通过node创建web服务器
创建node项目,并安装express,通过express快速创建web服务器,将vue打包生成的dist文件夹,托管为静态资源即可

开启gzip配置
使用gzip 可以减小文件体积,使传输速度更快
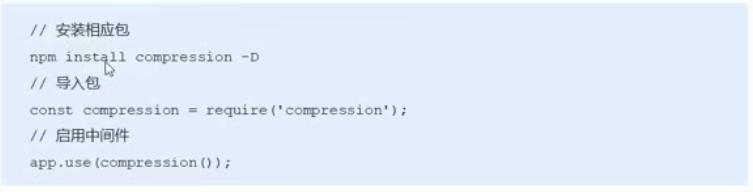
可以通过服务器端使用Express做gzip压缩,其配置如下:

配置HTTPS服务(后端配置)
使用pm2管理应用
(1)在服务器中安装pm2:npm i pm2 -g
(2) 启动项目:pm2 start 脚本 --name 自定义名称
(3) 查看运行项目:pm2 Is
(4) 重启项目:pm2 restart+ 自定义名称
(5) 停止项目:pm2 stop +自定义名称
(6) 删除项目:pm2 delete+自定义名称






















 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








