<div class="wap">
<div class="boxer">
<h1>andy budd</h1>
<p>这里应该有一大段文本,吧啦吧啦吧啦吧啦吧啦吧啦吧啦吧啦吧啦不来吧来吧来吧来吧来吧阿联巴拉巴拉巴拉巴拉巴拉巴拉巴宝莉辣不辣拉巴拉巴拉阿联巴拉巴拉巴拉巴拉巴拉喇叭喇叭啊来吧来吧落不了了吧巴拉巴拉巴拉巴拉巴拉喇叭喇叭啊来吧来吧落不了了吧巴拉巴拉巴拉巴拉巴拉喇叭喇叭啊来吧来吧落不了了吧巴拉巴拉巴拉巴拉巴拉喇叭喇叭啊来吧来吧落不了了吧巴拉巴拉巴拉巴拉巴拉喇叭喇叭啊来吧来吧落不了了吧</p>
</div>
<div class="boxer">
<h1>richird rutter</h1>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div>
<div class="boxer">
<h1>jeremy keith</h1>
<p>cccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccccc</p>
</div>
</div>
css:
.wap {
width: 100%;
}
.wap .boxer {
margin-left: 20px;
float: left;
display: inline;
padding: 20px;
width: 250px;
}

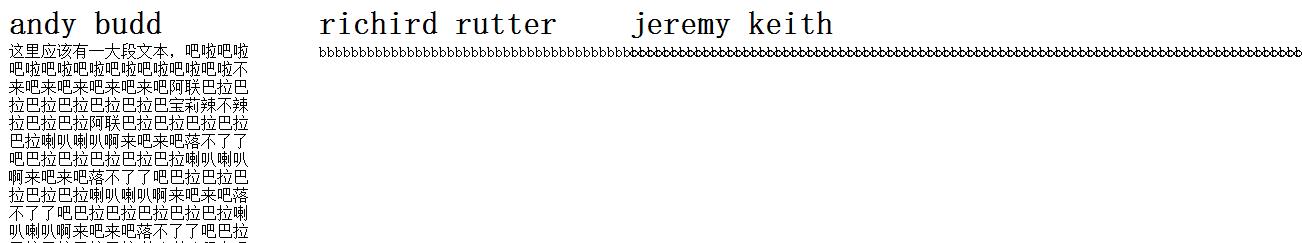
我们看到有三段文字,本意是将他们划分为三个块,并列排列,结果是这样的:

文字部分没问题,可是英文字母的部分把盒子模型撑的不像样,原因其实很简单就是我上面说的,它们把英文字母当作了一个单词,不会有换行操作。
我们其实也经常会遇到这样情况,就是文字和英文掺杂的时候无法对齐。
此时文章的主角登场:word-break和word-wrap,把这两个元素的其中一个用于包含它们的标签就解决了这个问题。(这里就不上图了)。
来看看官方对他们的解释:
word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。
word-break 属性用来标明怎么样进行单词内的断句。
用法: word-wrap: normal|break-word;
word-break: normal|break-all|keep-all;
显然两个样式都可以解决换行的问题,那么它们直接的区别呢?
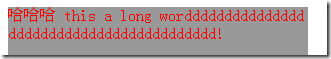
当一段文字有一个长长长的英文单词的情况下使用这两个属性的区别:
word-wrap:

word-break:

区别就是长单词在word-wrap作用下换到下一行,后面可以正常还行,word-break的作用下利用了上一行没有用完的空间。





















 5385
5385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








