一、erer这个错误很可能是因为在打包后,文件的路径或者名称发生了变化,导致代码中的某些方法无法正确找到。
查找两个文件添加如下代码:
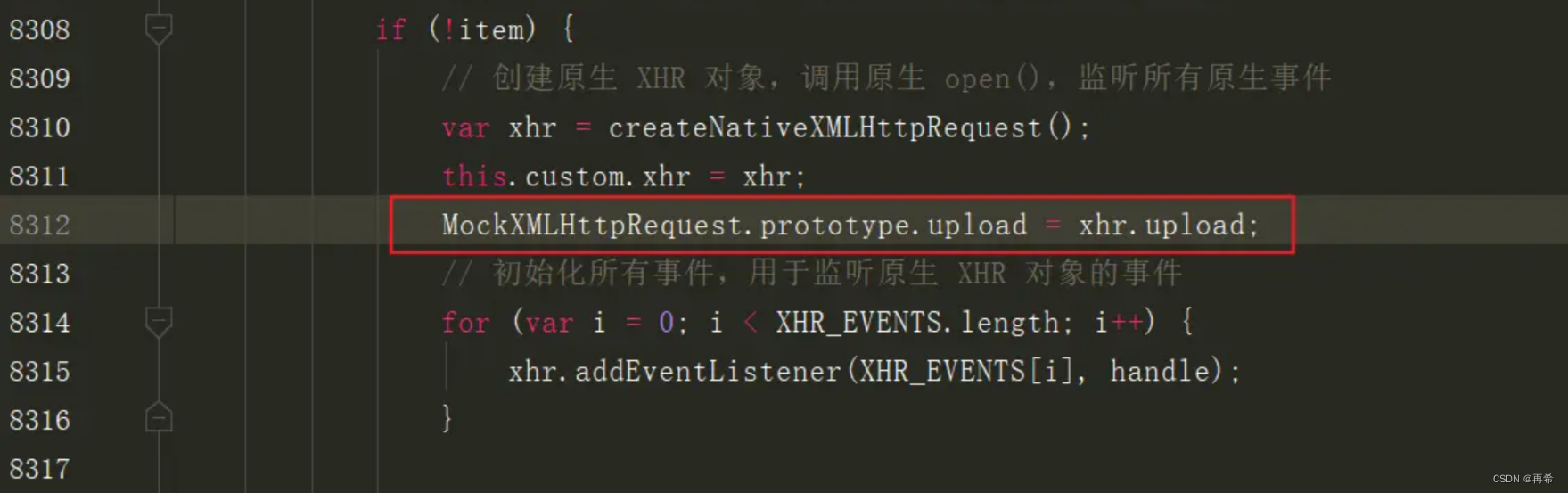
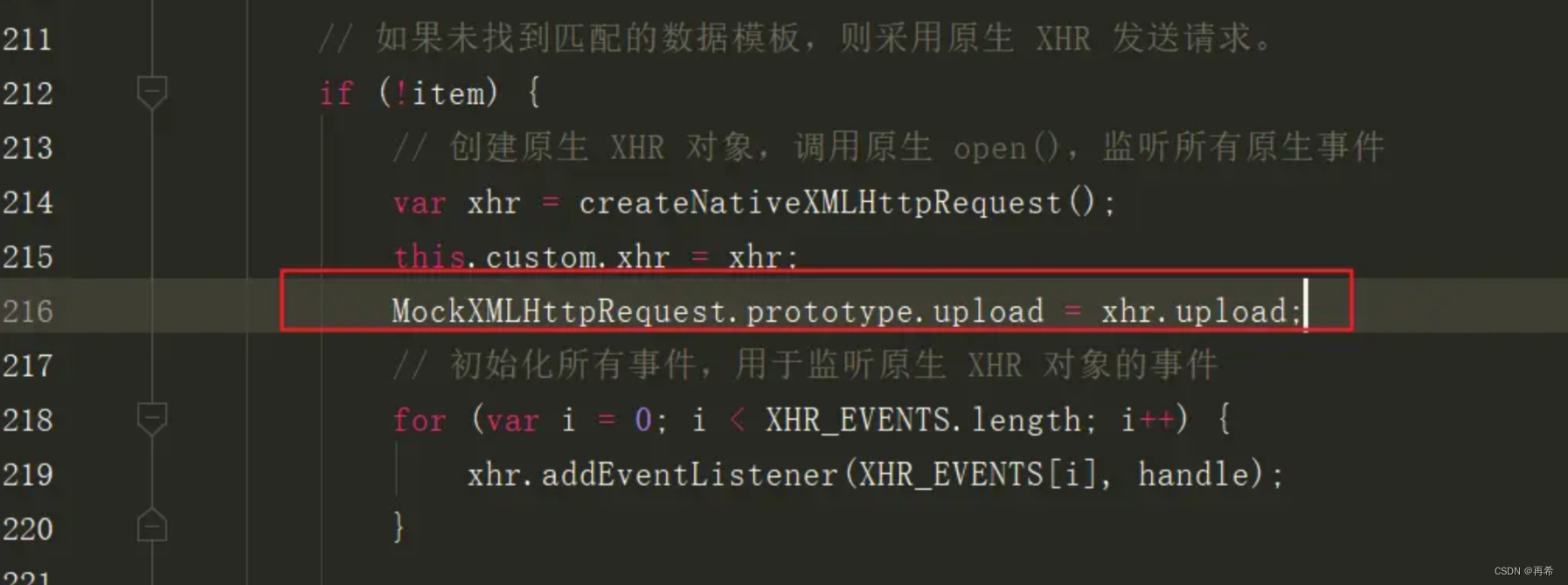
MockXMLHttpRequest.prototype.upload = xhr.upload;
1、文件node_modules/mockjs/dist/mock.js

2、文件node_modules/mockjs/src/mock/xhr/xhr.js 第216行添加以下代码:

二、使用element-plus文件上传时,后端使用的时代理路径导致上传的url需要前端自己处理
处理思路:获取地址栏的url地址+后端接口地址
let url = window.location.href ; //获取当前url
let dz_url = url.split('#')[0]; //获取#/之前的字符串
let cs = dz_url.split('?')[1]; //获取?之后的参数字符串
let cs_arr = cs.split('&'); //参数字符串分割为数组
let cs={};
for(var i=0;i<cs_arr.length;i++){ //遍历数组,拿到json对象
cs[cs_arr[i].split('=')[0]] = cs_arr[i].split('=')[1]
}
this.id = cs.id; //这样就拿到了参数中的数据
el-upload 的:action="dz_url+'后端接口地址‘"作为上传请求地址,应该就可以正常上传文件了





















 2954
2954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








