原理
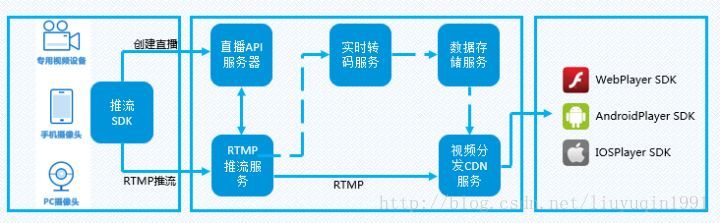
视频直播的流程原理图如下:

大致过程(摘自知乎:https://www.zhihu.com/question/37887655/answer/104444735):
流程如下:
1.数据采集:
摄像机及拾音器收集视频及音频数据,此时得到的为原始数据
涉及技术或协议:
摄像机:CCD、CMOS
拾音器:声电转换装置(咪头)、音频放大电路
2.前处理:
主要处理美颜、水印、模糊等效果。美颜功能几乎是直播的标配功能
3.数据编码:
使用相关硬件或软件对音视频原始数据进行编码处理(数字化)及加工(如音视频混合、打包封装等),得到可用的音视频数据
涉及技术或协议
编码方式:
⑴:CBR
⑵:VBR
编码格式:
⑴:视频:H.265、H.264、MPEG-4等,封装容器有TS、MKV、AVI、MP4等
⑵:音频:G.711μ、AAC、Opus等,封装有MP3、OGG、AAC等
4.解码数据:
使用相关硬件或软件对接收到的编码后的音视频数据进行解码,得到可以直接显示的图像/声音
涉及技术或协议:
一般对应的编码器都会带有相应的解码器,也有一些第三方解码插件等
5.播放显示:
在显示器(电视、监视屏等)或扬声器(耳机、喇叭等)里,显示相应的图像画面或声音
涉及技术或协议:
显示器、扬声器等
所用协议介绍:
1、RTMP(Real Time Messaging Protocol,实时消息传送协议)
2、RTSP(Real Time Streaming Protocol,实时流传输协议)
3、RTP(Real-time Transport Protocol,实时传输协议)
特别说明:以上是视频直播的一个大概技术开发介绍,本文不介绍上面的技术与协议,只介绍如何在通过第三方直播云平台(如京东直播云平台,阿里云直播云平台)获取到已经处理好的rtmp数据流后在web前端展示
开发
技术选择:video.js(这里选择v5.18.4版本,6.0版本以上就不支持flash了,所以不能用6.0以上版本)
传输流协议选择:rtmp
1.静态显示
html:
<script src="./custom/video/video.min.js"></script>
<link href="./custom/video/video-js.css" rel="stylesheet">
<video id="my-video" class="video-js" controls preload="auto" width="640" height="300"
poster="http://ppt.downhot.com/d/file/p/2014/08/12/9d92575b4962a981bd9af247ef142449.jpg" data-setup="{}">
<source src="rtmp://live.hkstv.hk.lxdns.com/live/hks" type="rtmp/flv">
<p class="vjs-no-js">播放视频需要启用 JavaScript,推荐使用支持HTML5的浏览器访问。
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video> 2.动态显示
html:
<script src="./custom/video/video.min.js"></script>
<link href="./custom/video/video-js.css" rel="stylesheet">
<video id="container" class="video-js vjs-big-play-centered" width="700" height="450" controls preload="auto"></video>js:
//初始化视频
let player = videojs('container',{
//像data-setup那样设置的参数
},function onPlayerReady(){
//视频播放器初始化完毕,就会调用这个回调函数
this.src({
src: "rtmp流地址",
type:'rtmp/flv'
});
});3.动态刷新与重载
//刷新时需要先注销video.js,很重要,否则会报错
if($("#container").length > 0) {
let player = videojs('container');
player.dispose();
}
//重载
let player = videojs("container"); //初始化视频
//重置video的src
player.src({
src: "新的rtmp流地址",
type:'rtmp/flv'
});
player.load();
player.play();参考
- video.js的github:https://github.com/videojs/video.js
- 如何搭建一个完整的视频直播系统:https://www.zhihu.com/question/42162310?sort=created&page=2
- 另外一个中文视频播放JavaScript库sewise-player:https://github.com/jackzhang1204/sewise-player
- video.js 使用笔记:http://blog.csdn.net/u014739462/article/details/70849195
- video.js 使用技巧:https://www.awaimai.com/2053.html

























 3056
3056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








