QT中的三个窗口的区别
1.QMainWindow:
----包含菜单栏、工具栏、状态栏
2.QWidget:
----一个普通的窗口,不包含菜单栏、状态栏。适合做无边框,需要自定义标题栏,实现拉伸等,一般QT中我们大部分都是使用这个窗口作为
3.QDialog:
----常用来做登录窗口和弹出窗口
1.创建一个工程
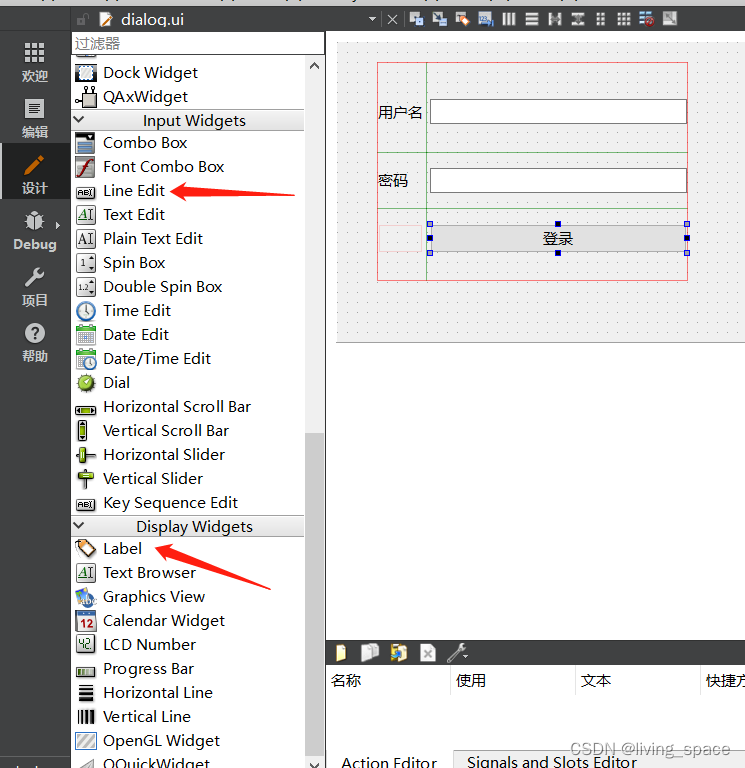
2.创建一个Dialog页面
使用 Label 和Line Edit画出登录样式,选定一个布局

3.对用户名和密码的Line Edit设定一个名字例如:lineEdit_userName和lineEdit_pwd和登录的名字
btnLogin
4.在dialog.h中添加触发函数
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACE
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
//这是添加的一个触发登录的函数
private slots:
void on_btnLogin_clicked();//btnLogin等于你的登录按钮的名字
private:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








