本文来源:千锋web前端开发
近几年IT业可谓是发展火热,而且新生了很多的职业。在这众多的新生职业中备受瞩目的当属web前端工程师了,web前端在IT行业真正受到重视的时间不超过五年,但是web前端的发展前景却是非常的可观,好前景高薪资吸引了众多的人投入到前端开发的学习当中去,想学好web前端,这份web前端开发学习路线分享给你。

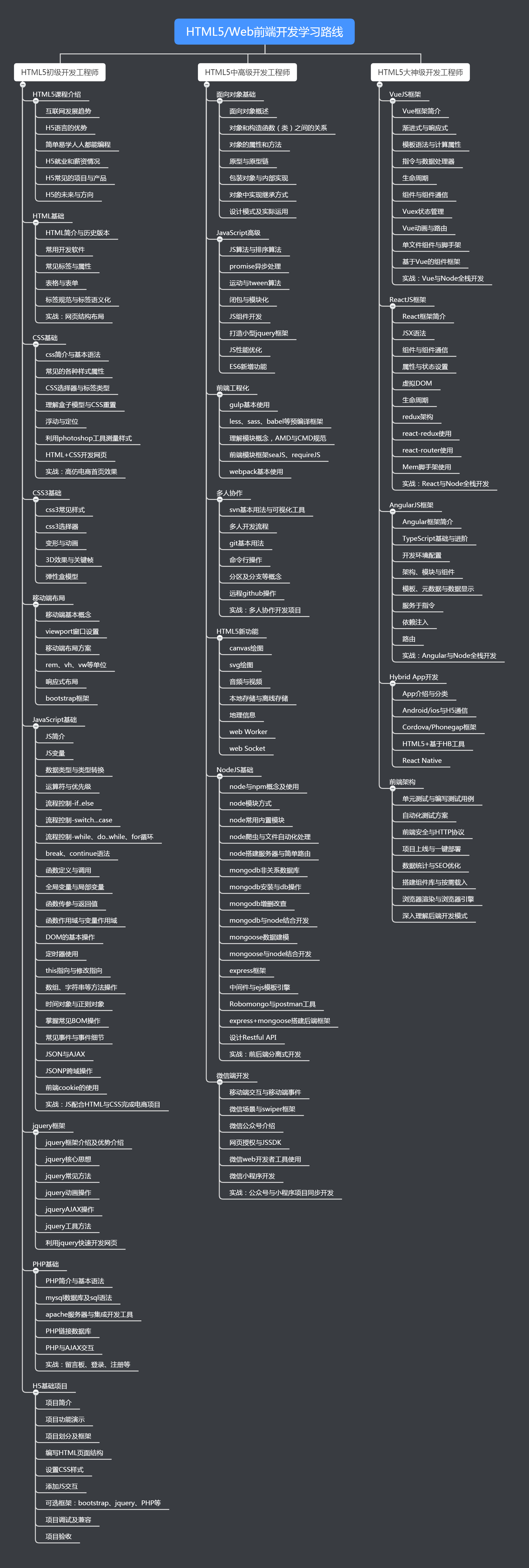
好的学习方法和掌握好正确的学习路线可以让我们的学习达到事半功倍的效果,如果你新手想要学习web前端的话,那么这份前端的学习路线图很适合你。
对于很多新手小白不知道web前端是什么,要学什么内容能做什么,那么简单给大家讲一下web前端,通俗点说web前端工程师就是用HTML5、CSS3、JavaScript、jQuery、Ajax等技术把UI设计的页面效果做成网页,结合Bootstrap、AngularJS等新的JS框架和后台开发工程师搭线,实现让大家看到的电商平台上那些动人的精美页面。
随着互联网时代的发展, web前端开发已经成为时下较火的技术之一,针对web前端开发工程师这一新兴职业,虽然受重视的时间还比较短,但是随着时间的发展,web前端开发技术一直在不断的创新与完善。把web前端开发技术作为重点的技术培训项目是很有必要的,因为人才市场的迫切需要,许多互联网公司急需大量并且高级的web前端人才。





















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








