1.在页面刷新时需要动态获取从后台传过来的值,并赋予值的方法:
1)JS方法:一般用在编辑ajax的回调函数种
$("select").each(function(){
$(this).val($(this).attr("value"))
})2)JSP:当不使用JS并且还伴随着页面跳转,即点击编辑后返回编辑页面并且将赋值到中:
<c:set var="options" value="${fn:split('下拉框显示列表用逗号隔开',',')}" />
<select class="" name="你的下拉框name">
<c:forEach items="${options}" var="option" varStatus="status">
<c:set var="selected" value="" />
<c:if test="${option == 后台下拉框参数name">
<c:set var="selected" value="selected='selected'" />
</c:if>
<option ${selected} value="${option}">${option}</option>
</c:forEach>
</select>2.<area>标签
1)标签定义及使用说明
**<area>定义图像映射内部的区域(图像映射指的是带有可点击区域的图像)。
**<area> 元素始终嵌套在 <map>标签内部
**<img> 标签中的 usemap 属性与<map> 元素中的 name 相关联,以创建图像与映射之间的关系。
2)例子:
<img src="planets.gif" width="145" height="126" alt="Planets"
usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" href="sun.htm" alt="Sun">
<area shape="circle" coords="90,58,3" href="mercur.htm" alt="Mercury">
<area shape="circle" coords="124,58,8" href="venus.htm" alt="Venus">
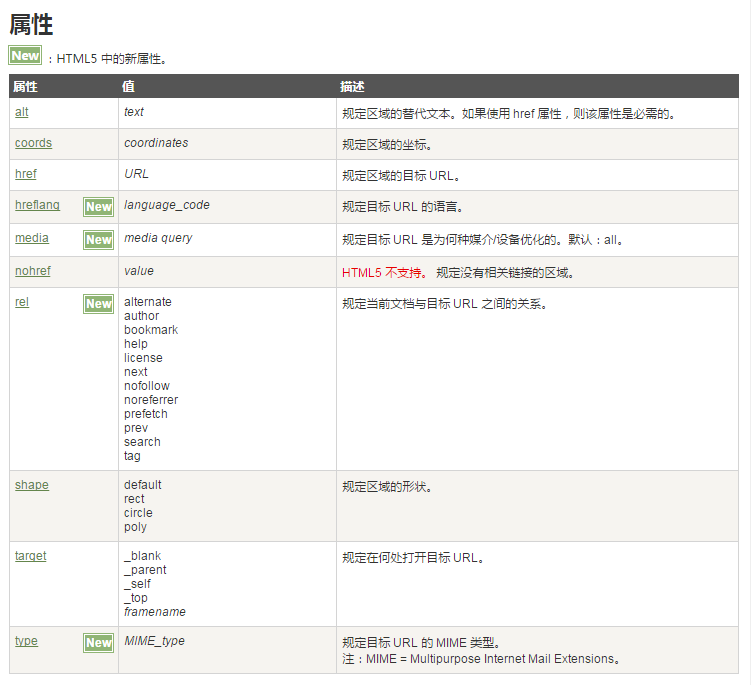
</map>3)属性:
4)注意:
coords 属性
@当shape=“rect“,area形状为矩形,coords格式为“X1,X2,X3,X4”,(X1,X2)表示矩形左上角坐标,(X3,X4)表示矩形右下角坐标
@当shape=“circle“,area形状为圆形,coords格式为“X1,X2,X3”,(X1,X2)表示圆心坐标,X3表示圆的半径

























 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








