内容比较多,难免有些问题,代码或是哪里有问题,尽管提出,2016-11-19
output is the best input
写给自己也写给他人
一、工作问题
1.1按钮要有效果:
按钮:悬浮到按钮时,颜色发生改变,且鼠标指针变成小手。
// 手指属性。
cursor: pointer;
// 或用
<a href="javascript:void(0);"></a> 1.2、input输入框:
1.2.1、
左边要有padding,不然输入文字紧贴左边。
1.2.2、
input设置checkbox或者radio时经常不能垂直对齐。
// 可以在input上加个下边属性(像素自己调节,但是这个常上出现调好了某个浏览器,到另一个就坏了):
vertical-align: -2px;
// 或这样不过都很难完全满足所有浏览器
input {
vertical-align: middle;
margin: -4px 2px 0 2px;
}
1.3、背景图:
1.3.1、
背景要设置no-repeat,避免大屏幕下,出现重复。
1.3.2 、
背景属性尽量简写。
background: #eee url() no-repeat center top;1.3.3、
背景图片时补救色:
当图片不加载时或没有覆盖全时,有背景颜色补救。所以有的时候即使有图片也需要加背景色。例如:下边两个背景图(因为它是白色还好),假如是个其他的颜色,它本身有个渐变的过程,颜色会趋于一个固定的颜色。当你切图时不用把渐变稳定后的部分切下来,而是采用背景色填充即可。
1.3.4、
利用背景颜色可以解决一些难以实现的布局。
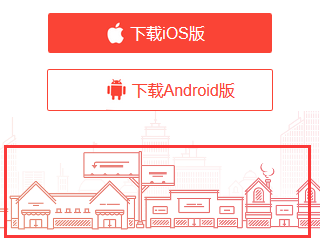
效果图:
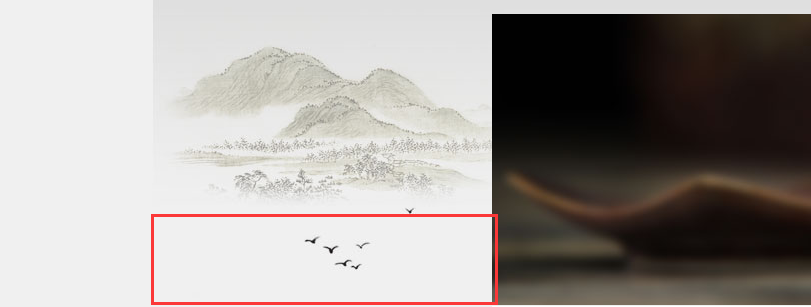
切的图:这里有个问题:这是移动端,要保证适配,所以如果把下边的弧度切下来,当你做页面时不管用img还是url的方式都很难保证适配和保证内容不超出图片(要展示三条中奖信息,而内容有更长的)。所以切了如下的图,然后在米色的空白处定了一个div宽度用%定位到中间,背景色设置为米色,这样内容在div内,不管多少内容,都会把div撑高(div背景也是米色,不会出现内容溢出米色背景),div的左下右下的border设置为radius即可。
1.3.5、
工作中尽量将小图标采用精灵图(又叫雪碧图),减少http请求,提升用户体验。用ps自己做个,把小图标都放上去,不要背景色。也可以用工具。
// 通过背景定位,来挪动背景图片,以达到显示自己想要的图片。
background-position: -20px -10px;1.3.6、 关于backgound和img
一些小图标(这些图片基本是不用改变的,不是产品图片,每当上新品了,就得换新图片),用背景雪碧图,减少加载次数。而img多数用来需要不断改变的图片。因为后端应用起来比较方便。
1.4、适当的文字提示:
在有写限制宽度的地方要给出字数提示
1.5、清除浮动:
解决父元素因子元素浮动而产生高度塌陷问题。主要推荐第一种,可用前三种,后几个知道就行。
// 清楚浮动1: 父元素设置:after+++++++++++++++++++++++++推荐
// 优点:浏览器支持好、不容易出现怪问题,主流清楚浮动方式。
// 缺点:在浮动布局较多的情况下,可能需要写大量的类名。(例如:li内部采用了浮动布局)
.float {
float: left;
width: 30px;
height: 40px;
background-color: rebeccapurple;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout (IE)*/
zoom: 1;
}
// float是浮动的子元素,父元素不清除浮动将没有高度
<div class="clearfix">
<div class="float"></div>
</div>
// 清除浮动2: 子元素结尾加空标签+++++++++++++++++++++++++++++
// 优点:简单、代码少、浏览器支持好、不容易出现怪问题
// 缺点:多余标签,不符合语义化。
.float {
float: left;
width: 30px;
height: 40px;
background-color: rebeccapurple;
}
.clear {
clear: both;
}
//
<div>
<div class="float"></div>
<div class="clear"></div>
</div>
// 清楚浮动3: 父元素设置overflow: hidden;或者auto ++++++++++++++++++++
// 优点:简单
// 缺点:当遇到绝对定位时(或者下拉列表时),可能会出现内容被隐藏或者出现滚动条。
.float {
float: left;
width: 30px;
height: 40px;
background-color: rebeccapurple;
}
.parent {
overflow: hidden;
}
//
<div class="parent">
<div class="float"></div>
</div>
// 只做了解:
// 4.父元素也浮动。5.还可以设置父元素高度。 6.父元素display: table; 8.结尾加<br class="clear">二、兼容问题
2.1、IE兼容性问题:
2.1.1、 浮动的 li 3px高度问题
但是实际上好像不是3px,会因情况改变。
条件1:
li的子元素设置了浮动(例如:本例中的span设置了左浮动)。
条件2:
(IE6/7)li设置了width、height、zoom 之一 。
满足上述两个条件了,就可以呵呵呵了。
.fl {
float: left;
}
li {
background-color: black;
height: 10px;
}
<ul>
<li class="select"><span class="fl"> sffaafs</span></li>
<li class="select"><span class="fl"> sfaafafs</span></li>
<li class="select"><span class="fl"> sfsfsfafs</span></li>
<li class="select"><span class="fl"> sffdfsfafs</span></li>
<li class="select"><span class="fl"> sffafjhkafs</span></li>
</ul>解决方法:
// 1、别让li获得layout
// 2、设置li {vertical-align:middle} (推荐这种方法,简单方便)
// 3、设置li{float:left;width:100%}
// 4、给文本结尾处加空格符。(这和下面的一个问题处理方式相似,使用<li>包含一个块级子元素时和一个浮动元素时,IE7会错误地给每条列表元素之间添加空隙。 2.5)// 方法4代码
<ul>
<li class="select"><span class="fl"> sffaafs</span> </li>
<li class="select"><span class="fl"> sfaafafs</span> </li>
<li class="select"><span class="fl"> sfsfsfafs</span> </li>
<li class="select"><span class="fl"> sffdfsfafs</span> </li>
<li class="select"><span class="fl"> sffafjhkafs</span> </li>
</ul>
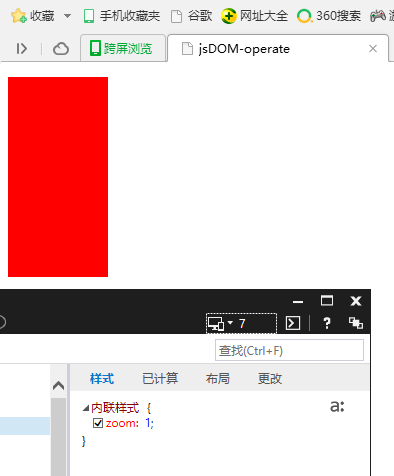
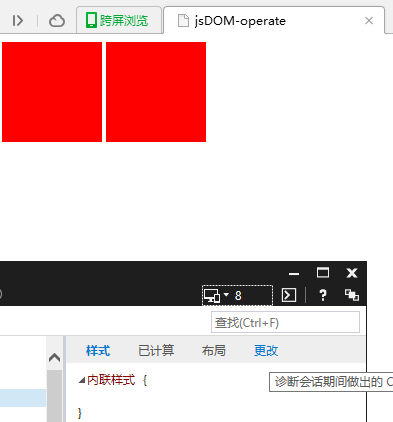
2.1.2、 dispplay:inline-block;多个行内块存在5px距离。
(div本身是块元素,span本身是行元素。)体会下边代码,当我把父元素span变成div将会发生改变。
当父辈为块级元素或行内块时,超出的父元素的宽度会优先换行,当父元素是行内元素时,超出会溢出。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="author" content="刘永顺">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.out {
width: 814px;
height: 100px;
}
.text {
display: inline-block;
width: 200px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<span class="out">
<span class="text"></span>
<span class="text"></span>
<span class="text"></span>
<span class="text"></span>
</span>
</body>
</html>
// 解决方法: display:block;float: left;2.1.3、IE7不支持display:inline-block;两个行内块会换行。
2.1.4、 IE7 下js代码,无法用数组下标的方式访问。
var str = "apple";
console.log(str[0]); // ie7中输出为undefined
// 解决方法
1 var str="apple";
2 console.log(str.charAt(1)); // 输出a
3 console.log(str.substring(0,1)); // 输出a
4 console.log(str.slice(0,1)); // 输出a2.2、z-index研究
2.2.1、 首先你要知道两点:
z-index要想用就必须有定位,absolute,fix,relative。
html文档渲染时是从上到下,下边的标签会覆盖到上边。
2.2.2、 理解第2点,html渲染。
// 理解渲染: 当两个div都在文档流里时,对后边的div设置margin-top:-30px;会发现绿色的覆盖了红色。
.top,
.bottom {
height: 200px;
}
.top {
width: 300px;
background-color: red;
}
.bottom {
width: 200px;
margin-top: -30px;
background-color: green;
}
//
<div class="top"></div>
<div class="bottom"></div>2.2.3、 下边是关于z-index的展现情况(一个有子元素,一个没有)
body {
margin: 0;
}
.out {
position:relative;
top: 200px;
left: 350px;
height: 50px;
width: 200px;
background-color: blue;
}
.in {
top: 10px;
left: 30px;
height: 30px;
width: 160px;
background-color: green;
position:absolute;
z-index:1; //
}
.out1 {
position:absolute;
top: 140px;
left: 430px;
height: 200px;
width: 50px;
background-color: yellow;
}
//
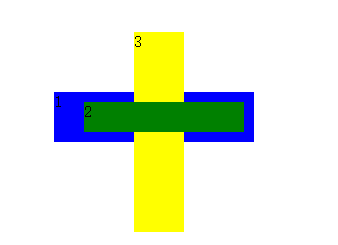
<div style="" class="out">1
<div style="" class="in">2</div>
</div>
<div style="" class="out1">3</div>多数情况:
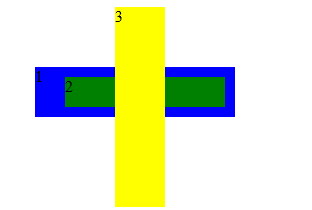
IE7 情况:
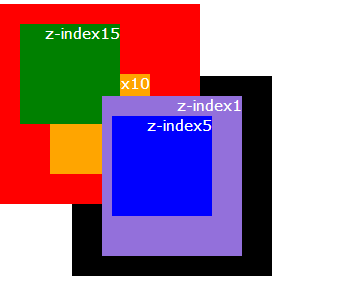
2.2.4、 再看另一段代码(两个父元素,每个父元素分别带着两个子元素)
.parent,
.parent1 {
width: 200px;
height: 200px;
position: absolute;
}
.parent {
background-color: red;
}
.parent1 {
left:80px;
top:80px;
background:black;
}
.sub-last,
.sub1-last,
.sub1-first,
.sub-first {
position:absolute;
text-align: right;
font: 15px Verdana;
width: 100px;
height: 100px;
color: white;
}
.sub-first {
left: 20px;
top: 20px;
background-color: green;
z-index: 15;
}
.sub-last {
left: 50px;
top: 70px;
z-index:10;
background:orange;
}
.sub1-first {
left: 40px;
top: 40px;
z-index:5;
background:blue;
}
.sub1-last {
width: 140px;
height: 160px;
left: 30px;
top: 20px;
z-index:1;
background:mediumpurple;
}
//
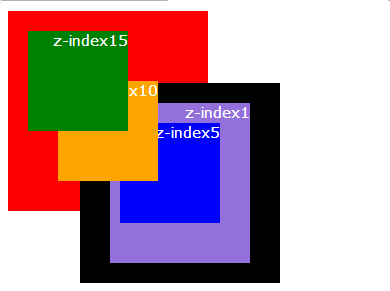
<div class="parent">
<div class="sub-first">z-index15</div>
<div class="sub-last">z-index10</div>
</div>
<div class="parent1">
<div class="sub1-first">z-index5</div>
<div class="sub1-last">z-index1</div>
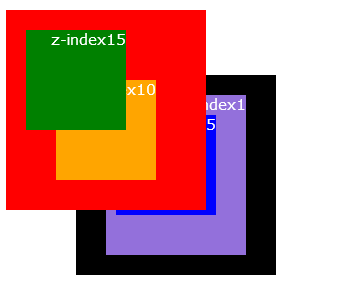
</div>多数情况:
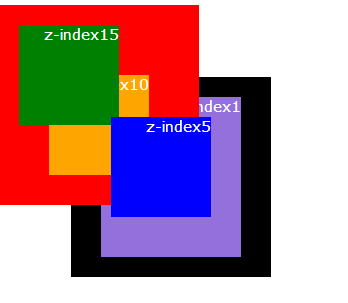
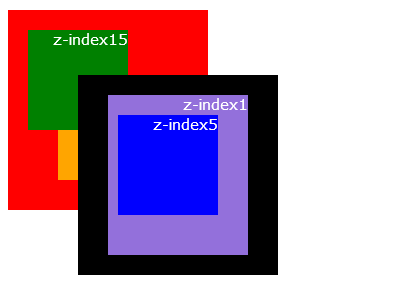
IE7 情况
// 当你在.parent上加 z-index: 1; 和z-index: 2;和z-index: 6; 时,情况就各不一样了。2.2.4.1、 类名为.parent 的设置 z-index: 1;
多数情况:

IE7情况:
2.2.4.2、 类名为.parent 的设置 z-index: 2;
多数情况:

IE7情况:
总结:
多数情况:
1、 .parent和.sub1-last都是z-index: 1;但是由于后者在html文档中排在下边,所以渲染靠后,才产生了后者(紫色)覆盖前者(红色),因为绿色和橙色都是红色的子元素,导致即使z-index比紫色和蓝色大但还是被覆盖了。(这里可以理解为子元素的z-index都是相对于父元素的,它永远不能超出父元素,也永远不能低于父元素,即使z-index比父元素小。)
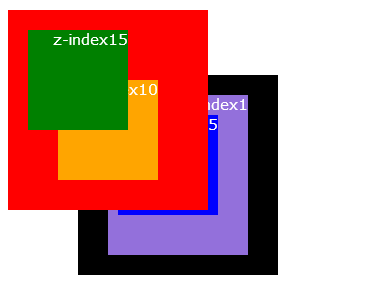
IE7情况:
1、 父元素(红色)内的子元素的z-index不会与父元素(黑色)内的子元素的z-index产生影响,而是完全取决于父元素的比较。(即谁的爹高,谁就高。)
例子:
<body>
// (类比弹窗标签)layer 弹窗插件,就是类似原理, .in这个位置是弹窗,需要预先写好。.out就是出现问题的标签。
<div class="out">
<div class="in">
</div>
</div>
//(类比layer的遮罩层) 这里是遮罩层,点击后触发生成,这是由js创建的,并且会生成为body的子元素。
<div class="mask"></div>
</body> 当对.out 设置定位时(relative or absolute)。IE7下mask将遮盖弹出,尽管.in的z-index: 2222;却还是出现了被覆盖的情况,只因为.mask覆盖了.out 。(如下样式)
.out {
position: absolute;
}
.in {
position: absolute;
width: 200px;
height: 100px;
background-color: yellow;
z-index: 2222;
}
.mask {
position: absolute;
width: 100%;
height: 800px;
background-color: black;
opacity: 0.3;
filter: alpha(opacity=30);
z-index: 3;
}如下图:
在应用layer弹窗时大家遇到了可以注意一下。想必试过如上代码后以前的z-index的问题也应该可以理解。.out 不设置定位就可以避免了。
2.3、 IE下option的click事件。
<select id="select" multiple>
<option class="opt" value="0">0000000</option>
<option class="opt" value="1">1111111</option>
<option class="opt" value="2">2222222</option>
</select>
$(document).ready(function(){
$("#select option").click(function(){
alert($(this).text());
});
});
解决:
$("#select").click(function(){
var $opt =$(this).find('option:selected');
alert($opt.text());
}); 2.4、 IE7 浮动后margin-bottom失效。
.out {
width: 200px;
background-color: green;
overflow: hidden;
}
.in {
float: left;
width: 150px;
height: 200px;
margin-top: 30px;
margin-bottom: 40px;
background-color: red;
}
.subling {
width: 200px;
height: 100px;
background-color: yellow;
}
// 解决代码加一个清除浮动的div标签
.clear {
clear: both;
}
//
<div class="out">
green
<div class="in">red</div>
<div class="clear"></div>
</div>
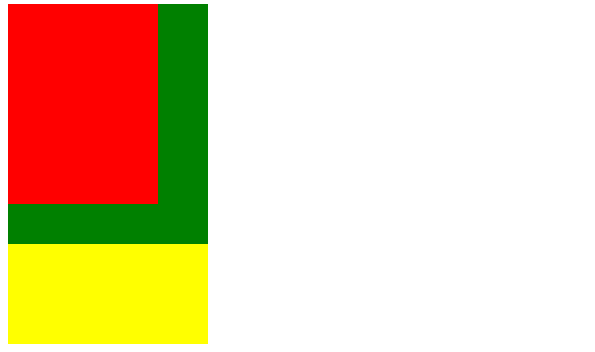
<div class="subling"></div>多数情况:
IE7情况:
解决:
添加一个清除浮动的div标签,这里就引申到了另一个问题,为什么清楚浮动,和清除浮动的方法,在上面我们可以看到一个问题,overflow: hidden;在IE7下只是解决了高度塌陷问题,但是却解决不了,margin-bottom的问题。所以说合理的清除浮动很关键。
2.5、 IE7浮动后出现margin-bottom加倍。
.out {
width: 300px;
overflow: auto;
margin: 0 auto;
background: red;
}
.up {
// 解决办法1:up也浮动起来。
/*float: left;*/
width: 300px;
height: 40px;
background: yellow;
margin-bottom: 10px;
}
.down {
width: 200px;
height: 60px;
float: left;
background: blue;
}
//
<div class="out">
<div class="up">nei</div>
<div class="down"></div>
// 解决办法2该位置加个空格符:
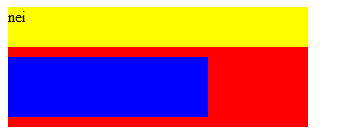
</div>多数情况:

IE7情况:
解决:
1、子元素up也浮动起来。
2、在子元素down后面加个空格符号。
2.6、 IE7下overflow: hidden 无法隐藏relative的子元素
.parent {
overflow: hidden;
width: 300px;
height: 200px;
background-color: green;
}
.sub {
position: relative;
width: 400px;
height: 190px;
background-color: red;
}
//
<div class="parent">
<div class="sub"></div>
</div>













































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








