就等着当做炮灰吧,这边前端这块的编辑器有Dreamweaver、Hbuilder、Sublime、Webstorm等等。先把这些软件怎么应用搞定吧,你得先把枪调试好了,再研究怎么不会成为炮灰吧。
2、你得知道什么html,html的语法是什么?html怎么用?常见的html标签都有哪些?怎么用?然后随便打开一个网页,分析这块用什么html标签,那块用什么标签,比如下图:

这个是一个百度新闻的新闻信息列表,这个就在html当中的就是用无序列表ul li 来写的,具体的代码如下:
<ul> <li><a href="#">中国人的故事:最美消防员 永远的冲锋</a></li>
<li><a href="#">山东女大学生找工作被骗至传销 哈师大师生解救</a></li>
<li><a href="#">夫妻开面馆在面条汤里加罂粟壳 对外宣传是"秘方"</a></li>
<li><a href="#">官方通报"天价感恩费":收款77万 校长被停职调查</a></li>
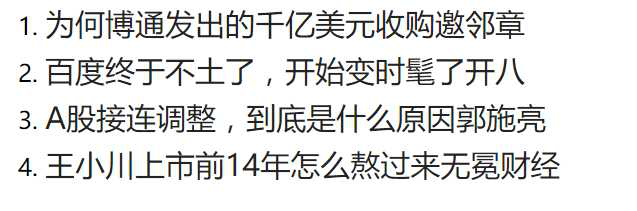
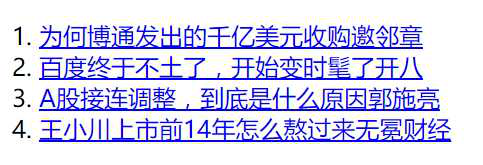
</ul>再比如同样是列表,下图的这个就跟上面不一样,
<ol> <li><a href="#">为何博通发出的千亿美元收购邀邻章</a></li>
<li><a href="#">百度终于不土了,开始变时髦了开八</a></li> <li><a href="#">A股接连调整,到底是什么原因郭施亮</a></li>
<li><a href="#">王小川上市前14年怎么熬过来无冕财经</a></li>
</ol>但是我们仅仅按照上面的代码写html的话,我们用浏览器来预览的时候,是这个样子的,如下图:
很明显跟我们真正所要的效果是不一样的,那这个时候我们就需要根据我们的图,用css设置成跟图一样的效果,进行简单的字体颜色,字号大小,行高等相关的修饰。所以接下来你就要进行第3步骤了
3、什么是css?css的语法是什么?css的引入方式都有哪些?css选择器都有哪些?不同的css选择器浏览器是怎么解析的?什么是css权重?等等
<style type="text/css">
ol li{ line-height: 30px;}
ol li a{color: #222; font-size: 20px; text-decoration: none;}
</style>
5、如果开发过程中遇到问题怎么交流?在这里给大家分享几个在开发过程中遇到问题后解决问题的方法:
① 先确认是哪一行代码产生的问题,然后用谷歌或者火狐浏览器打开你的当前页面,打开F12,如果有报错信息,这个时候可以百度一下报错信息,尝试着慢慢去理解报错的意思;如果没有报错信息,就用简单的几个词语来描述一下错误现象,百度一下结果,然后快速的筛选一下哪些结果是不是有用的,如果没有用的,再次重新输入一个描述词,依次这样重复查询。
② 用简单明了的语言描述下自己疑惑的地方,比如说我当前的div设置了背景图,我给了宽和高,也引入了背景图,但是浏览器上就是没有显示背景图。而不是说有没有会css设置背景图的,为什么我的背景图没有了?如果你可以截图的话,最好是可以截图给别人,如果你能够截全屏就更好了,而不是仅仅是截图截了一丢丢的3行代码,就好像你正走在街上一个陌生的妹子对你说,帅哥,你给我手机打个电话,看看有没有人接,要是我是那个帅哥我肯定说,你傻缺呀,倒是告诉我你的电话号码呀,不然我怎么打。或许这个妹子仅仅是在跟你搭讪而已。
③ 学会利用浏览器的F12多去看看别人是怎么写代码的,找一个固定的学习上的小伙伴,这个小伙伴最好是比你的水平高一点点,而不是技术很好很好的大神,因为你遇到的问题,大神或许很难领会到你的困境,毕竟大神距离菜鸟那是很久很久了。
如果你是C或者是D段位的,你可能比A和B段位的要辛苦一点点,面对一堆的英文单词,你首先要做的是用一些翻译软件,先把单词的读音和基本含义掌握了,再按照上面的步骤一点点来了。























 2478
2478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








