| 前言 |
Angular是一个JavaScript框架。它是一个以JavaScript编写的库。可以通过< script>标签添加到HTML页面。
Angular是基于node.js的,如果你的电脑中没有Node.js和npm,请先安装。下载地址:Node.js
npm安装插件是从国外服务器上下载,受网络影响很大,在项目开发过程中我们一般使用淘宝的npmjs.org镜像。用cnpm代替npm
| Angular搭建步骤 |
1、安装typescript和typings
用cnpm安装typescript和typings,在命令提示符中直接输入:
cnpm install typescript@2.2.2 typings –g
运行完毕后,查看版本确定是否安装成功,在命令提示符中直接输入:
tsc –v注:angular-cli是用typescript写的,所以需要安装typescript和typings
2、安装Angular CLI
用cnpm安装@angular/cli,直接在命令提示符中输入:
npm install -g @angular/cli
注:环境搭建到此完成。
| 创建新项目 |
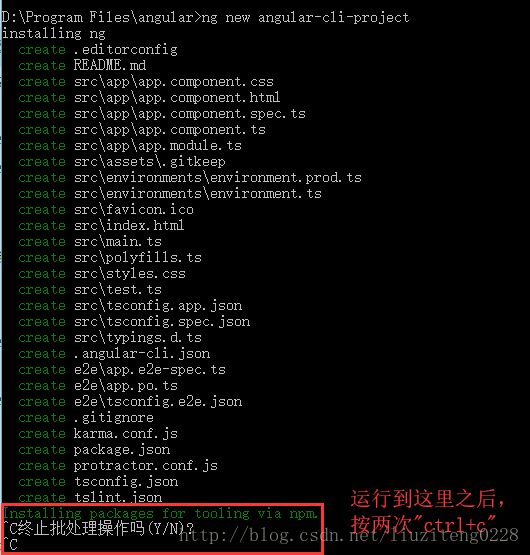
打开终端窗口,在命令提示符中运行下面的命令生成一个新的项目
ng new my-app 注:my-app是项目名称。

用ng new my-app直接创建不终止的话,默认用npm从国外服务器上下载资源,下载速度很慢。所以基本文件下载完成后,终止进程,用cnpm下载项目所依赖的node.js包
进入项目目录,并启动开发服务器
在命令提示符中直接输入下面的命令进入项目目录
cd my-app
在命令提示符中直接输入下面的命令安装项目依赖的所有的node.js包
cnpm install
启动项目服务器
ng serve| 结语 |
刚刚接触angular的小白,还有很多需要学习的地方。敬请期待接下来的博客






















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








