vue项目播放H.265编码视频流
问题:目前使用的video.js+video-player 不支持对H.265的视频格式的支持
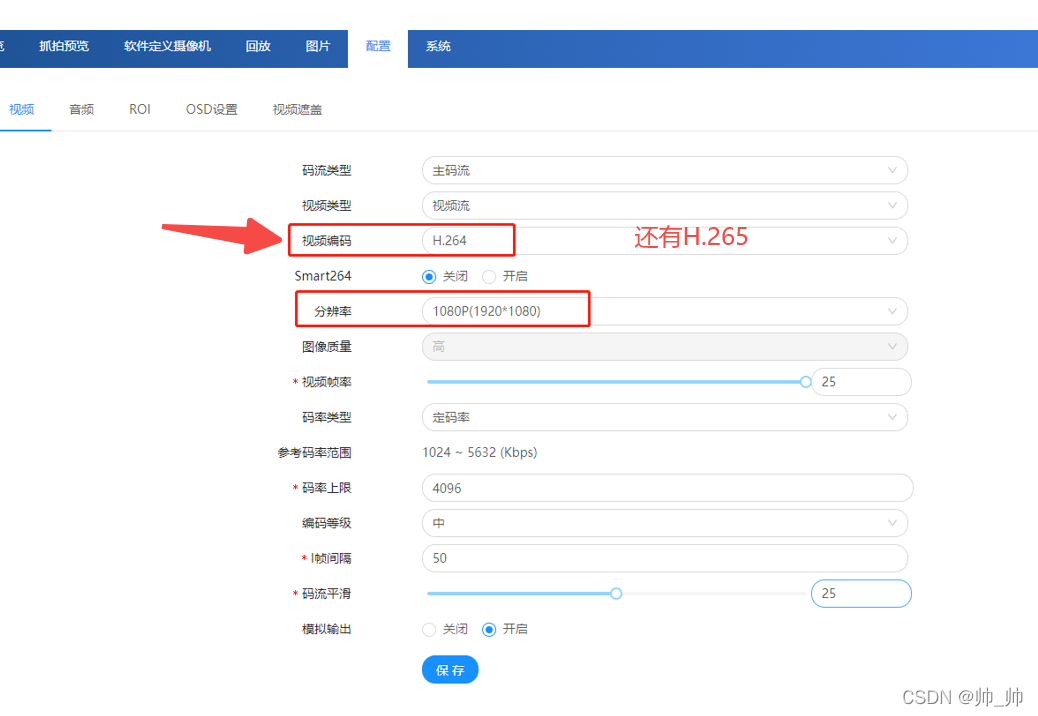
1,在有的摄像头配置里面是可以设置H.264还是H.265,如下图所示。

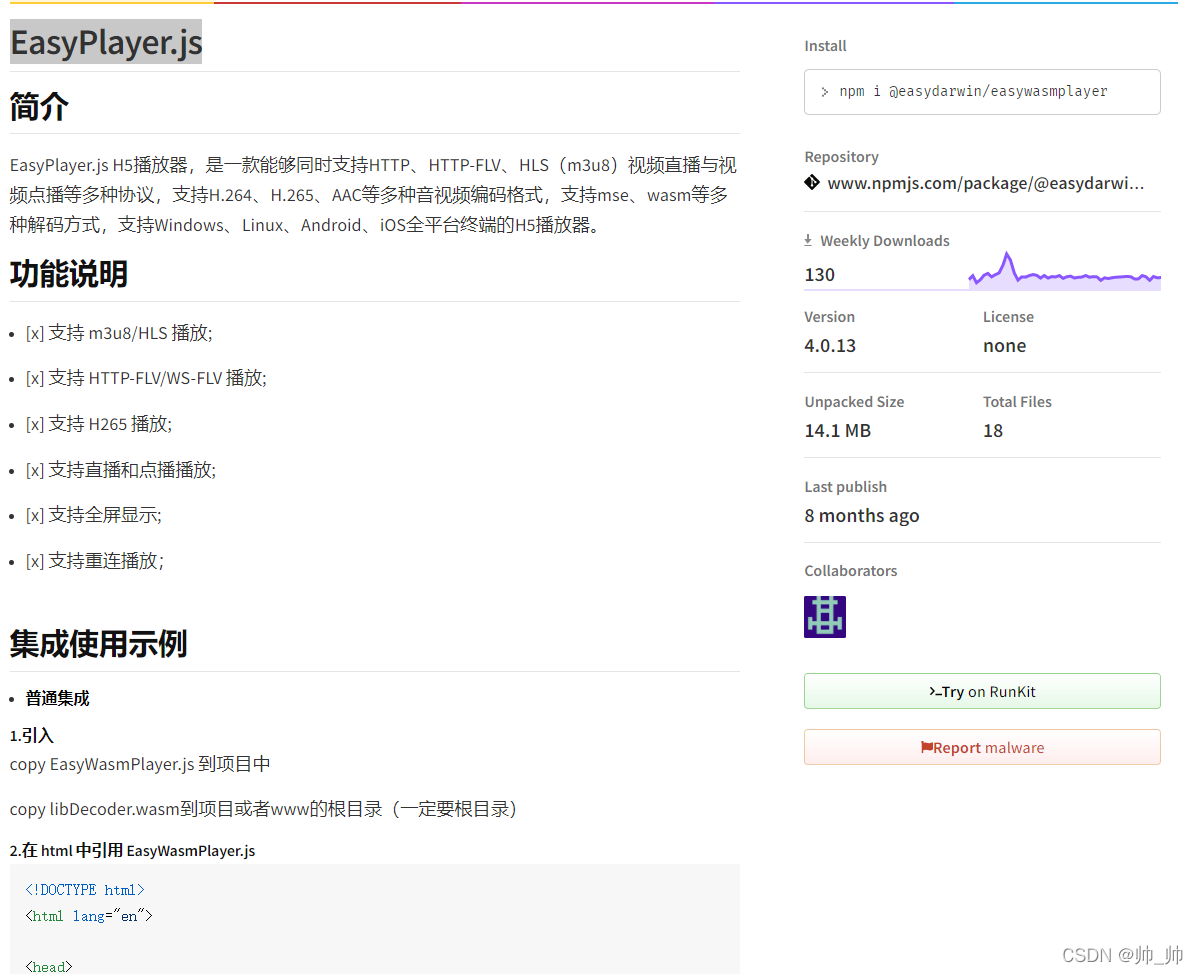
针对H.265的视频流的解决方案可用EasyPlayer.js进行处理,详情可到npm的地址查看,链接为:easyplayer.js
https://www.npmjs.com/package/@easydarwin/easywasmplayer?activeTab=readme

2.在 html 中引用 EasyWasmPlayer.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EasyWasmPlayer-Demo</title>
<script src="./EasyWasmPlayer.js"></script>
<style>
.box {
width:600px;
height:400px;
}
</style>
</head>
<body>
<div class="box">
<div id="Player"></div>
</div>
<script>
// 实例化播放器
var Player = new WasmPlayer(null,'Player',callbackFun,{cbUserPtr:this, decodeType:"auto", openAudio:1, BigPlay:false, Height:true});
// 调用播放
Player.play('url', 1)
</script>
</body>
</html>
VUE集成
1.下载
npm install @easydarwin/easywasmplayer --save
2.拷贝
Vue-Cli3.0 环境下
copy node_modules/@easydarwin/easywasmplayer/EasyWasmPlayer.js
到项目public目录下copy node_modules/@easydarwin/easywasmplayer/libDecoder.wasm
到项目public目录下
3.在项目public目录index.html引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<title>EasyWasmPlayer-Demo</title>
<script src="./EasyWasmPlayer.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
4.VUE中使用
<template>
<div class="box">
<div id="Player"></div>
</div>
</template>
<script>
export default {
data() {
return {
player: '',
url: 'http://127.0.0.1:10080/fvod/PnCsnxdMg/video.m3u8'
}
},
mounted() {
// 实例化播放器
this.player = new WasmPlayer(null, 'Player', this.callbackfun)
// 调用播放
this.player.play(this.url, 1)
},
methods: {
callbackfun(e) {
console.log('callbackfun', e);
}
}
}
</script>
<style>
.box {
width:600px;
height:400px;
}
</style>























 5073
5073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








