分享下使用element-ui组件上传文件时报错upload.addEventListener is not a function Mock的解决方案:
首先出现这个错误的原因:
主要是因为mockjs改动了axios里面XMLHttpRequest对象从而导致报错
需要查找文件node_modules/mockjs/dist/mock.js以及node_modules/mockjs/src/mock/xhr/xhr.js
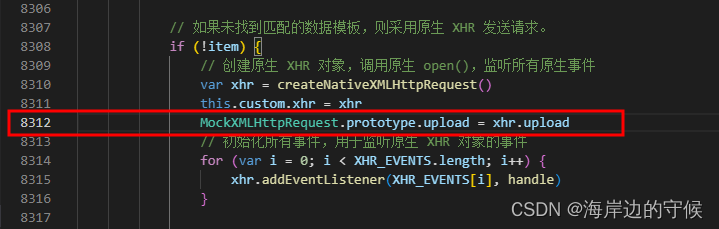
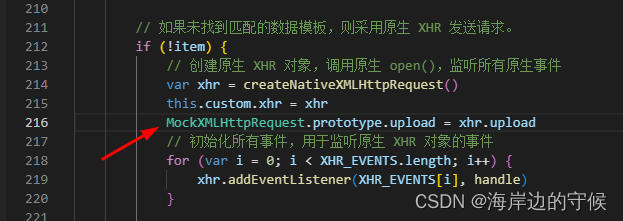
找到后打开文件大约在8312行和216行的位置添加以下代码
MockXMLHttpRequest.prototype.upload = xhr.upload




就是给MockXMLHttpRequest对象添加一个原生xhr.upload方法





















 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








