家人们,在如今这互联网高度发达的时代,流量那可真是生命线啊!那每个运营者都得面对的一个关键问题就是:咋有效地进行引流。今儿个,咱就好好唠唠咋实现短链接跳转到微信小程序,还有咋保证小程序短链接能永久有效。
为什么要将小程序转为短链接?你想啊,小程序转成短链接后,就能特方便地把微信外的流量给引到小程序里,像啥短信、网页、app 还有宣传海报啥的。
其实微信官方也有小程序转短链接的功能,不过有下面这些痛点哈:
1.没有可视化操作界面,需要投入技术研发才能实现,对于不懂技术的普通运营人员来说,可谓是相当不方便。
2.官方没有提供链接的访问统计信息,运营人员无法感知投放效果,没有数据支撑,该怎么运营无从谈起。
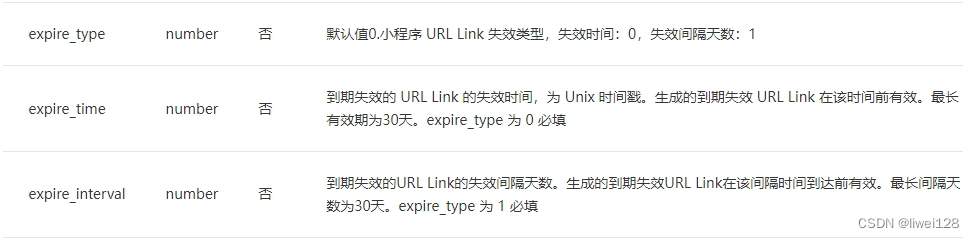
3.官方的小程序短链默认有效期最长只有30天,如果你将小程序短链投放到一些媒体平台,一旦失效,又无法及时修改,将损失惨重。
所以,微信没有做好的,我们C1N短网址(c1n.cn)来做。
首先,人家有可视化界面,对运营那是相当友好,输入小程序信息,一键就能生成短链接/二维码。

那运营人员得关心啥呢?就关心咋获取小程序信息呗,这儿给大家提供个比较简单的法子:长按小程序卡片,把小程序收藏了然后发给公众号「C1N 短链接服务」就能获取 appid 和路径啦。至于秘钥呢,可以去小程序后台查,或者找公司技术人员要就行。
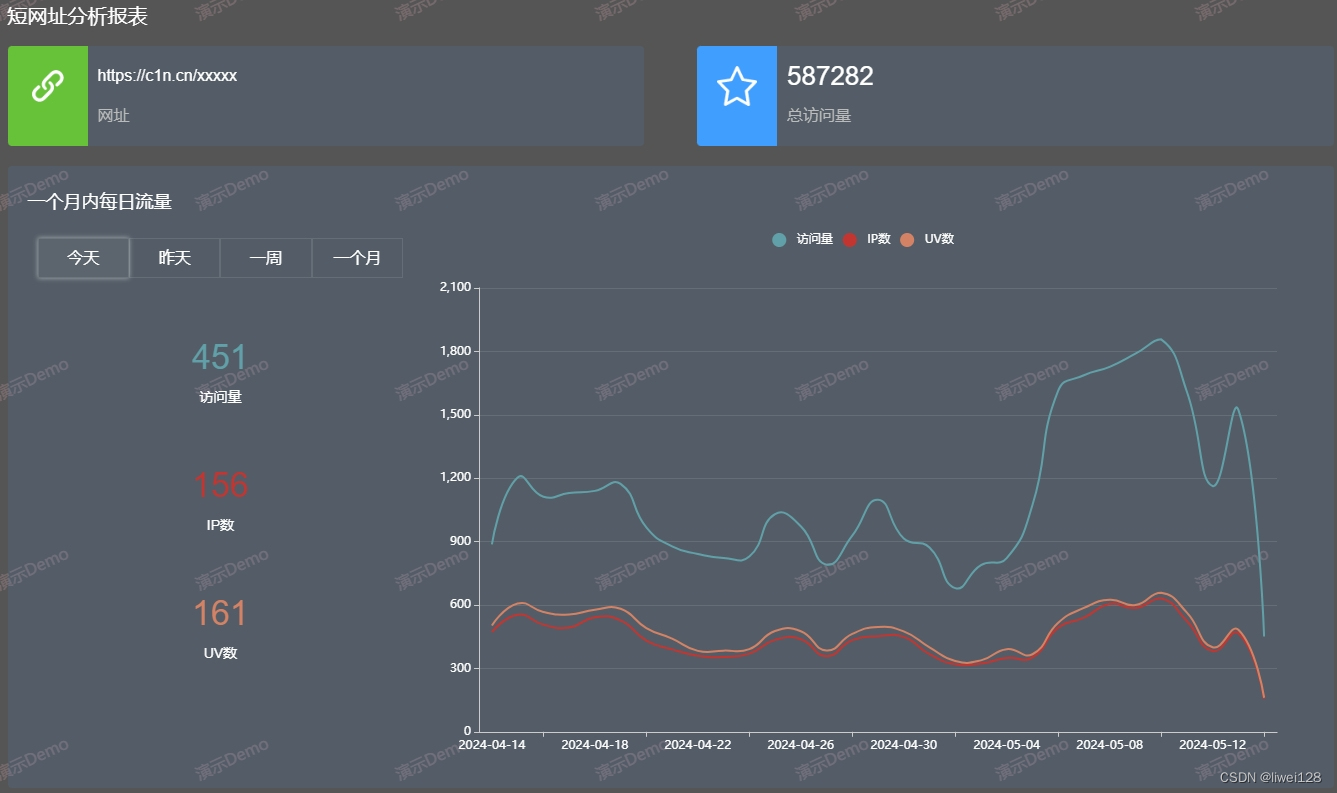
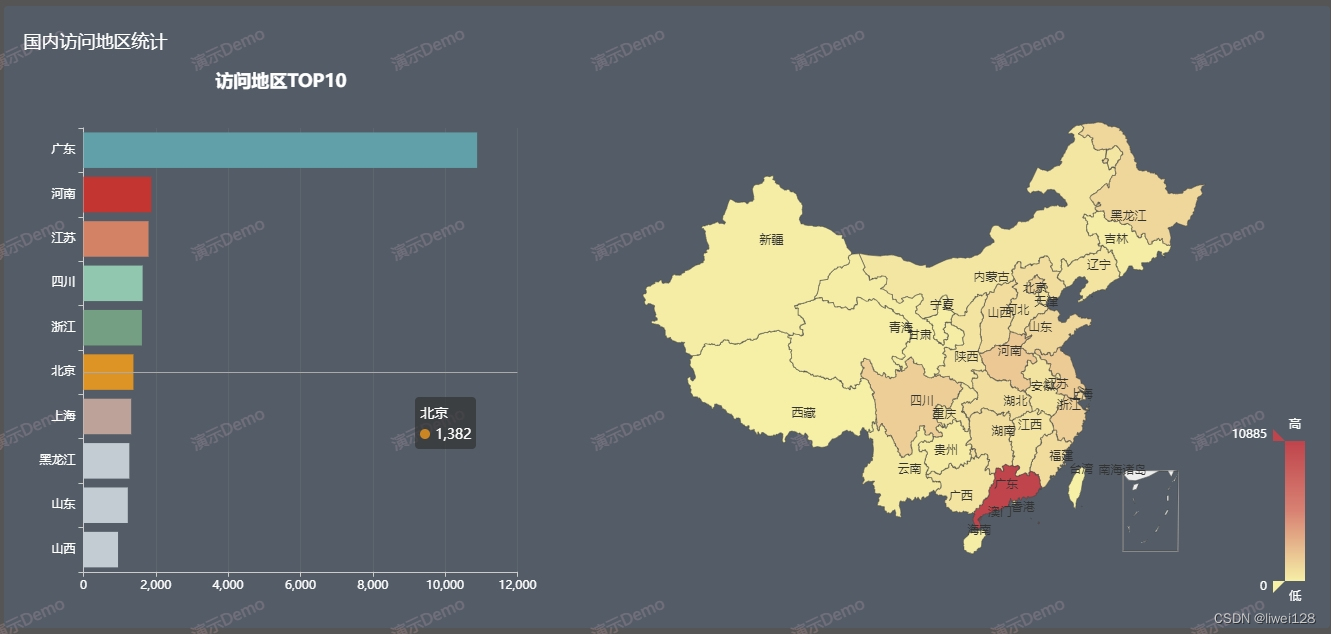
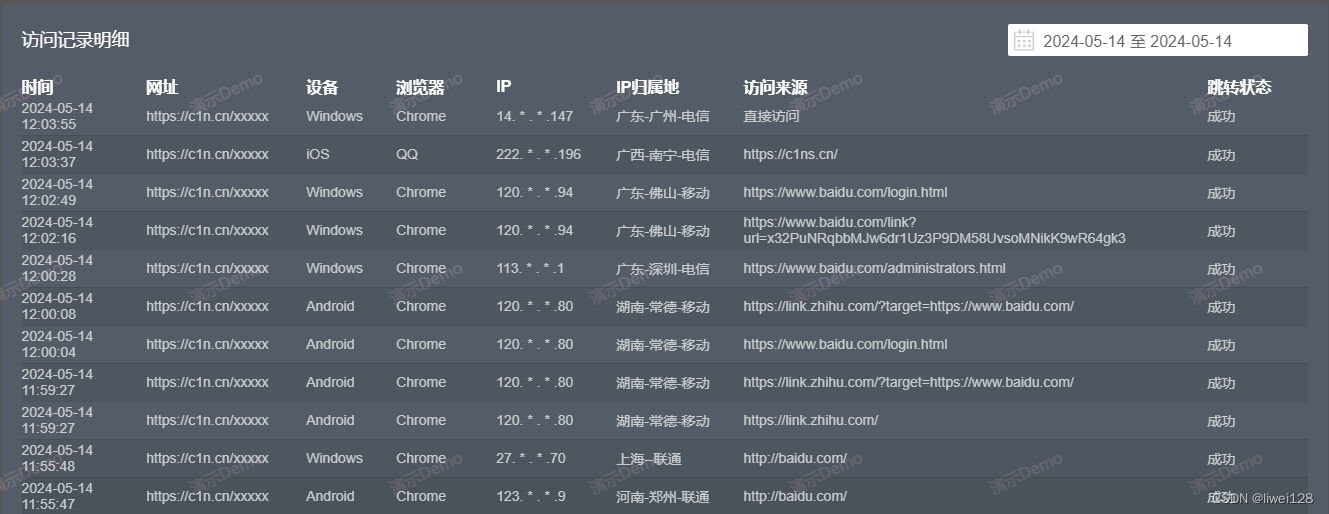
其次,人家还有访问数据统计,能去 C1N 短网址【控制台】看,这个就不用细说了哈,关于谁访问了你的小程序链接、有多少人访问了,数据那是应有尽有,直接看图就行。



最后,我们来说说最关键的,如何保证小程序短链接永久有效。其实对于运营人员来说,完全不用操心这个,你就知道这链接是永久有效的,放心用就行。

我们的技术实现也是用微信官方的文档 api 生成的,也就是说最长是 30 天有效期,不过咱后台会在链接到期前,重新调用微信生成新的链接来替换之前的小程序链接。这样就能达到短链接不变,但更新了微信小程序链接的效果。
好啦,今儿的分享就到这儿咯,满满的都是干货啊,码字不易,喜欢的就给点个赞呗!





















 1585
1585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








